最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、Glideの「オーバーレイの使い方と設定方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。
オーバーレイの機能
Glideにはオーバレイ機能があります。
オーバーレイは、表面を覆うという意味があります。
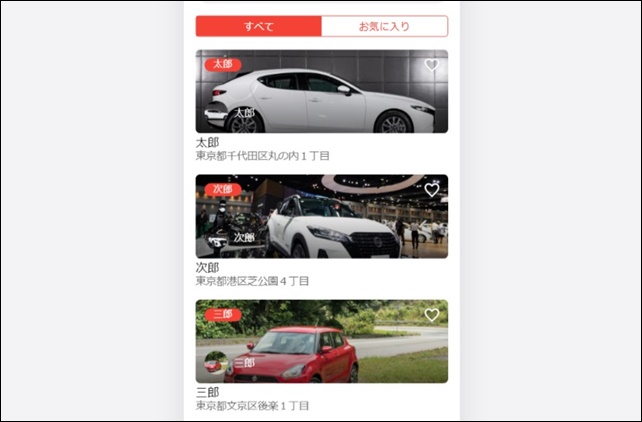
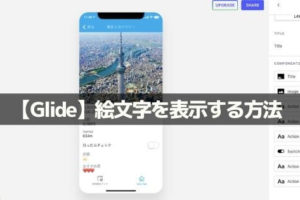
以下の画像はオーバーレイを使用して、画像の上に文字やテキストを表示しています。

このように画像の上にテキストや文字を追加することができるレイヤーです。
glideでは、簡単にオーバーレイを使用することができます。

通常は画像だけが表示されますが、オーバーレイを使用することで、画像の上にマークやテキストを重ねて表示することが可能です。
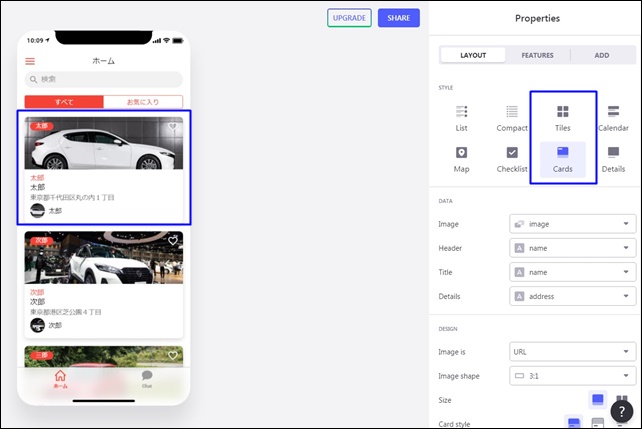
Glideでオーバーレイが使用できるレイアウトは、「タイルレイアウト」と「カードレイアウト」と「画像コンポーネント」
オーバーレイが使用できるレイアウトでのみ追加することができます。
オーバーレイの設定方法
オーバーレイは、画像やリストアイテムに追加できる追加のレイヤーです。

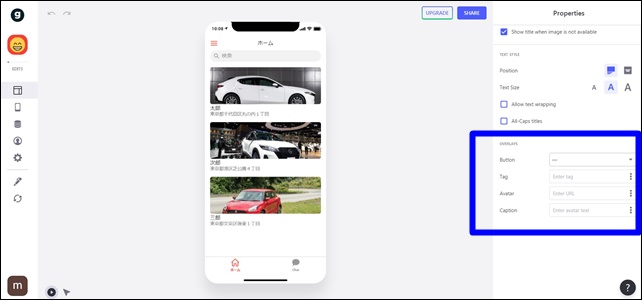
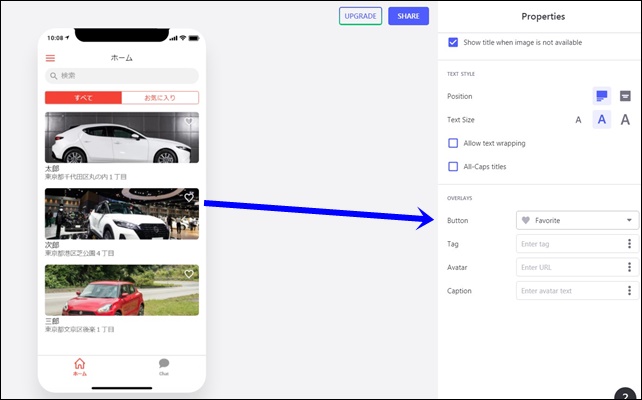
レイアウトの「タイルレイアウト」と「カードレイアウト」で、左側をスクロールした下の部分にOVERLAYS(オーバーレイ)があります。
OVERLAYS(オーバーレイ)の項目
- Button:ボタン
- TAG:タグ
- Avator:アバター
- Caption:キャプション
以上の4つの項目がありました。
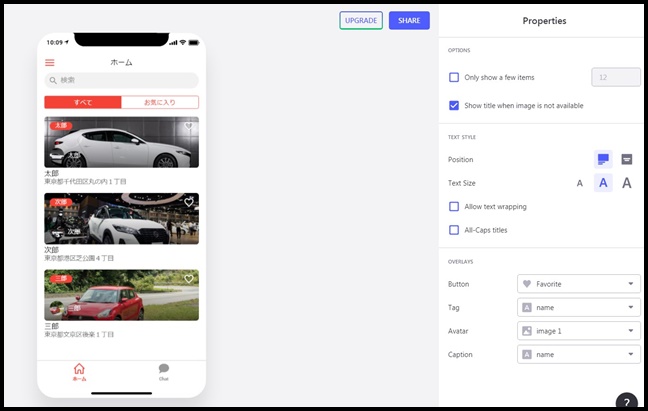
オーバーレイに表示されるデータは、シートの列から取得されます。

それぞれの項目にシートの列を選択して、画像の上に表示させます。
一番上にあるのはButtom(ボタン)です。
Buttonには、ハートマークのFavoriteがあります。

画像の上部にお気に入りが追加され、画像にはハートマークが入ります。
ハートをクリックすると白くなります。
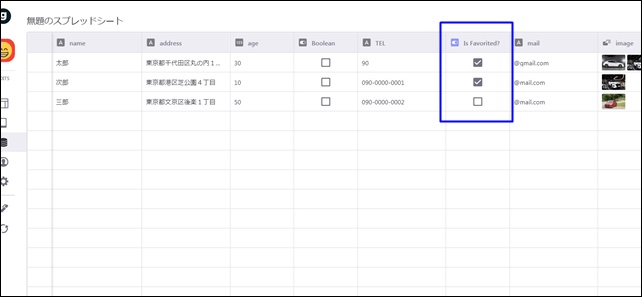
スプレッドシートには、Is Favoriteが記入されます。

ハートのクリックでチェックが入りますので、リレーションなどを使用してカウントをしたり出来そうです。
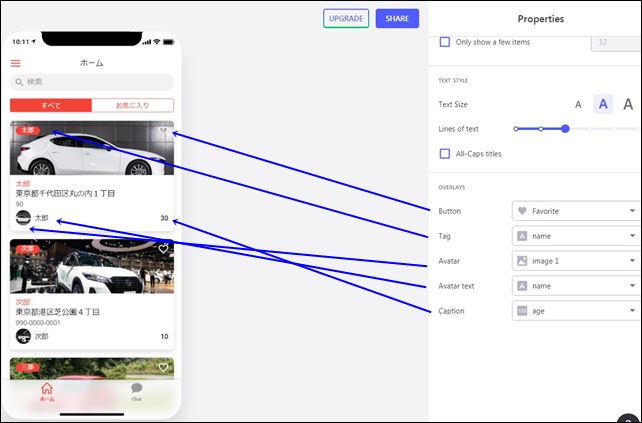
その他は以下のように表示されます。

タグは、シートの列から選択します。左側に色付きのタグが入ります。
アバターは、左下に丸い画像が入ります。image画像を表示しています。
キャプションは下に追加でテキストを入れれます。表示したい列を選択します。
カードレイアウトでは、Avatar Textもあり、アバターの横にテキストを入れこともできます。
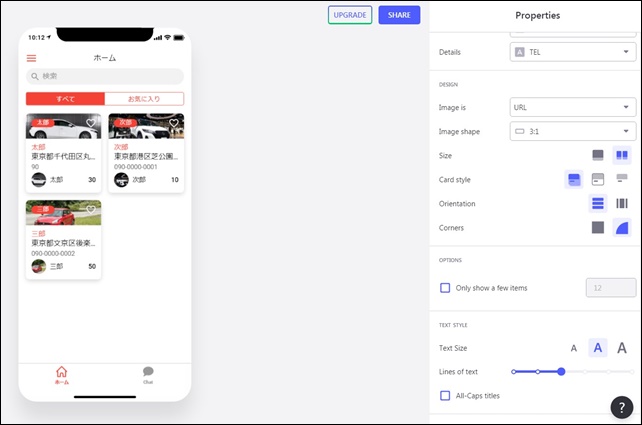
レイアウトは設定を変えると、見え方も異なります。

このように画像の上に表示できるので、必要に応じてオーバーレイを使用してください。
アイキャッチになったり、視認性の向上にもつながります。
オーバーレイ以外に、お気に入りをリストで管理する方法もあります。
⇒ お気に入り登録する方法【Favoriteコンポーネント】
動画解説
ここでは、グライドのオーバーレイの設定方法を紹介しました。
オーバーレイは、画像の上にテキストや文字を追加することができるレイヤーです。
アプリ作成時に役立ててください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す