ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、簡単にアプリが作れるノンプログラミングツール。
プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、「AdaloのMisc SCREEN(その他のスクリーン)」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのスクリーン
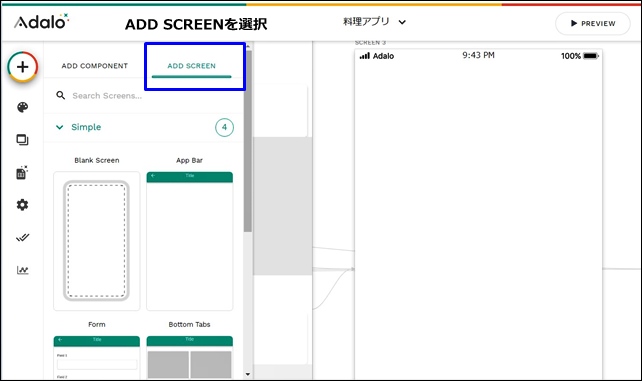
スクリーンは、ADD SCREENから追加することができます。

Adaloのスクリーンは5つの種類があります。
Miscスクリーンの中でも3つに分かれます。
ここでは、Misc SCREENの種類を紹介します。
Misc SCREEN

スクリーンの追加は左サイドバーの+をクリックして、ADD SCREENから行います。
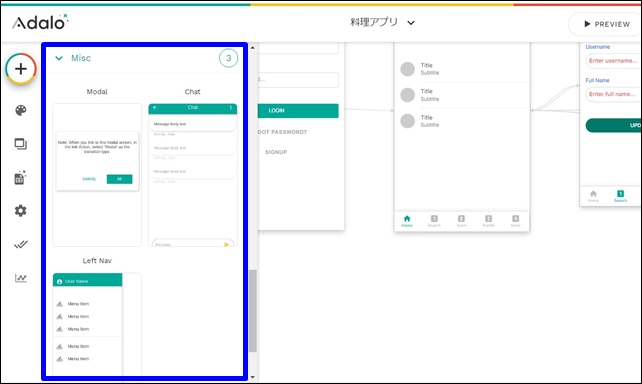
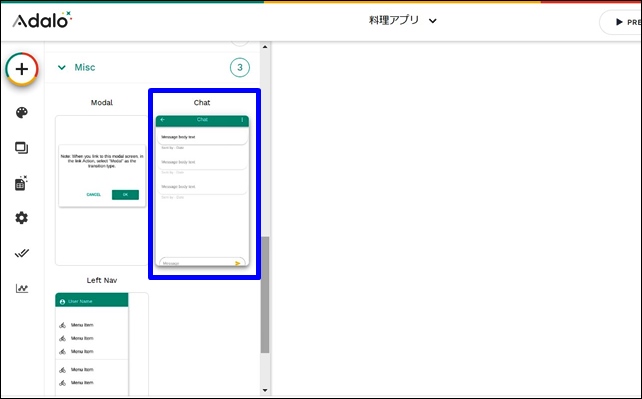
Adaloのエディタ画面のMiscをクリックすると、3つのスクリーンが表示されます。

AdaloのMiscスクリーンは全部で3つあります。
- Modal:モーダル
- Chat:チャット
- Left Nav:左ナビゲーション
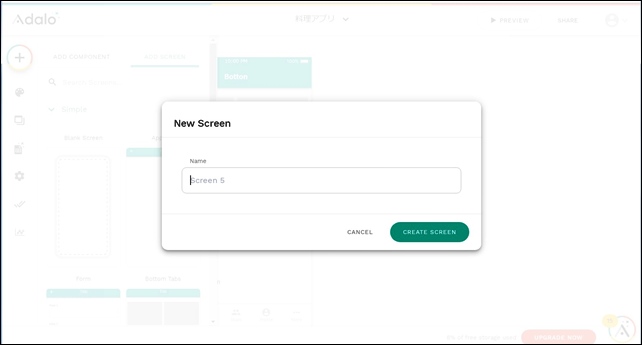
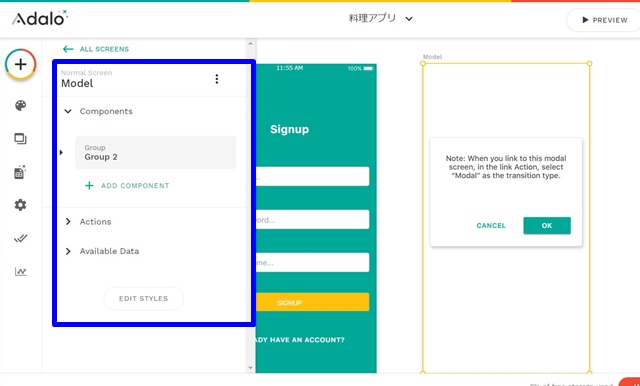
それぞれのスクリーンをクリックするとNew Screenが立ち上がります。
スクリーンの名前を付けます。


文字化けして、うまく入力できない時は、他のテキストエディタなどを使用して、コピペして対応してください。
スクリーン名をつけるとスクリーンの設定になります。
ここまでは、どのスクリーンを選択しても同じ流れになります。
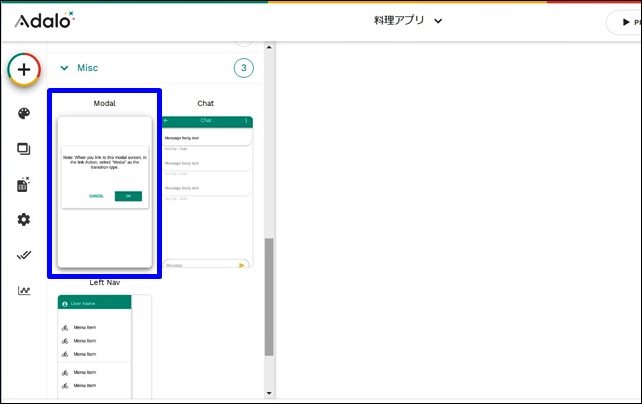
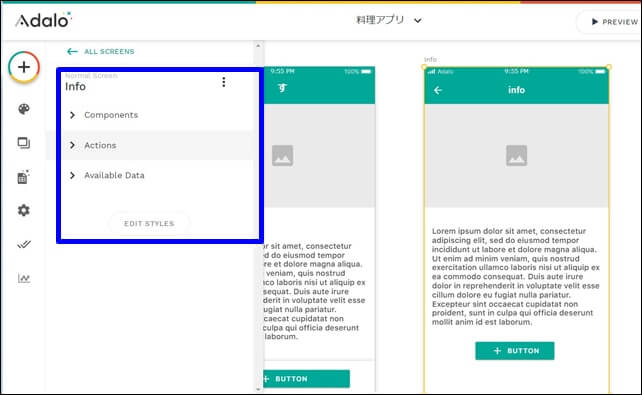
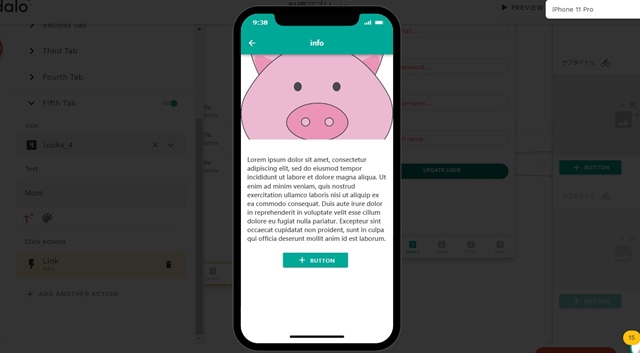
Modal

Modalは、子ウィンドウのスクリーンです。

Modalは、大きく3つの項目があります。

【Modalの設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsがデーター部分です。

componentsの中に、テキスト、画像、ボタンが入っていて、それぞれの設定を行えます。
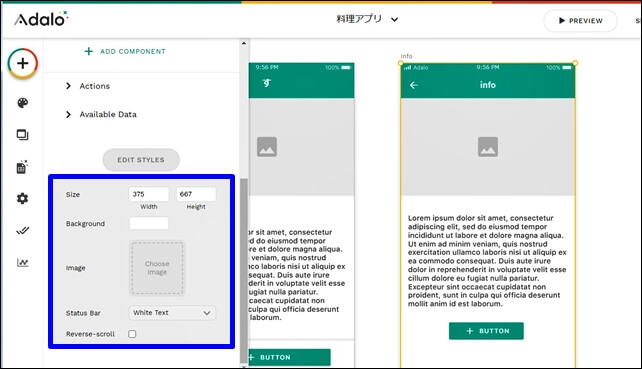
EDIT STYLEでは、画像の詳細編集ができます。

以上のパーツで構成され、情報ページを作成する時に使えます。
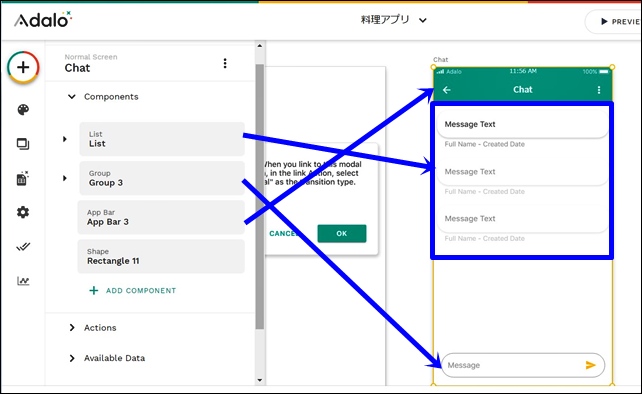
Chat

Chatは、チャットが行えるスクリーンです。
【Chatの詳細設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、リスト、上部バー、形状が入っていて、それぞれの設定を行えます。

チャットはListで設定を行い、新規コレクションでMassgeのフォルダを作成します。リレーション設定も必要に応じて行います。
EDIT STYLEでは画像サイズなどの調整を行えます。

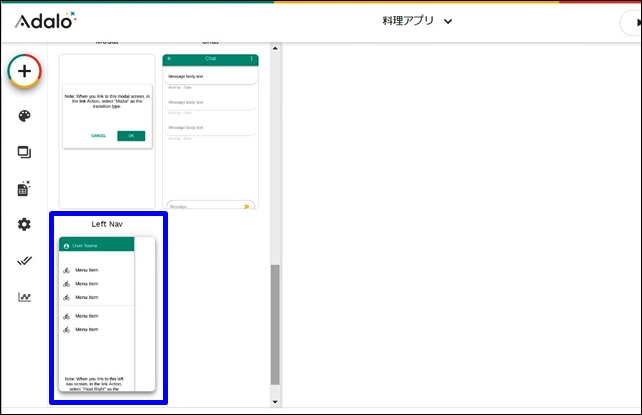
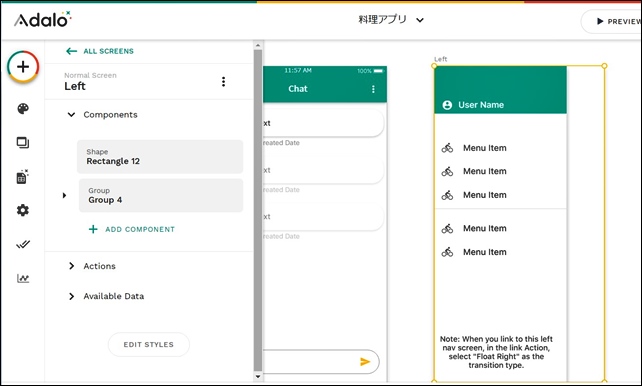
Left Navは、左ナビゲーションのスクリーンです。
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
componentsの中に、形状、グループ、テキスト、画像、上部バーが入っていて、それぞれの設定を行えます。

EDIT STYLEでは画像サイズなどの調整を行えます。
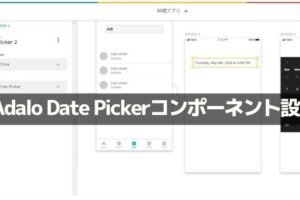
スクリーンのデータ表示の確認は、プレビューをクリックして確認します。

スクリーン上には反映されないので注意してください。
AdaloのMiscスクリーンは全部で3つあります。
- Modal:シンプルリスト
- Chat:チャット
- Left Nav:イメージリスト
情報ページを作る時に役立つスクリーンがあるかもしれません。
スクリーンは、アプリに合わせて選択していくといいです。
今回は、「Adaloのスクリーン Misc(その他のスクリーン)」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定





















Adaloには、いろいろなタイプのスクリーンが用意されています。