ノーコードでアプリ開発をやってみたいと思ったときにおすすめな「Adalo」です。
Adalo(アダロ)は、プログラムコードを知らなくてもアプリ製作が可能なツールです。
ここでは、Adaloの使い方「Wellcomeスクリーン」を紹介します。
Adalo

Adaloは、ノーコードで使えるアプリ開発ツールです。
⇒ https://www.adalo.com/
Adaloを使用するには登録が必要です。
登録方法やエディタ画面は別記事に書いていますので、下記の記事を参考にしてください
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
Adaloのスクリーン

Adaloでアプリを作るときは、スクリーンを組み合わせていきます。
スクリーンには、アプリの最初に表示するWellcomeスクリーンがあります。

Adaloのスクリーンは5つの種類があります。
WellcomeスクリーンはIntro(イントロ)スクリーンの中にあります。
Intro SCREEN(イントロスクリーン)

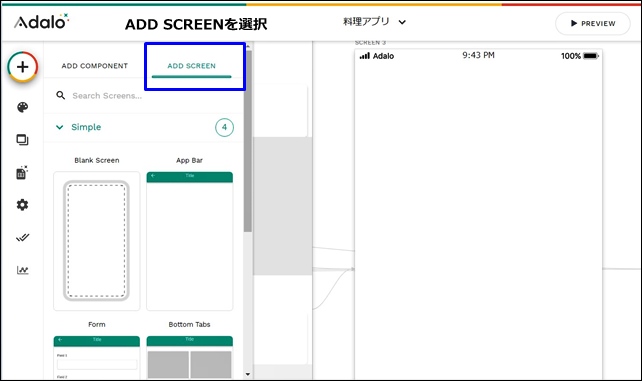
Wellcomeスクリーンの追加は左サイドバーの+をクリックして、ADD SCREENから行います。
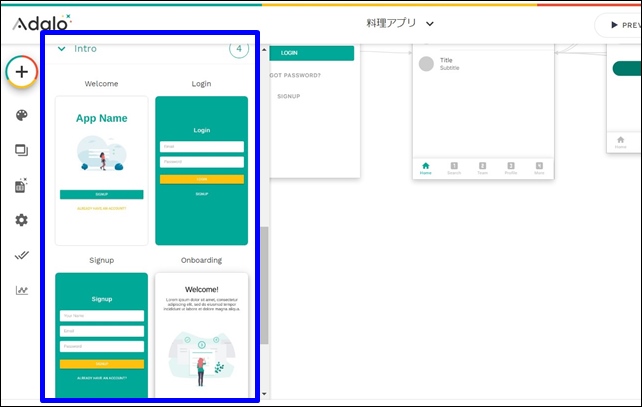
Adaloのエディタ画面のIntroをクリックすると、4つのスクリーンが表示されます。

【Adaloのインフォスクリーン】
- Wellcome:ウェルカム
- Login:ログイン
- Signup:サインアップ
- Onboarding:オンボーディング
一番上にあるのがWellcomeスクリーンです。
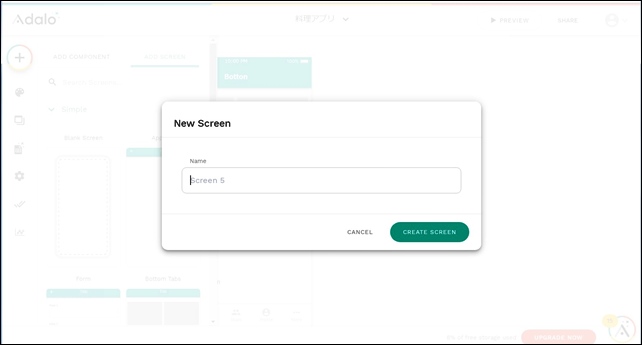
WellcomeスクリーンをクリックするとNew Screenが立ち上がるので、スクリーンの名前を付けます。


文字化けして、うまく入力できない時は、他のテキストエディタなどを使用して、コピペして対応してください。
スクリーン名をつけるとスクリーンの設定になります。
ここまでは、どのスクリーンを選択しても同じ流れになります。
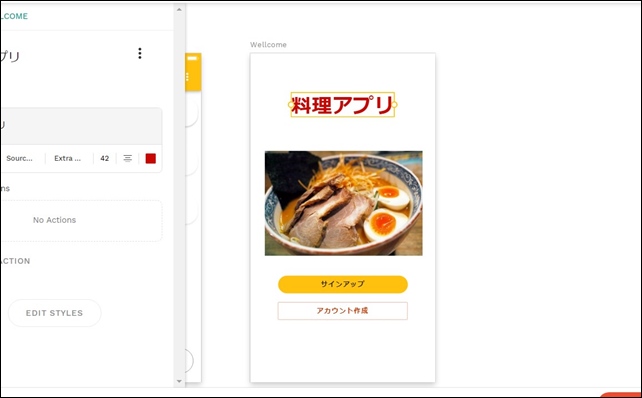
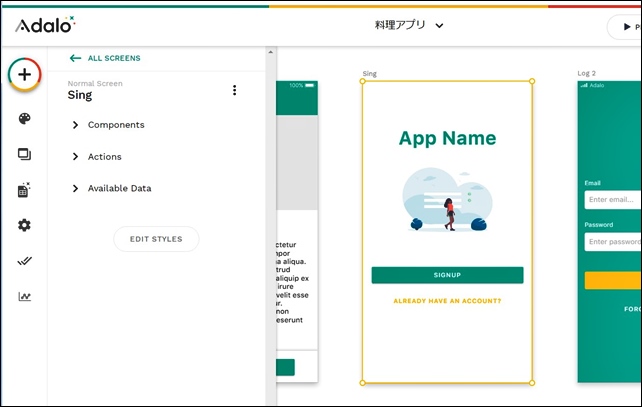
Wellcomeスクリーン

Wellcomeは、Wellcome画面で表示されるスクリーンです。
Wellcomeスクリーンには、大きく3つの項目があります。
【Wellcomeの設定】
- components:コンポーネント
- Action:アクション
- Available data:利用可能なデータ
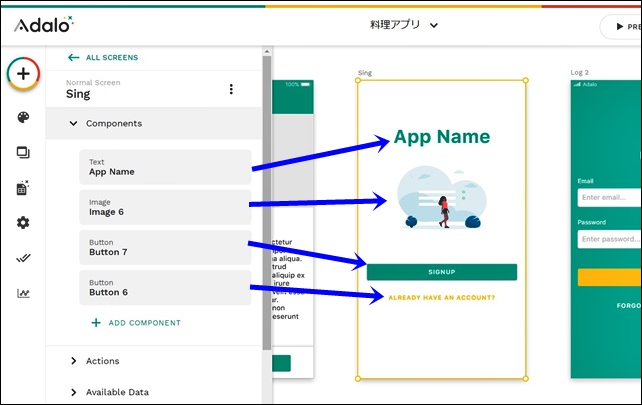
componentsがデーター部分です。

componentsの中に、テキスト、画像、ボタンが入っていて、それぞれの設定を行えます。
変更したい部分をクリックして設定を行います。

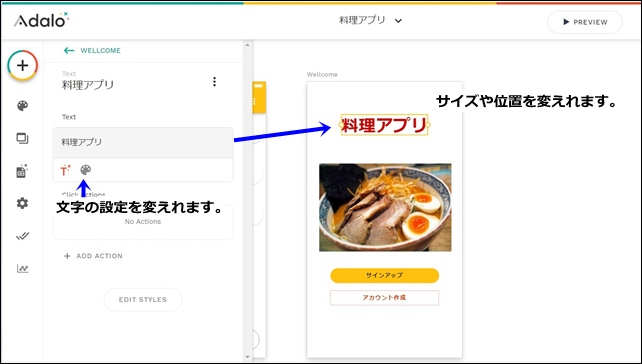
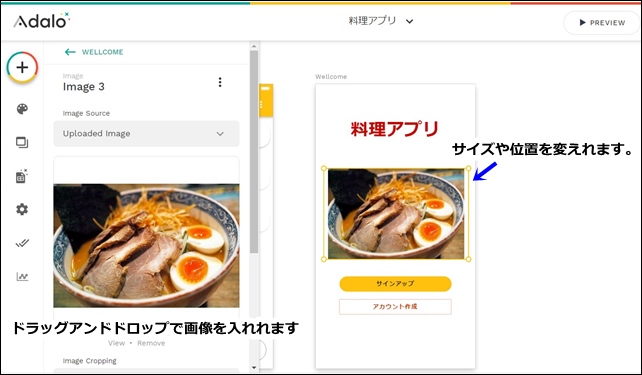
文字サイズ、字体、カラーを変えれます。
クリックして移動させて、位置を変えることも可能です。
デフォルトでは、表示されている画像を変えることもできます。

PC内の画像をドラッグアンドドロップで入れることができます。
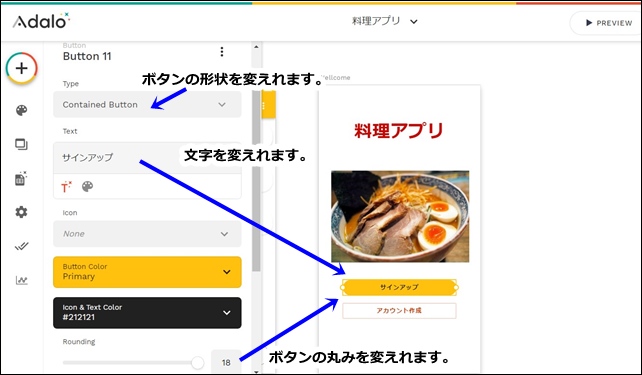
ボタンの変更も可能です。

ボタンの形状、表示する文字、カラーなどの調整が可能。
ボタンをクリックしたときのリンク先は、ボタンのアクションで設定します。
componentsでは、表示の文字を変更したり、カラーを変更したり、ボタンの形状、カラーなどをカスタムしてオリジナルのウェルカムページを作成できます。
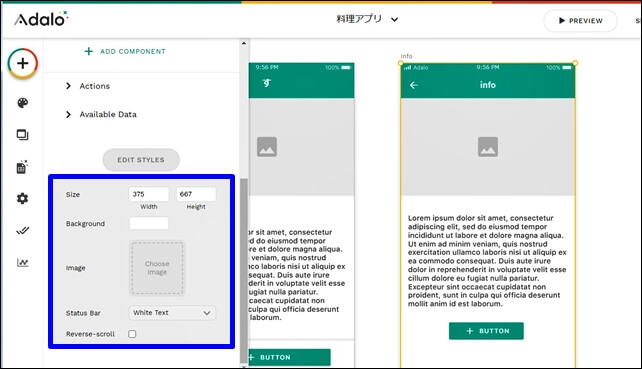
EDIT STYLEでは、詳細編集が透過度を変えることができます。

Wellcomeページは、以上のパーツで構成され、Wellcomeページ作成時に使えます、
Wellcomeスクリーンは、作るアプリに合わせて作成していくといいです。
今回は、「AdaloのWellcomeスクリーン 」を紹介しました。
ノーコードツールのAdaloを使用する時の参考になればと思います。
⇒ Adaloの登録方法
⇒ Adaloのエディタ画面
⇒ コンポーネントとスクリーンの追加設定
⇒ Adaloのブランディング設定
⇒ Adaloの画像の入れ方
⇒ Adaloのスクリーン設定
⇒ AdaloのDatabase設定