最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideアプリのSingle Value Columnの設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Single Value Columnとは?
Single Value Column(シングルバリューカラム)は、単一値列のことです。
Single Value Columnでは、1つのセル値をまとめて管理することができます。
本来なら、全てを更新しなければいけない時も、Single Value Columnを使えば、まとめて変更できます。
文章では分かりにくいので、実際のアプリ画面を使用して説明します。

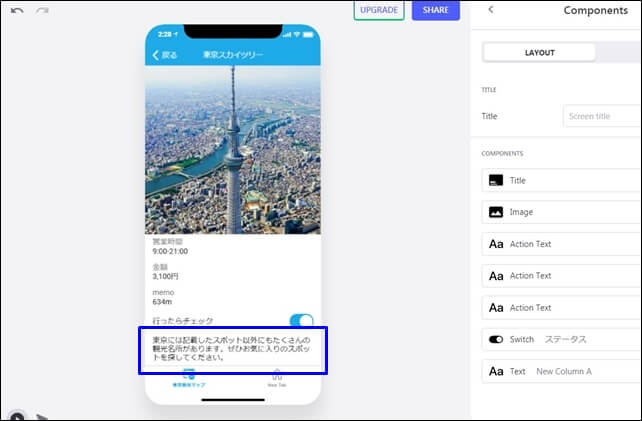
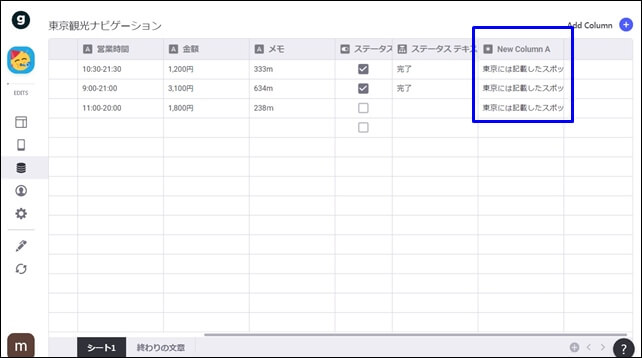
下の青色で囲まれた文章をSingle Value Columnで表示しています。
通常、記事ごとに文章を入力したり、コピペしたりして記入します。
でも、Single Value Columnを使用すれば、一つのデータをページの内容を反映させることが可能。

こちらのシートの文章をページに反映させることができます。
もし、文章を修正したい時もこちらのシートを変更するだけで、他のページの表示を変更できます。
Single Value Columnでは、シートを作成し、そのテキストや値を表示したいページに表示することが可能です。
Single Value Columnの設定方法
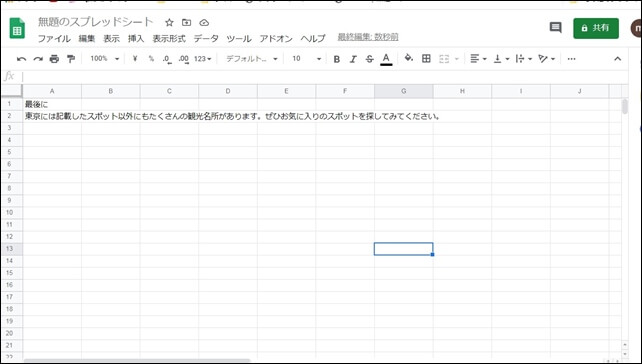
Single Value Columnを設定するには、まずシートを作成して、テキストを入力します。

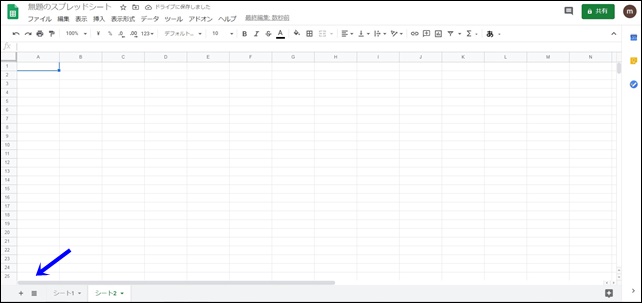
スプレッドシートにシートを追加して、記載したい内容を記入します。
シートの追加は下部の+から行います。
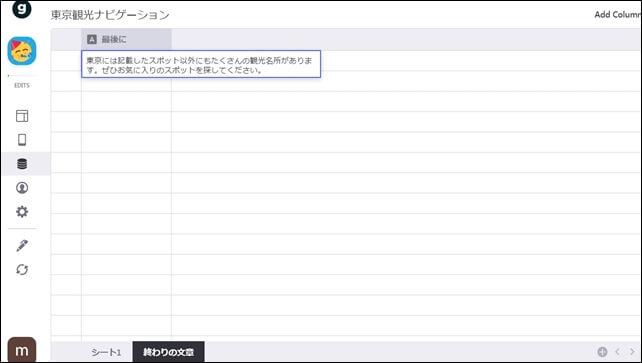
作成したシートのデータです。

このシートを紐付けしていきます。
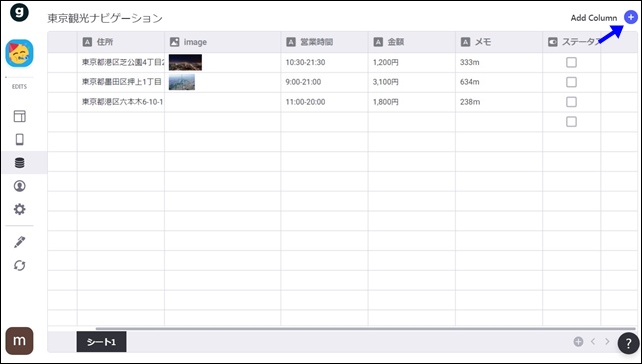
Single Valueの設定は、右上のAdd Columnから追加を行います。

追加をクリックすると、カラムが表示されます。
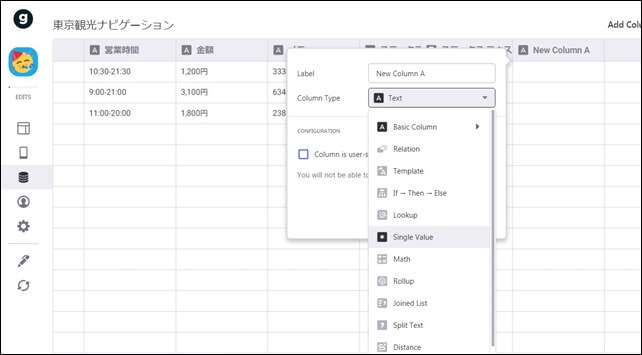
カラムの中にSingle Valueがあります。

Column TypeをSingle Valueにします。

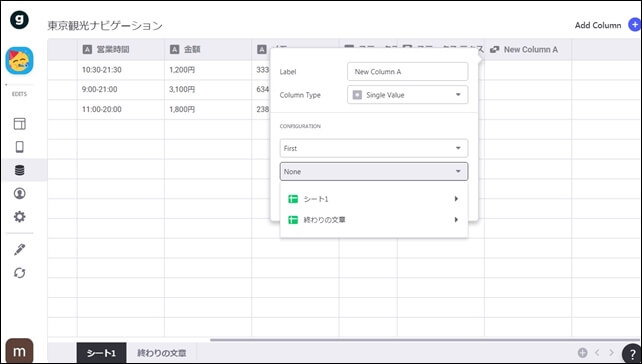
Configurationの設定を行います。
ここでは、シートを選択します。シートは先ほど作成したシートを選択します。
選択するとDataにテキストが表示されます。

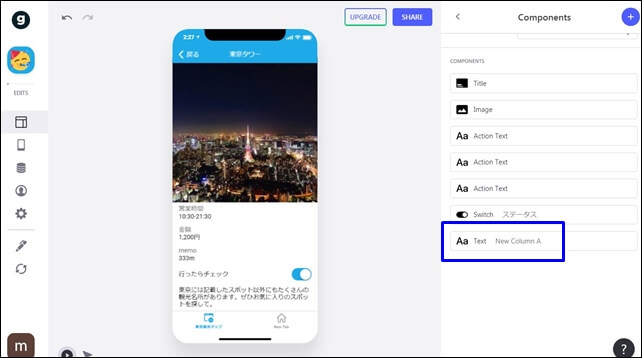
Single ValueのマークがついたNew Columnが表示されました。
ここで作成したSingle Valueをページで使用していきます。
表示したいページに表示設定を行います。
ここではテキストを追加して、シートを先ほど作成したSingle Valueを使用します。

シートを先ほど作成したSingle Value Columnにしました。
これで、1つ1つを変更することなく、まとめて一括で管理して、同じ表示を行うことができます。
共通する内容を表示したい時に、Single Value Columnを使用するといいです。
特に、ショッピングアプリなどの定型文にSingle Value Columnを使用すると便利です。
動画解説はこちら
ここでは、「GlideアプリのSingle Value Columnの設定」を紹介しました。
アプリ制作の参考に慣ればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す