最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのSign-In Screen(サインインスクリーン)設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのサインインスクリーン設定
GlideのSign-In Screen(サインインスクリーン)設定です。
サインインスクリーンは、アプリにログインする際に表示されるスクリーンです。
アプリの印象を決める部分なので重要です。
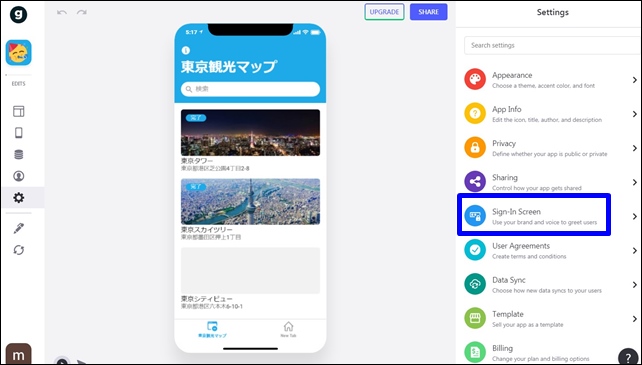
Sign-In Screen(サインインスクリーン)設定はSettingsの中のSign-In Screenで行えます。

Sign-In Screenをクリックして、設定ページを開きます。
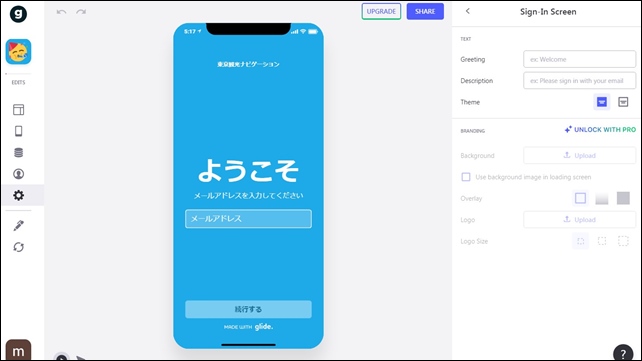
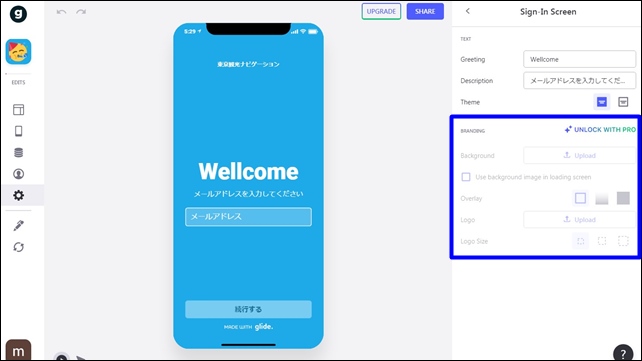
現在のサインインスクリーンが表示されます。
アプリのカラーで表示され、スクリーン個別のカラー設定はできません。
そのためアプリ全体のカラー選びが重要になります。

サインインスクリーンでは、表示される文字を変更することが可能です。
変更できる箇所は、以下のTEXT(テキスト)設定3点です。
- Greeting:挨拶文
- Discription:説明文
- Theme:テーマ
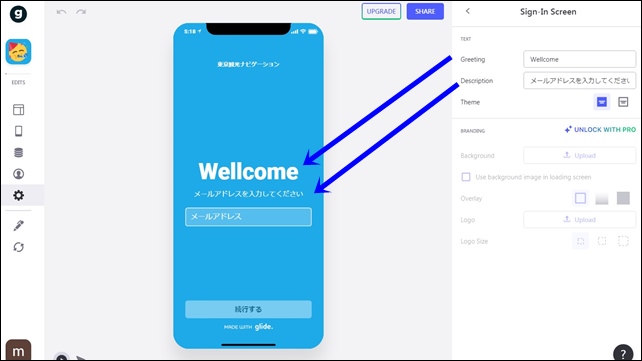
まずは、Greeting(挨拶文)とDiscription(説明文)を変更してみます。

それぞれの項目に文字を入力します。
ここでは、「Wellcome」と「メールアドレスを入力してください」にしました。
記入するとアプリに反映されます。
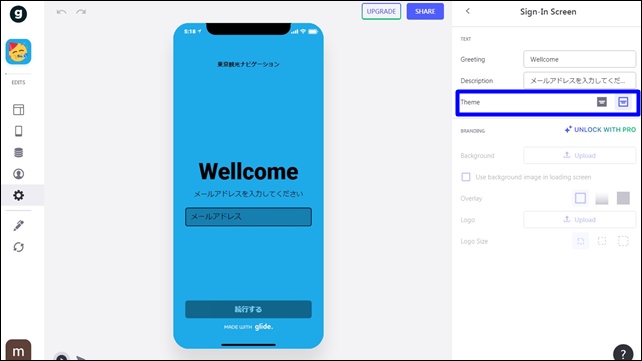
その下にあるのはテーマで2パターンあります。

もう一方のテーマを選択すると、黒ベースになりました。
無料プランで設定できるのはここまでです。
アプリの上部の文字はアプリタイトルが反映されています。
この部分はApp Infoで変更可能です(アプリ名)
BRANDING
BRANDINGは有料プランのみ設定可能です。

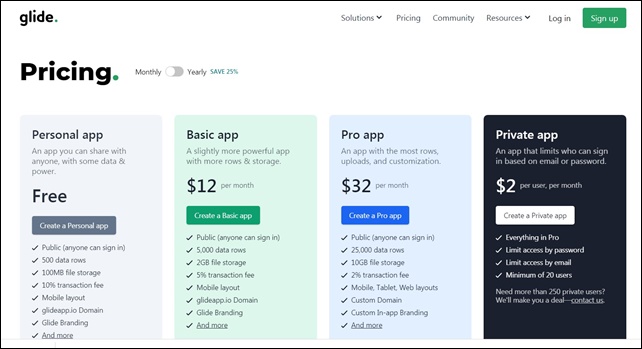
Pro appで設定を行うことができます。
Proプランにすれば、Backgroundの設定ができ、サインインスクリーンの背景も好きな画像を表示することができます。
有料のPro appでは、自分のブランドロゴなどの表示も可能です。

月々の金額がかかるので、必要なタイミングでプランの変更をするといいです。
今回は、「GlideのSign-In Screen(サインインスクリーン)設定」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す