最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのVisibilityの設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glide
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのVisibility

Glideには、Visibilityがあります。
Visibilityは、可視性という意味があり、見える、見えないの設定を行えます。
VISIBILITY(可視性)でコンポーネントが表示されるタイミングを設定できます。
Visibilityの設定
OptionsのVISIBILITYでは、表示・非表示のタイミングを決めれます。
VISIBILITYには、様々な使い方がありますが、いきなりアプリに組み込むと混乱しやすいため、ここではシンプルなデータを使用して機能を紹介します。
※Switchコンポーネントと連動させ、HintコンポーネントにVISIBILITYを使用して、表示/非表示にします。

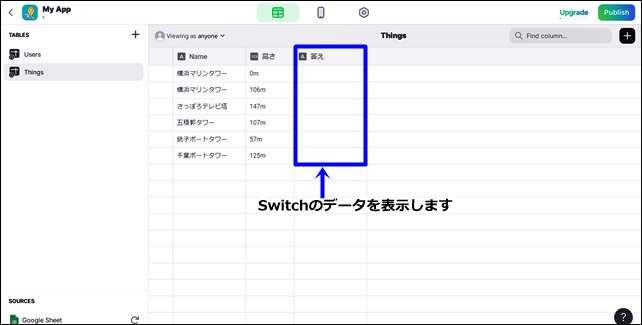
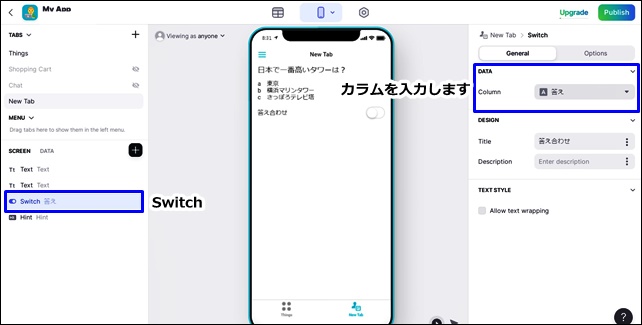
使用したのは上部のデータで、Switchのデータを記載するカラムを作成しました。
次に、どのようなタイミングで表示させるのかをVisibilityで設定します。
Hintコンポーネントと組み合わせ
ここでは、VISIBILITYを使用して、Hintコンポーネントの表示、非表示を行っていきます。
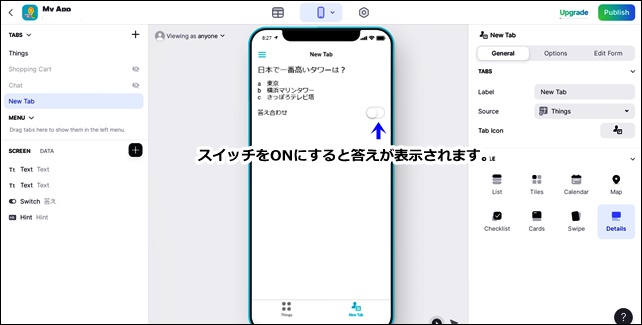
以下のように、VISIBILITYを使用しスイッチをONにすると答えを表示させます。

使用したコンポーネントは、Text(テキスト)とSwitch(スイッチ)とHint(ヒント)コンポーネントです。
Hintコンポーネントの詳細は別記事を参考にしてください
⇒ Hintコンポーネント
まず、Switchコンポーネントの設定を行います。

スイッチコンポーネントの詳細設定で、カラムをシートの答え(作成したカラム)に設定します。
⇒ Switchコンポーネント
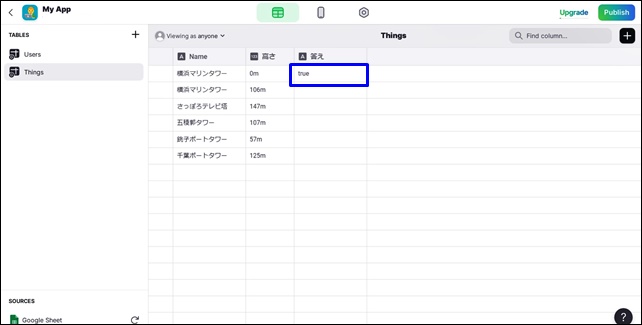
スイッチがONになると、シートにはtrueと記載されます。

シートには、ON/OFFでtrue/falseが表示されます。
ON/OFFに連動して、Hintが表示/非表示になります。
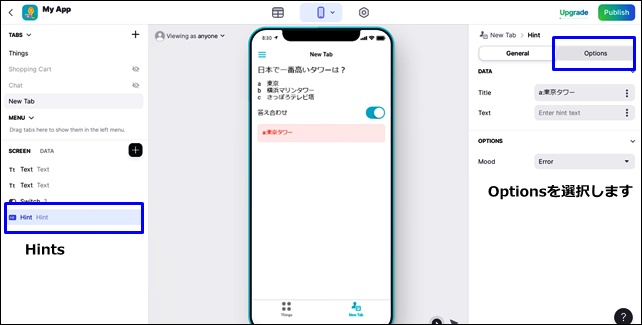
設定は、HintコンポーネントのOptionsをクリック

クリックするとVISIBILITYが開きます。
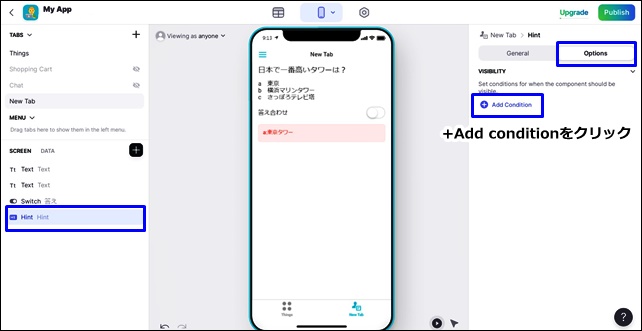
VISIBILITYの+Add conditionをクリックして入力

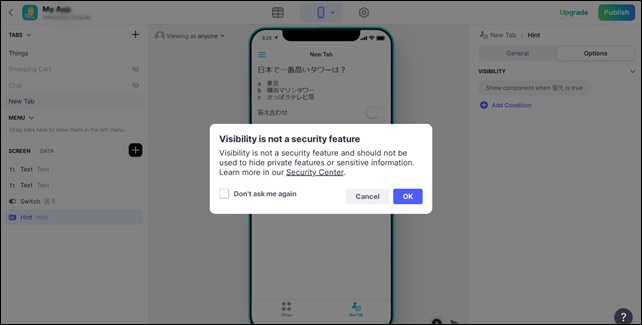
+Add conditionをクリックすると、Visibilityはセキュリティー機能ではありません。機密性の高いデータでは使用しないでください。といった表示がされます。

Visibility is not a security feature と表示されます。
問題なければ、OKをクリックします。
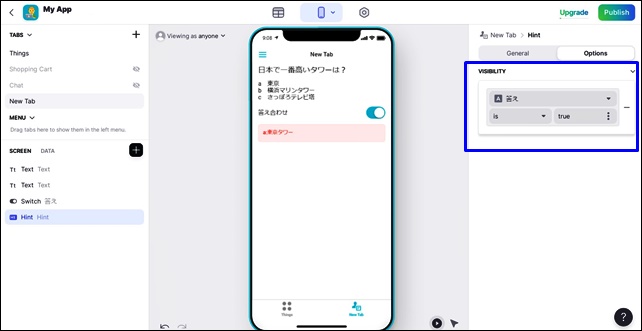
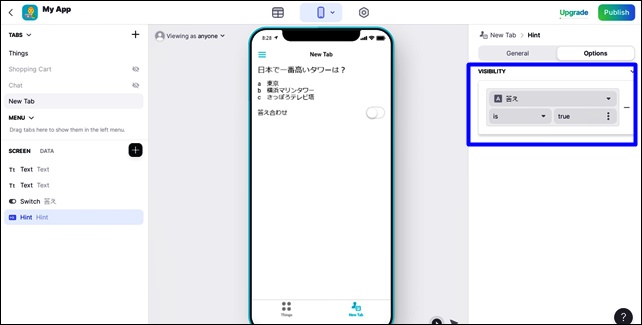
次に、Visibilityの設定を行います。
シート名 is true

シートは、Switchコンポーネントのシートを選択。
シート(Switchコンポーネント) is trueにすると、Switchコンポーネントがtrueの時に、Hintコンポーネントが表示されます。
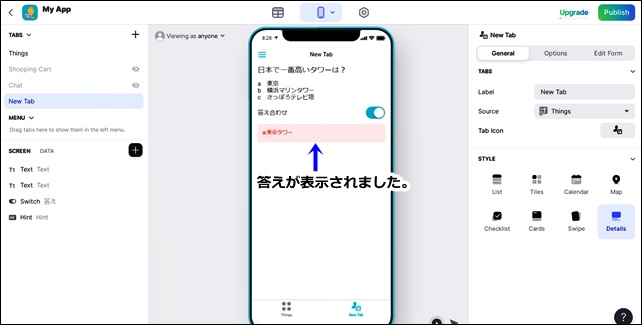
SwitchコンポーネントをONにすると、答えを表示することができます。

このような流れで、VISIBILITYを使用することができます。
ここでは、Hintコンポーネントを使用しましたが、他にもいろいろな組み合わせが可能です。
VISIBILITYの条件は変更可能なので、応用してください。
まとめ
GlideのVISIBILITYは、コンポーネントの表示、非表示を行えます。
VISIBILITY設定は、OPTIONSのVISIBILITYから行うことができます。
組み合わせて、いろいろな条件を作ることができます。
条件によって、表示、非表示が可能です。
今回は、「GlideのVISIBILITYの設定方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す