最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideにユーザー管理・追加する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのユーザー管理
Glideアプリのパブリック公開では、通常とメールアドレスでの公開があり、アプリを複数人で使用するには、ユーザー管理が必要になります。
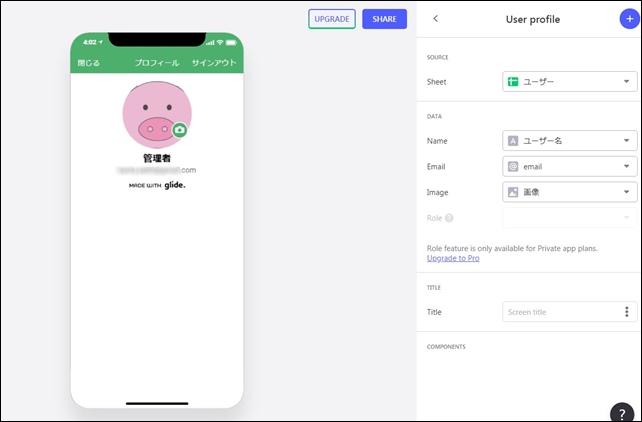
サインインして使用するユーザーの表示するには、ユーザー設定(ユーザープロフィール)でアカウント管理を行います。
サインインしたときに、名前や自分のプロフィール画像を表示したりすることができます。

ユーザー管理設定するには、アカウントタブを作成し、ユーザープロフィールを使用し、サインイン管理します。
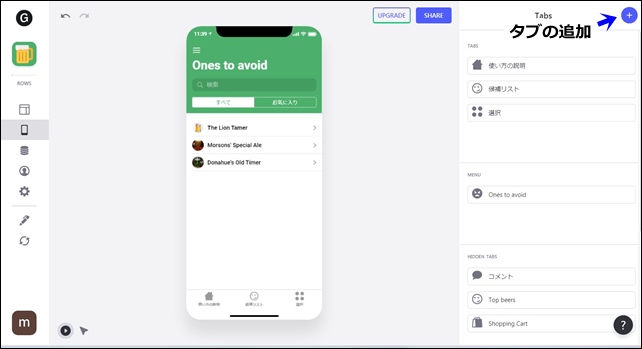
まずユーザーの管理ができるタブを作成していきます。
Glideのユーザー管理設定

まず、アカウントのタブを作成します。タブをクリックして新規タブを追加します。

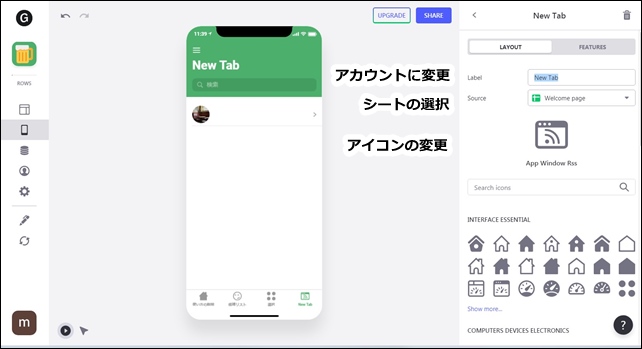
【タブの設定項目】
- Lebel:ラベル
- Souce:ソース
- icon:アイコン
ラベルをアカウントに変更します。
シートはアカウントやユーザープロフィールシートを作成します。

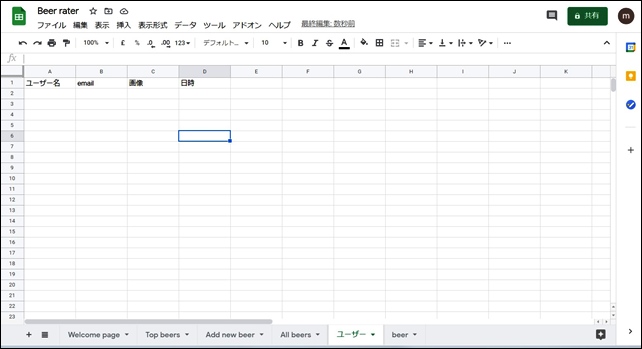
シートに記載する情報は、ユーザ名、eメール、画像、日時(登録日)にしています。必要な情報を設定してください。
ユーザーシートの詳細設定はこちら
⇒ ユーザーシートを作成・追加する方法
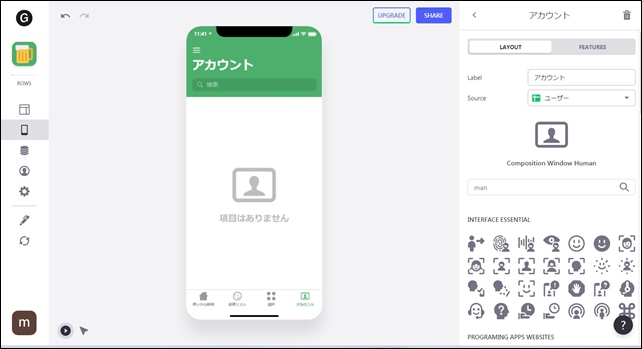
タブのアイコンは好きなものを選択します。

アカウントなので、ここでは人のマークを選択しました。
これで新規タブでアカウントを追加できました。
スタイルの設定

次に、スタイルを設定します。
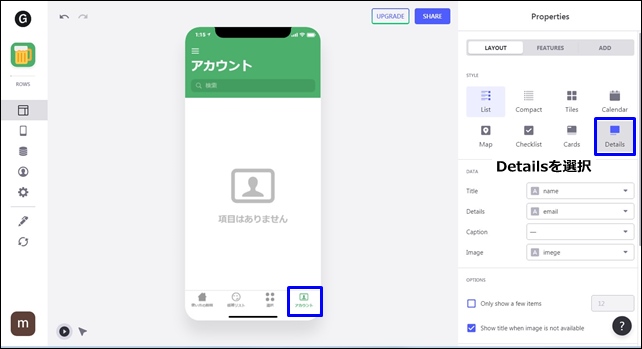
リストスタイルなどを使用することもできますが、ここではDetails(ディテールズ)を使用して作成します。
Detailsをクリックして設定を行います。

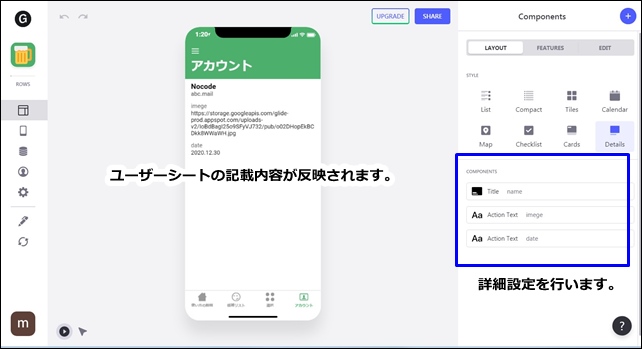
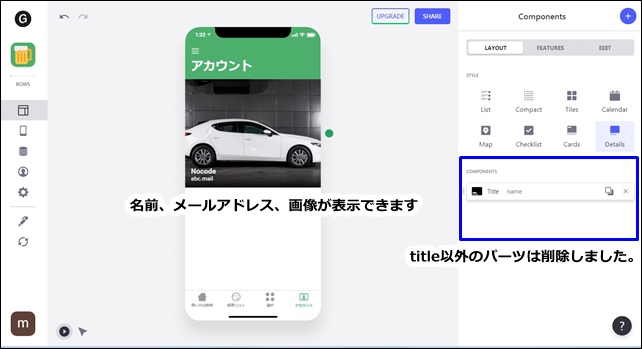
Detailsを選択し、コンポーネントを使ってパーツを選択します。
ここで使用するのは「タイトル」と「フォームボタン」です。
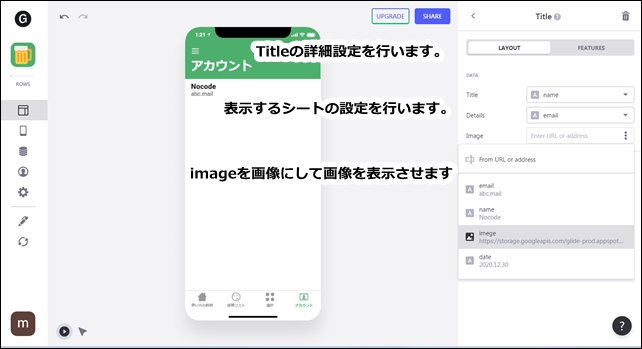
まずタイトルの設定。

タイトルを名前のシート、Detailsをメール、imageに画像を指定し表示させます。
名前、メールアドレス、画像が表示できます。

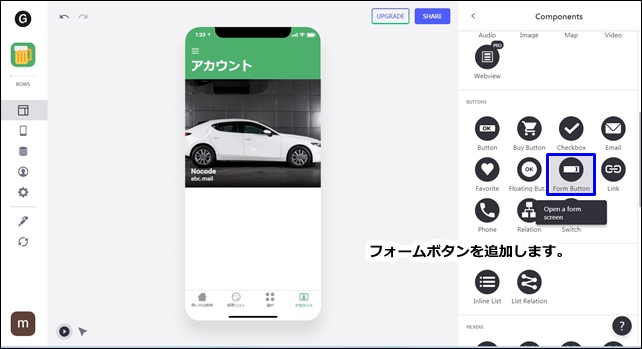
次にフォームボタンを追加します。

フォームボタンの詳細設定をします。

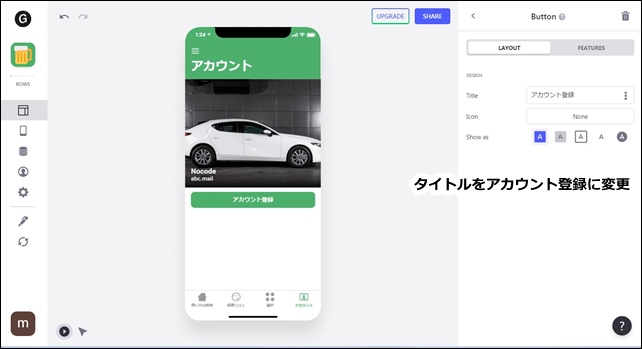
フォームボタンの名前を変更します。ここではボタン表示を「アカウント登録」にしました。
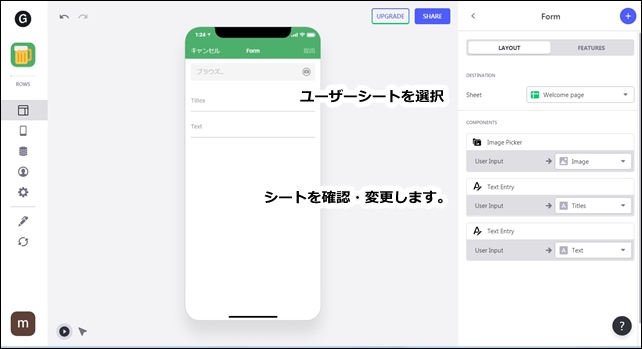
次に、アカウント登録ボタンをクリックします。

登録するシートを選択します。(先ほど作成したユーザーシートを指定します。)
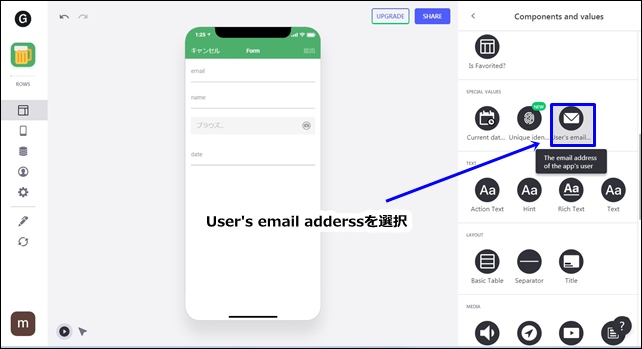
フォームではeメールを追加するため、スペシャルバリューのUser’s email adderssを選択を選択。

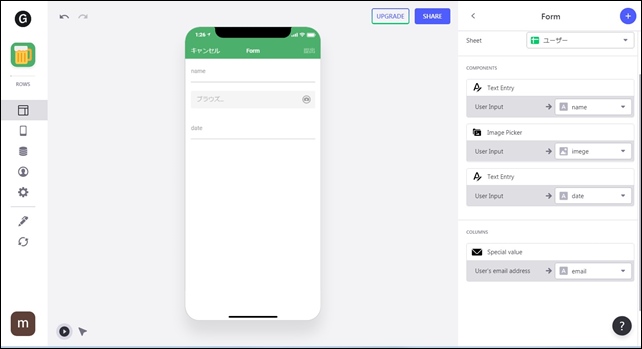
以上でフォームが作成できました。

表示項目は右側で変更が可能です。必要に応じて追加してください。
フィルター設定
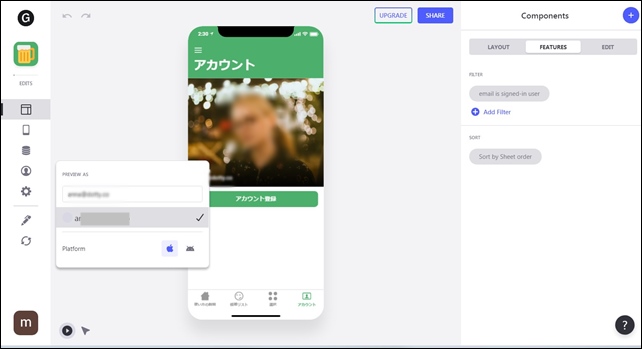
次に、サインインしているユーザのみ表示させるために、フィルターをかけます。
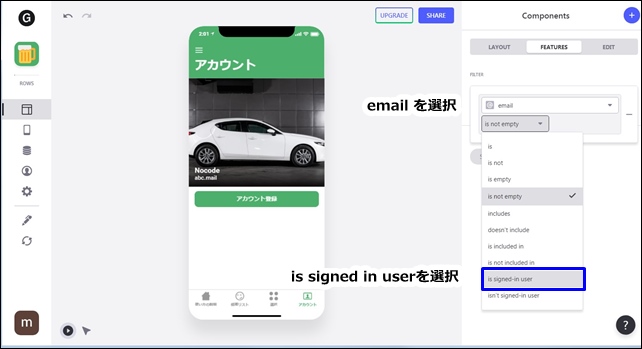
FEATURESをクリックし、+Add Filterでフィルターを追加します。

emailを選択して、is signed userを選択します。
これで、eメールでサインインしたユーザーとシート内のeメールが一致したときに表示するようになります。

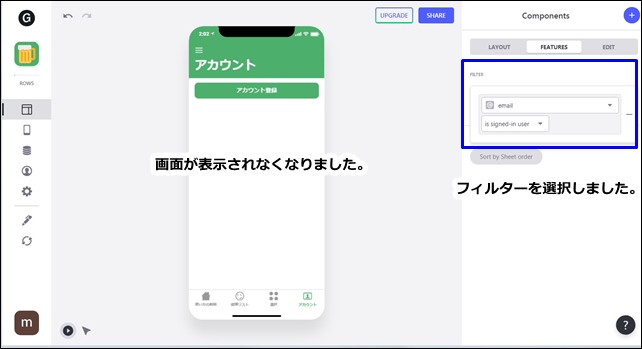
設定を行うと、画面には何も表示されなくなります。
これはサインインしているユーザーがいないためです。
左サイドバーのPreview asでサインイン状態にして確認してみます。

サインイン状態にすると、ユーザー本人が表示されます。
動作確認は、フォームにデータを入力して提出をクリックします。
入力した情報がデータのユーザーシートに書き込まれるかを確認してください。
以上でアカウントが追加できます。
今回は、「Glideでユーザー管理・追加する方法」を紹介しました。
フィルター設定は慣れないと分かりにくい部分もありますが、使用するとアプリの活用の幅が広がりますので、アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す