最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのStopwatch component(ストップウォッチ コンポーネント)」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのストップウォッチ機能

Glideでは、2020年11月に新しいコンポーネントのストップウォッチ(Stopwatch)機能が追加されました。
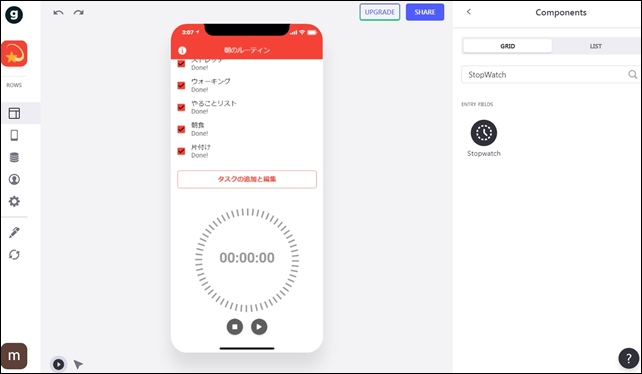
ストップウォッチコンポーネントでは、時間を計測することが可能です。
アプリ内にストップウォッチを表示できます。

ストップウォッチ コンポーネントは、日々のワークアウト管理などに便利です。
時間を計測する機能を利用したアプリを作るときにおすすめです。
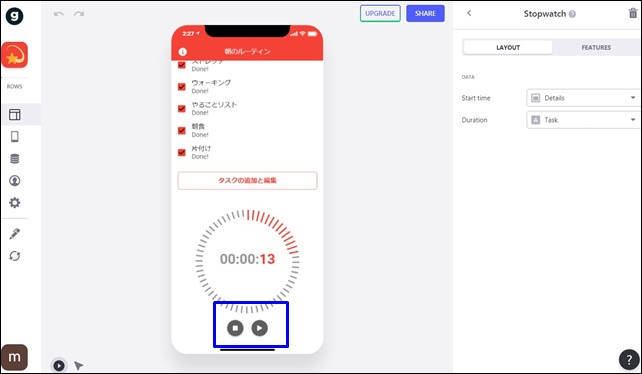
2つのボタンを使用して、開始と終了、リセットができ、時間の計測を行えます。

三角のスタートボタンを押すと計測が始まり、三角ボタンが一時停止ボタンになります。
もう一度三角ボタンを押すと計測を再開。
停止ボタンを2度押すとリセットされます。
アプリに組み込んで、時間を測りたい時に使えます。

アプリの詳細ページなどにストップウォッチ機能を組み込むことができます。
測定した時間を記録したい場合
ただ時間を計測するだけではなく、測定した時間を記録したいと思うかもしれません。
その場合は、フォームを使用して、スプレッドシートに時間を記録することができます。

シートに記録する場合には、いくつかの設定が必要です。
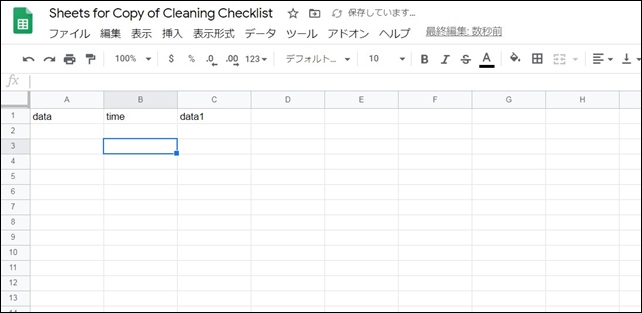
まず、書き込むシートを作ります。

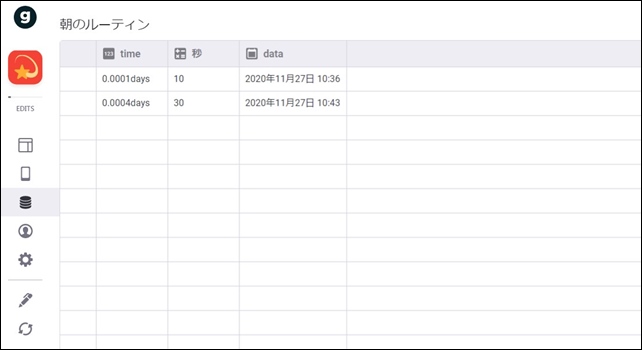
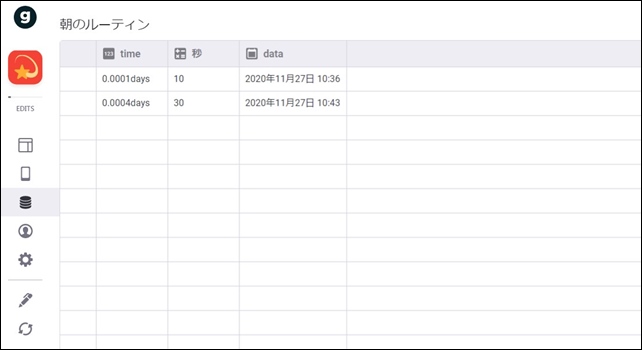
ここでは、スプレッドシートに日付・時間と計測時間(秒)を記録します。
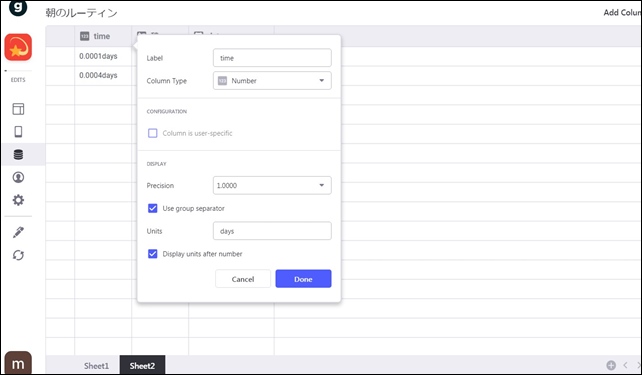
Dataでカラムの設定を行います。
まずtimeのカラムをNumber(ナンバー)にしました。

Precisionを最大の1.0000にして単位をdaysにしました。
ただ、このままでは秒数の表示を行うことができないため、計算式を使用します。
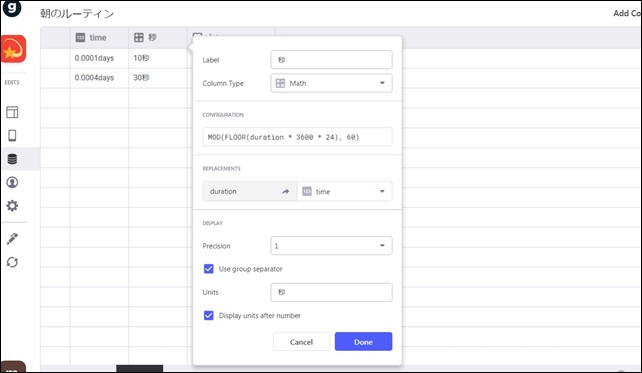
ここではmathを使用します。
数式は以下のように入力しました。(秒に変換しています。)
MOD(FLOOR(duration * 3600 * 24), 60)
replacementsは、timeのシートを選択。
Precision(精度)は1にして、単位は秒と書き込みました。

最後にDoneをクリックします。
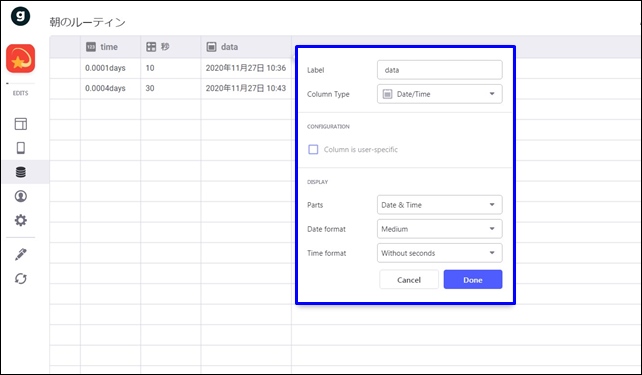
日付記載したいため、Date&Timeカラムを使用します。

- Parts:Date & time
- Date format:Medirm
- Time format:Without seconds
最後にDoneをクリックします。
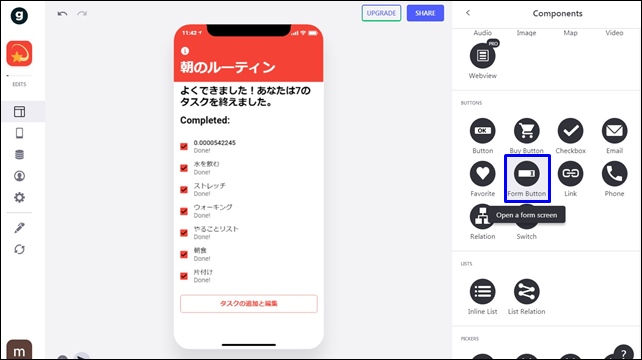
次にコンポーネントからフォームボタンを追加します。

Form Buttonを選択します。
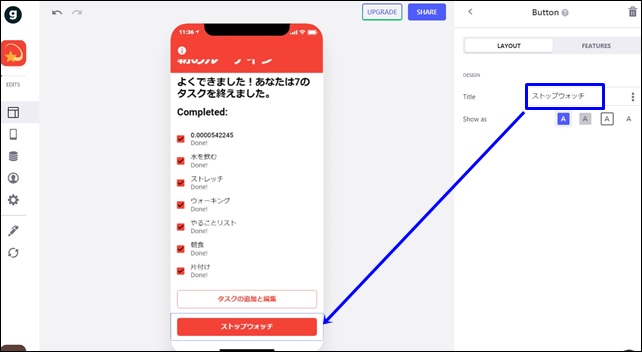
次に、Form Buttonの設定を行います。

フォームボタンのタイトルをストップウォッチにしました。
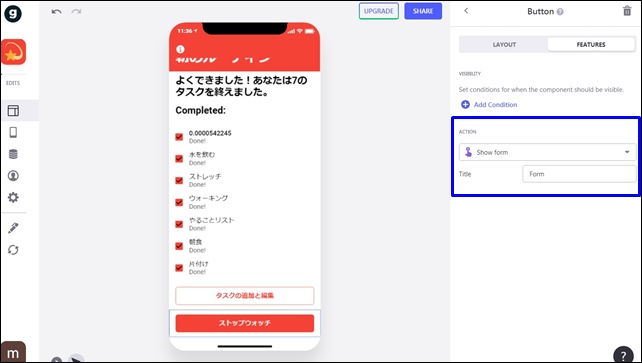
次にFEATURESのアクション設定を行います。

アクションをShow formにします。
画面内のストップウォッチをクリックするとフォームページへ飛びます。

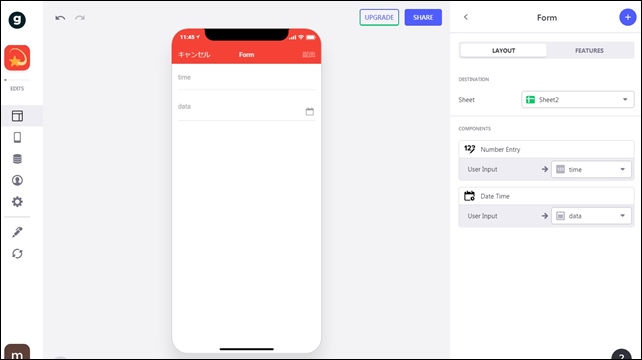
フォームページが表示されます。
ここ表示されているコンポーネントは使用しないため、表示されているコンポーネントを削除しました。
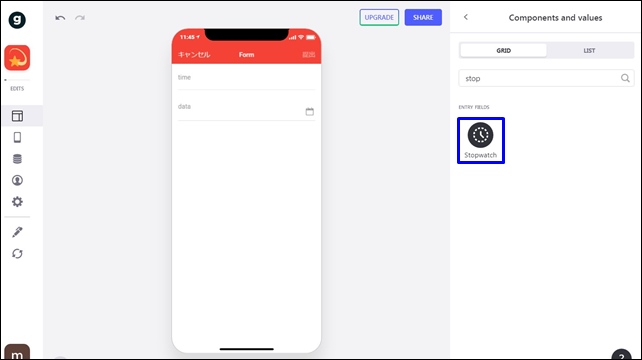
次に、右上の追加をクリックしてStopwatchコンポーネントを追加します。

Stopwatchと入力してコンポーネントを追加します。

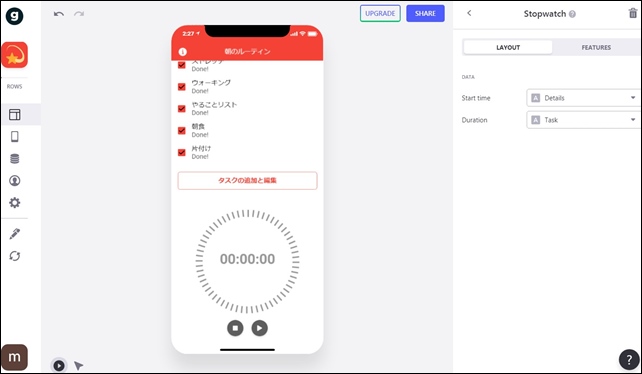
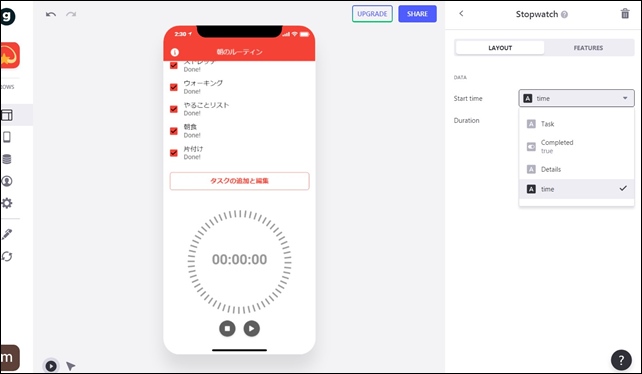
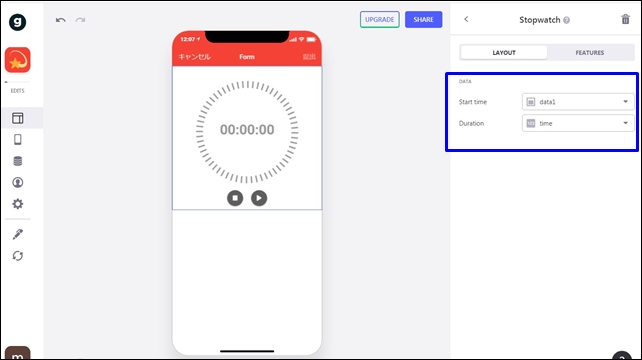
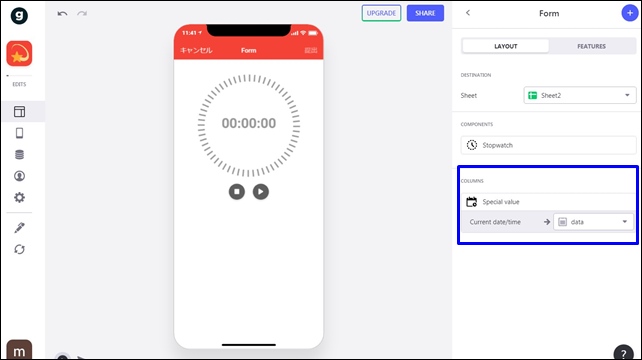
StopwatchコンポーネントのDATAのシートを選択します。
ここでは先ほど作成したdata1とtimeを使用します。
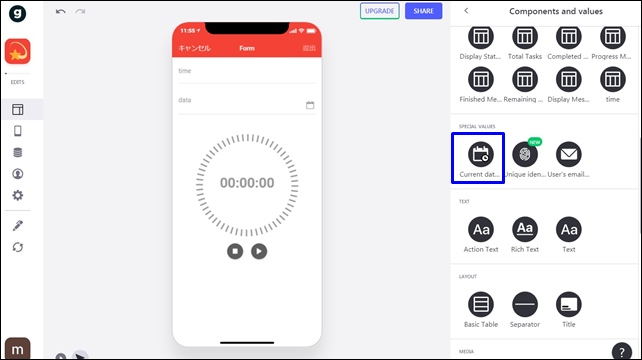
このままでは、現在の日付・時刻が表示されないためSpecial valueを追加します。

コンポーネントのSpecial valueを選択。

日時を記載したいシートを選択します。ここではdataを使用します。
以上で設定が終了です。
Special valueのCurrent date/timeについてはこちらの記事を確認してください。
⇒ Glideで日時・日付を記録する方法
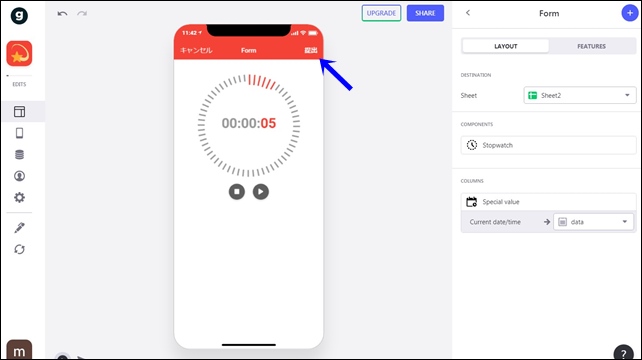
データを記録するには、ストップウォッチを使用し、停止をしたあとに右上の提出をクリックします。

クリックするとデータが送信され、日時とタイムがシートに記載されます。

確認した時点は、アラーム機能などはなく、計測のみでした。
他のカラムと組み合せると、ベストタイムを表示したりすることが可能です。
もし、ストップウォッチ機能をメインに使いたい場合は、ストップウォッチのアプリテンプレートをコピーして使用したほうがいいかもしれません。
今回は、「GlideのStopwatch component(ストップウォッチ コンポーネント)」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す