最近、注目を浴びているノーコード。
簡単にアプリが作れるGlideなら、プログラミングなしでアプリが作れます。
プログラムコードが分からなくてもアプリ制作が可能な人気ノーコードツール。
ここではGlideの使い方「Data(データ)とEdit sheet(エディットシート)」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのData(データ)とEdit sheet(エディットシート)

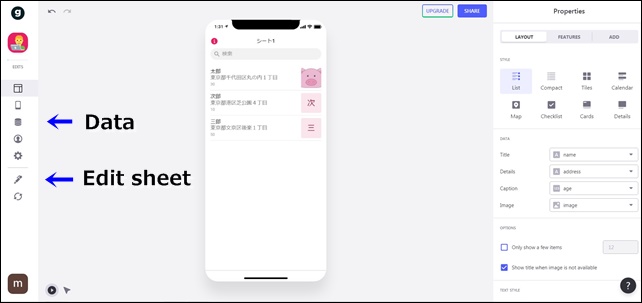
Glideのエディタ画面の左サイドバーには「Data」と「Edit sheet」があります。
この2つは似ていますが別です。
ここでは、Data(データ)とEdit sheet(エディットシート)の違いを解説します。
Data(データ)の使い方
左サイドバーのDataをクリックするとデータが開きます。

データでは、エディットシートをベースにし、分かりやすくデータ表示がされています。
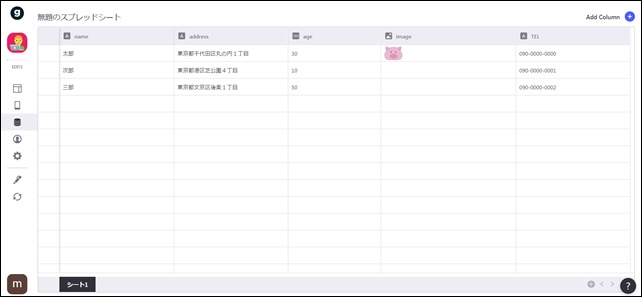
例えば、スプレッドシートのImage(画像)はurl表示ですが、Dataでは小さな画像で表示しています。
表のデザインもスッキリしていて、表示がスタイルシートより見やすいです。
Dataの特徴は、Add column(列の追加)追加ができることです。
新しい列を右上の + (Add column)から追加できます。

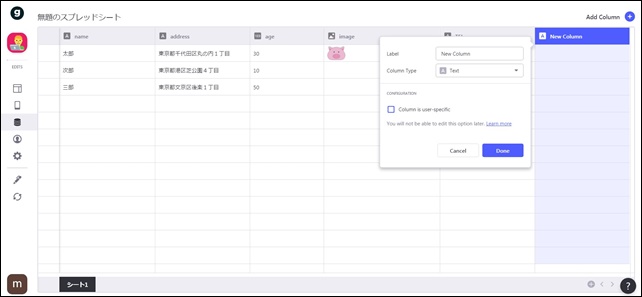
+ Add columnをクリックすると設定画面が開きます。
【Add columnの設定】
- Label:ラベル
- Column Type:列のタイプ
Labelは、シートの一番上の名前の部分で、変更できます。
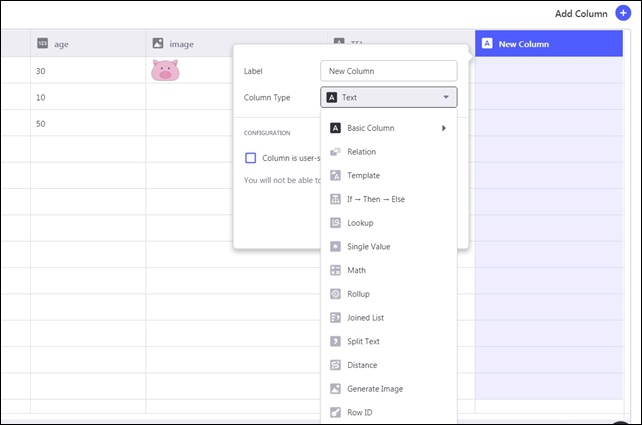
列のColumn Typeには、色々な設定があります。

【Column Typeの種類】
- Basic Column:基本的な列
- Relation:関係
- Template:テンプレート
- If ⇒ Then ⇒ Else:もし⇒その後⇒そうでなければ
- Lookup:調べる
- Single Value:単一の値
- Math:数式
- Rollup:集計
- Joined List:参加リスト
- Split Text:テキストを分割
- Distance:距離
- Generate Image:画像を生成
- Row ID:行ID
Column Typeでは、データの内容・関係性を決めれます。
必要に応じてColumnを使用してください。
その下にあるのは、CONFIGURATION(構成)です。
Column is user-specificの意味は、列はユーザー固有です。
チェックを入れると、ユーザーごとに異なる保存ができます。(設定が必要です。)
Edit sheet(エディットシート)の使い方

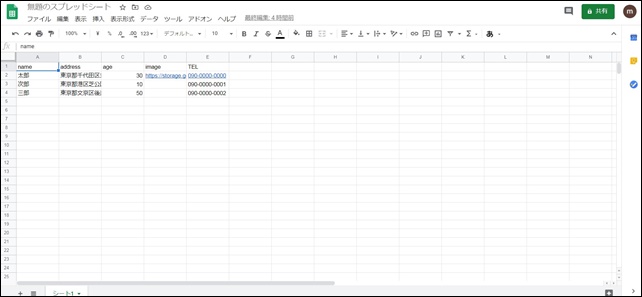
Edit sheetは、スプレッドシートです。(グーグルのスプレッドシート)
スプレッドシートを編集すれば、データの入力、編集が可能。
アプリの元になるデータが記載されているのがEdit sheetです。
アプリ作成時にテンプレート選んだ場合は、最初にスプレッドシートが作られています。
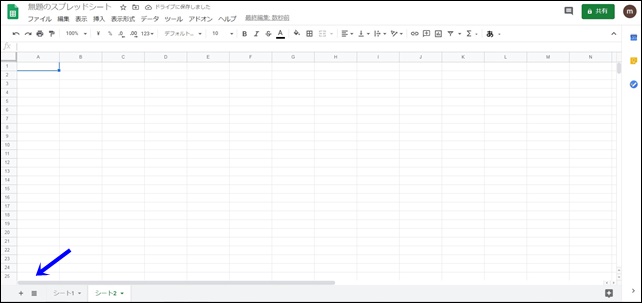
注意点として、シートを追加するのはEdit sheet(エディットシート)からしか行えません。
Dataからは、シートの追加はできません。

新規シートは左下から追加ができ、下にシート名が表示されます。
Dataのカラムでリレーション機能などを使用すれば、シート間のやりとりをすることもできます。
必要に応じて、Data(データ)とEdit sheet(エディットシート)を使い分けてください。
まとめ
Glideの左サイドバーには「Data」と「Edit sheet」があります。
メインのデータ入力は、Edit sheet(グーグルスプレッドシート)を使用して行い、Column(カラム)を使用する設定はDataから行います。
アプリ内でのシートの関係性を持たせたり、関数・計算式を使用したりといことはDataで行います。
シートの列から特定のものを抽出して、別に表示させたり、1つのデータに複数のデータを紐づけることもできます。
ユーザープロファイルについてはこちらを参考にしてください。
⇒ ユーザープロファイル
ここでは、「Data(データ)とEdit sheet(エディットシート)」の使い方を紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















GlideのDATAページを開いてAddColumnで列を追加するときに出てくるLookupはどうやって使うのでしょうか?(以前AddColumnの説明をされた時、Lookupだけ抜けていたので疑問に思っていました)
コメントありがとうございます。Lookupカラムは、リレーションを使用する必要があり、リレーションを説明してからの方がいいと思い後回しにしました。近日公開しますので、少々お待ちください。