最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideのレーティング評価設定」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのレーティング評価設定

Glideのアプリ内でレーティング評価を表示する方法を紹介します。
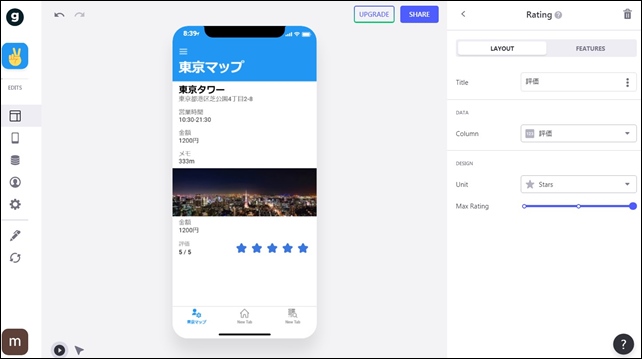
評価の表示をするには、GlideのコンポーネントのRatingコンポーネント(星マーク)を使用します。
アプリ内で☆マークを使用して、5つ星、3つ星といったように評価ができるようになります。
ここではRating(レーティング)を表示する手順を解説します。
RatingのData設定
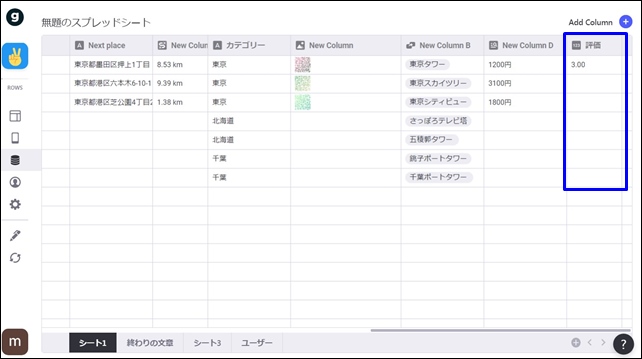
まず始めに、データを記載するシートを作成していきます。
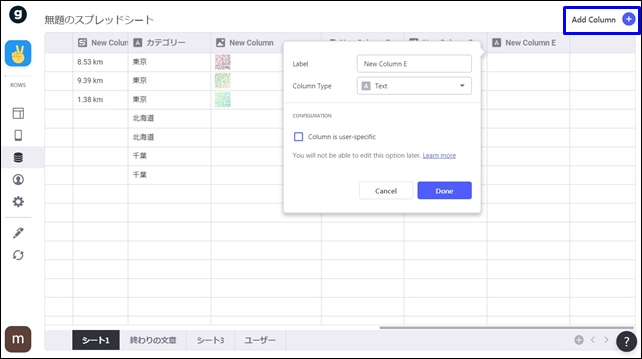
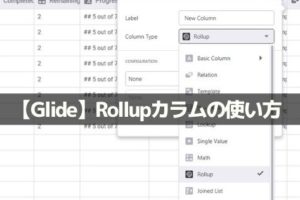
Dataページへ行き、右上の+マーク Add Columnをクリックします。

Ratingカラムを追加して、設定を行います。
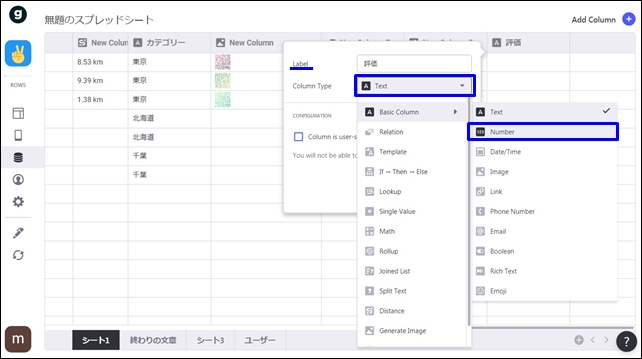
Label、Column Typeの設定ができます。

- Label:評価と入力
- Column Type:Number
ここでは、Labelに評価と入力します。

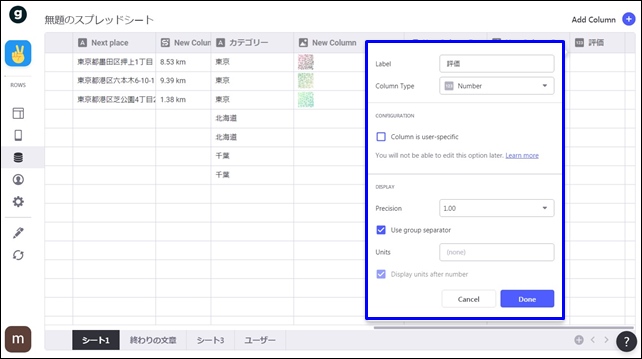
◻︎ Column is user specific(列はユーザー固有です)
※Row IDを使用する場合はチェックを入れます。
ユーザー固有の列は、シートではなくGlideに保存されます。 Glideは、すべての同期を維持するために、シートに行IDを追加する必要があります。
DISPLAYのPrecisionは1にします。
Unitsは単位ですがここでは必要ありません。
最後にDoneをクリックします。
Ratingコンポーネント設定

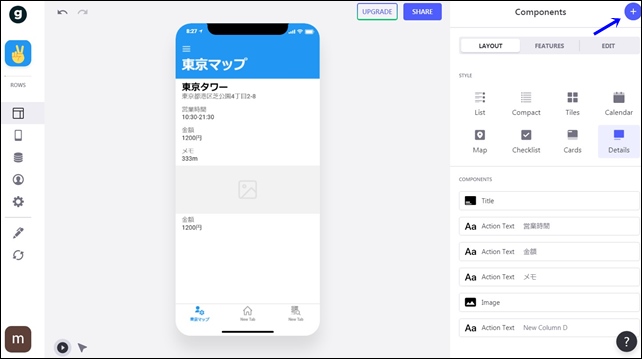
コンポーネントの、右上の+マーク Add Columnをクリックします。
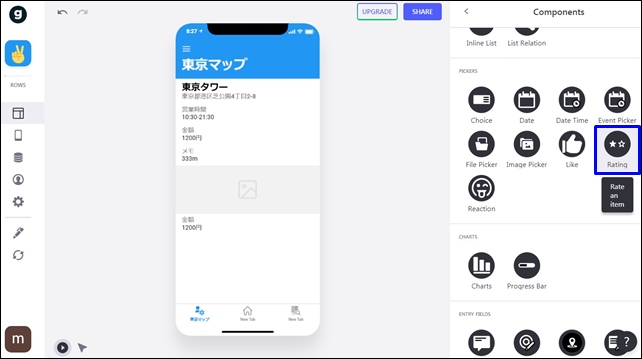
評価には、Rating(レイティング)を使用します。
カラム内のRatingを選択します。

コンポーネントのピッカーにあるRatingを選択。
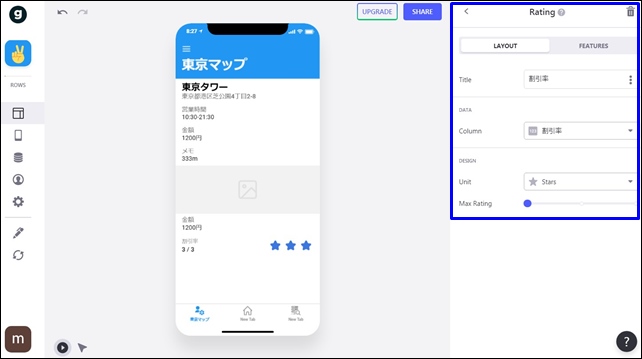
Rating設定を行います。

Ratingの設定項目
- Title:タイトル
- Column:カラム
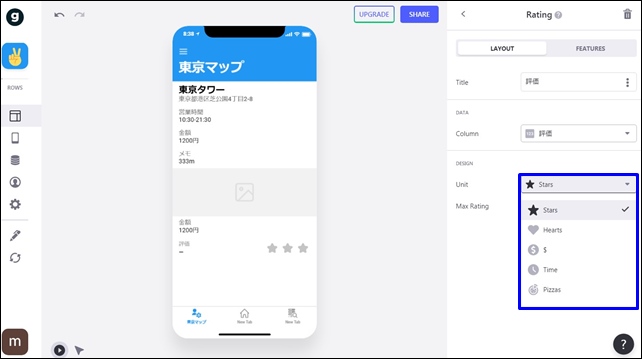
- units:ユニット
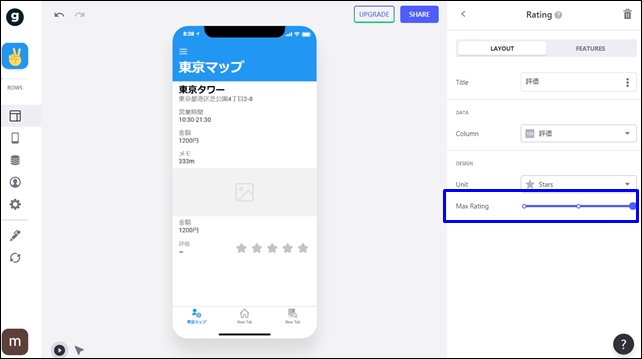
- Max rating:マックスレイティング
それぞれの項目を設定します。

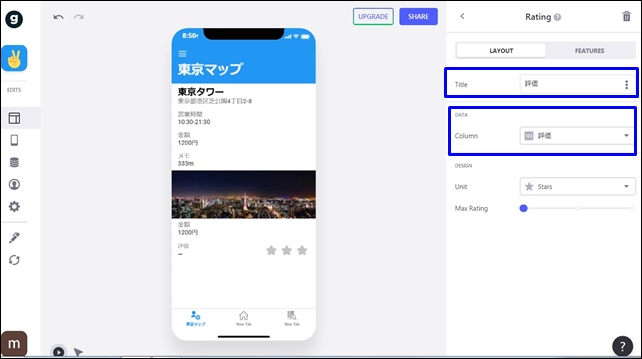
Titleは、表示する名前を付けます。
Columnは、先ほど作成した評価(ナンバー)のシートを選択します。
unitsは選択が可能です。

unitsは、星マーク以外にハートマークなどがあります。
好みの表示を選択可能。
Max ratingでは、最大表示の数を選択できます。
何段階評価にするのかを決めれます。

マークの数は、最大5段階表示です。

Max ratingを右端にすると、5つ星表示になります。
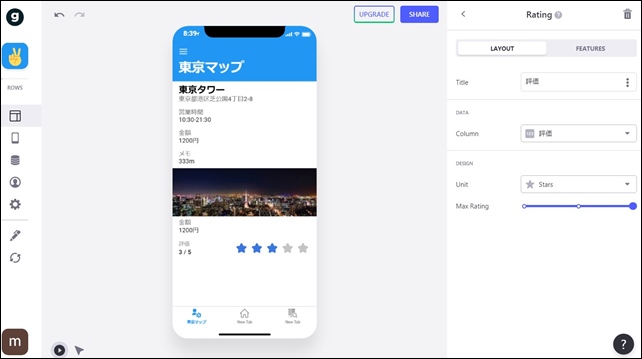
表示するマークの数は、Dataシートには数字で反映されます。

評価には、3つ星にしたので3と記載されています。
このような形でレーティング評価を行うことができます。
Row IDを使用すればユーザーごとの管理も可能です。
今回は、「Glideのレーティング評価の設定」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す