最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールのGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideアプリに動画を表示する方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
Glideアプリに動画を表示
Glideは、アプリに動画を表示することができます。
作成したアプリに動画を表示するには、「動画を埋め込む方法」と「動画ページのURLリンクを貼る方法」の2つの方法があります。
まずは、動画を埋め込む方法です。
動画を埋め込む方法
ここでは、タブの詳細ページに動画を埋め込んでみます。

詳細ページにいきます。
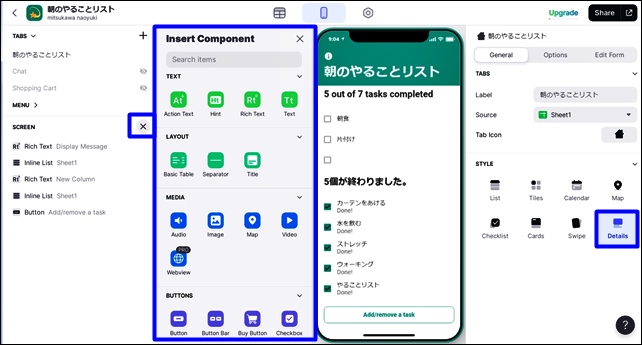
左側の追加をクリックして、アイテムを追加します。

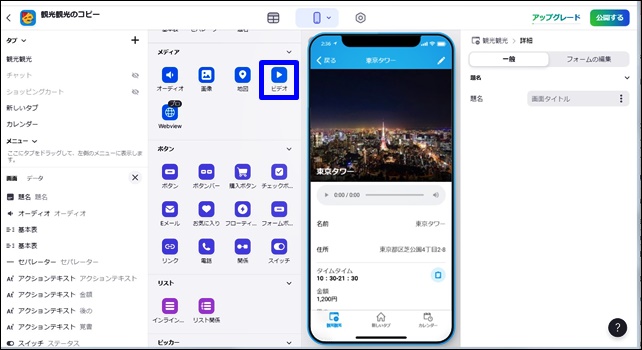
ここでは、動画を表示させたいので、COMPONENTSにVIDEOを追加します。
MEDIAの中にあるVIDEOを選択します。

COMPONENTSにVIDEOが追加されます。
ただし、このままではVIDEOを表示することができません。
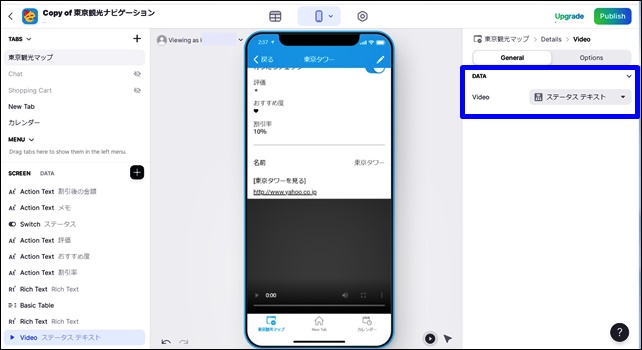
DATAのVIDEOに、シートを追加する必要があります。
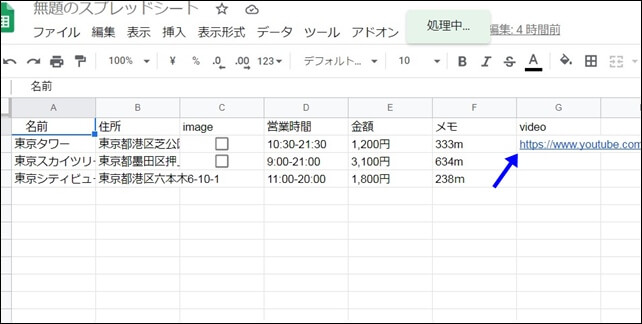
スプレッドシート(データ)に、VIDEOのURL、リンク先を追加する必要があります。

スプレッドシートにVIDEOの項目を書き込みURLを入力します。
ここではYouTubeのURLを書き込みました。
DATAの中のVIDEOをURLを書き込んだシートを選択します。

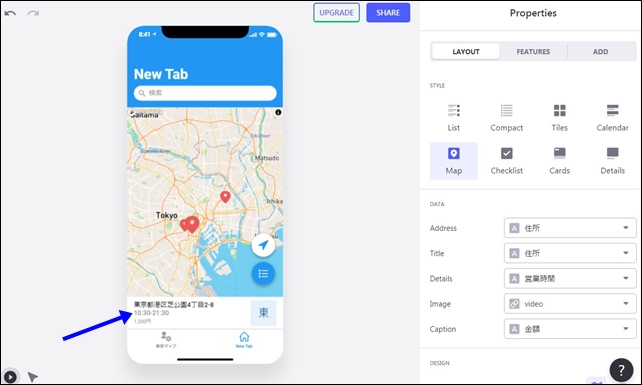
動画のリンクの入っているシートを選択すると、詳細画面に動画が表示されます。
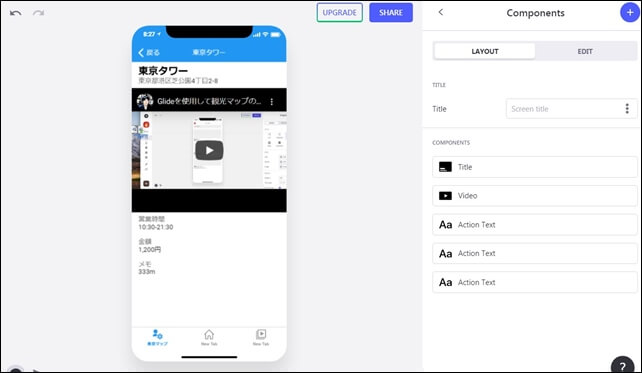
COMPONENTSの配置を変えて、見やすいように調整します。

いらないアイテムは削除して調整します。
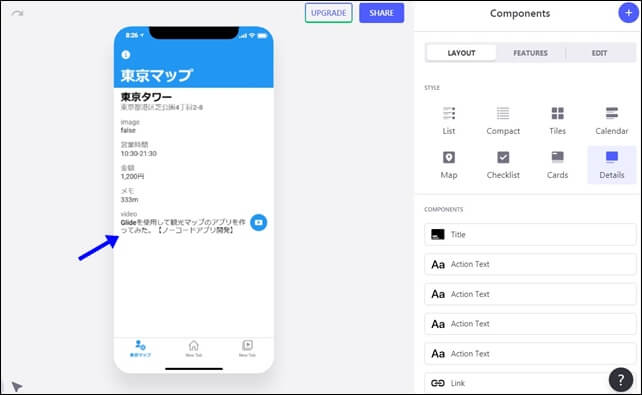
このような形で動画を埋め込んで表示することができます。
URLリンクを表示
動画の埋め込み以外に、URLのリンクをつけて動画を表示する方法があります。
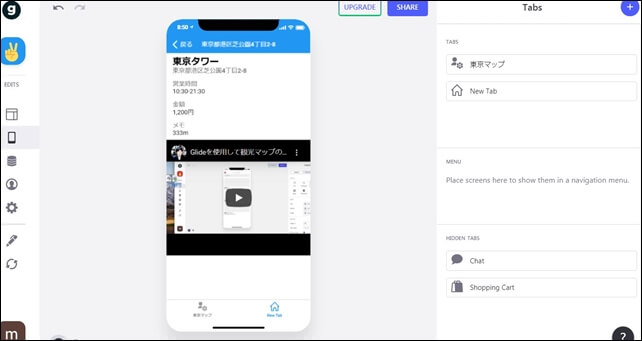
新しいタブを作ります。

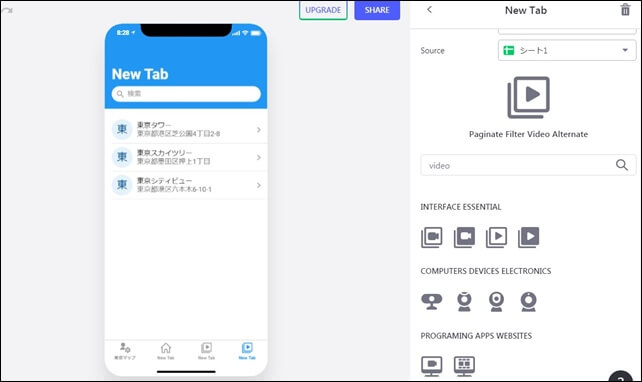
タブのアイコンでVIDEOを検索して、VIDEOを追加します。

VIDEOアイコンはいくつかあります。
次に、レイアウトのスタイルDetails詳細を選択します。
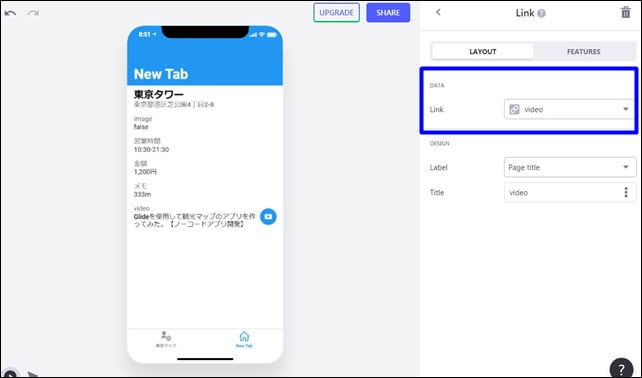
その中のLink(リンク)を開きます。

Linkを選択して、表示するシートをVIDEOにします。

クリックすると、リンク先のビデオページに飛びます。
この方法でも、先ほどと同じようにスプレッドシートにリンク先を記載する必要があります。
ユーチューブなどのリンクを記載して、飛ばすことができます。
動画解説
このような流れで、Glideアプリに動画を追加することができます。
今回は、「Glideアプリに動画を表示する方法」を紹介しました。
アプリに動画を表示するには、動画を埋め込む方法と動画のリンクを表示する2つの方法があります。
動画を表示したいときは、うまく活用してください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法
⇒ GlideのChatの設定





















ポン吉です。また教えて下さい。動画の扱いについて分からない点があります。画像の投稿アプリのようなものを作って家族で楽しんでいます。写真をスマホで撮影し、スマホに保存されている画像をimage Pickerで選択してFormで投稿するようなことをやっています。(主に家族で撮影した犬の写真をみんなで共有しています)
家族が「画像だけでなく、動画も投稿できるようにして!」と言っているのですが、どうしたらいいのでしょうか?スマホにある動画はファイルサイズの関係で直接投稿することも出来ないと思うので、一旦どこかのクラウドに上げて、どうにかしてしてURLを取得し、投稿アプリに紐づけるようなイメージかと思いますが、やり方が分かりません。
Glideで出来ますか?だめならAdaloでも。
コメントありがとうございます。
Glideで可能です。
動画の場合は、一度どこかに動画をアップしてURLリンクを取得しないといけません。VideoコンポーネントでURLを指定すれば表示可能です。
他には、YouTubeに動画をアップしてリンクを使用する方法もあります。
試しに、グーグルドライブにmp4動画をアップしてURLを取得。Videoコンポーネントで動画の表示、再生できました。
参考画像です。
https://hikari-sedori.com/wp-content/uploads/2021/03/2021y03m25d_222709182.jpg
ポン吉です。回答有難うございます。PCでやる場合は出来ました。
知りたいのは一連の操作をユーザーがスマホだけで完結できるかどうかというところです。Googleドライブにアップした動画のURLをスマホの操作でどうやって取得するのか分かりません。(PCならファイルを選択して「リンクを取得」とやればURLがコピーされて、それをスプレッドシートにペーストすれば済むと思いますが、スマホの場合、どうやるのでしょうか?)
コメントありがとうございます。
グーグルドライブを開いて、ファイルの横の点々をクリック。
リンクをコピーがあると思います。
アンドロイドのスマホで試しただけなので、iPhoneなどは同じかどうか分かりません。
参考画像
https://hikari-sedori.com/wp-content/uploads/2021/03/2021y03m26d_084731613.jpg
リンクをコピーして、ユーザーがリンクを書き込むようにするしかないと思います。