最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideにProgress Bar(プログレスバーコンポーネント)を追加する方法」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのProgress Barコンポーネント

Progress Bar(プログレスバー)コンポーネントを追加すると、グラフデータを表示できます。
Progress Barは、進捗を表すのに便利で何割程度進捗したのかを示すことができます。
表示パターンは3つあり、パターンを変更することも可能です。

カラムデータを選択すると、データを元にグラフが自動的に表示されます。
Progress Bar(プログレスバー)を使用すると、データーが見やすくなり、アプリの見た目もよくなります。
Progress Barコンポーネントの設定方法

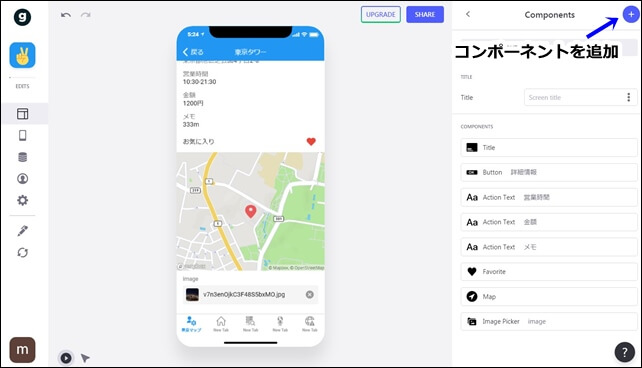
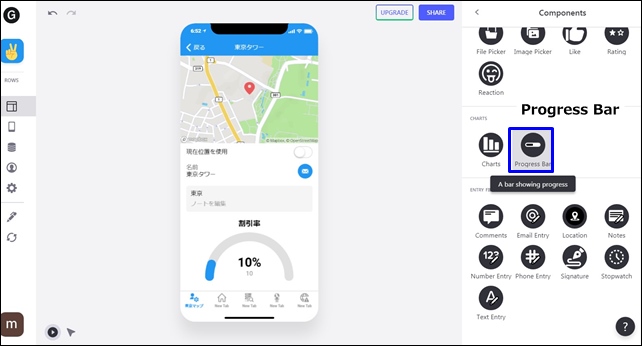
Progress Bar(プログレスバー)コンポーネントは、コンポーネントから追加します。
右上の+ボタンをクリックしてコンポーネントの追加を行います。

Progress Barを選択し、詳細設定を行います。

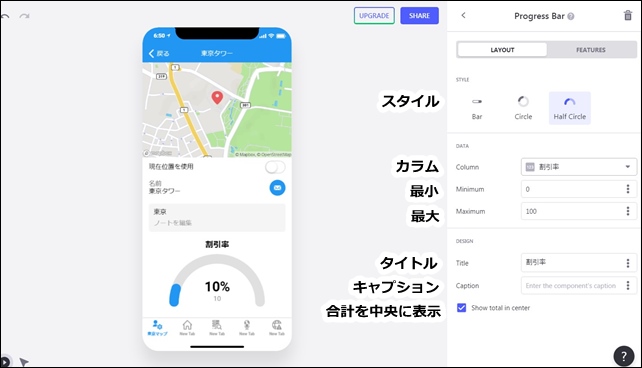
【Progress Barの詳細設定】
- Style:スタイル
- Column:カラムはシートを選択します。
- Minimum:最小
- Maximum:最大
- Title:タイトル
- Caption:キャプション
- Show total in center:合計を中央に表示
それぞれの項目を設定します。
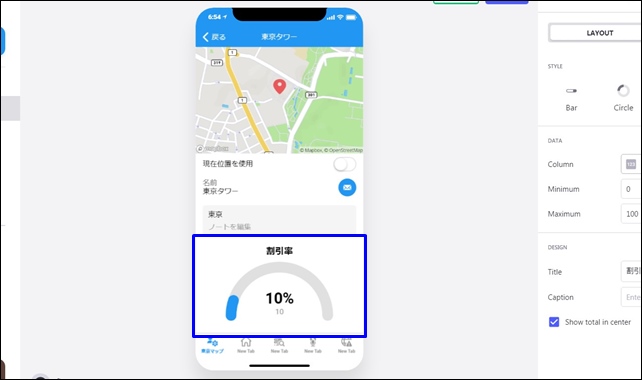
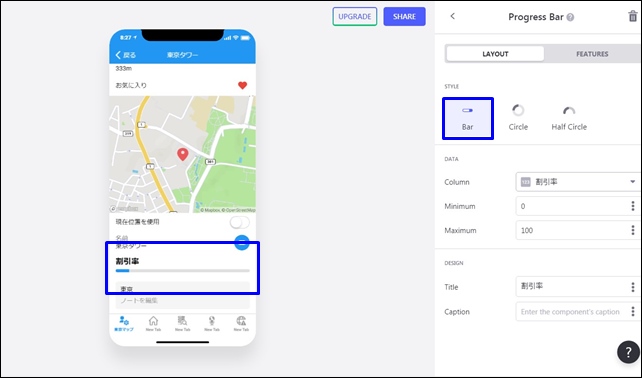
Progress Barのスタイルは3つあります。
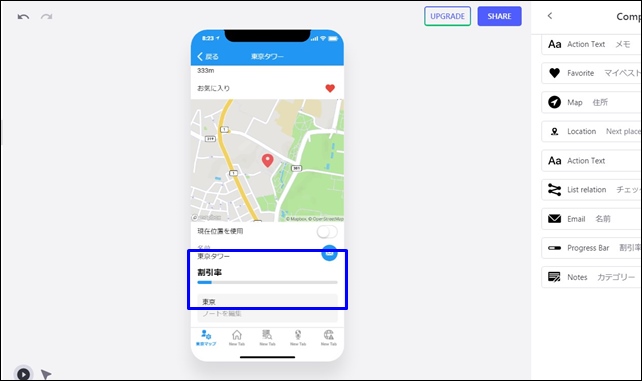
- Bar
- Circle
- half Circle
Barスタイル

Barは、横表示になります。
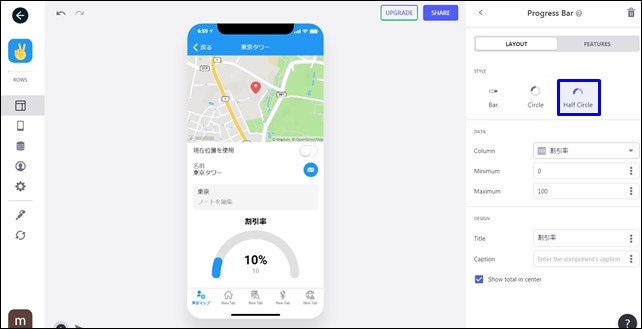
half Circleスタイル

half Circleは、半円のグラフです。他にCircle(円表示)があります。
DATA設定では、表示データの幅を決めることができます。
- 最小
- 最大
幅は、データにあわせて設定してください。
DESIGN設定では、Show total in centerにチェックを入れると中央に合計が表示されます。
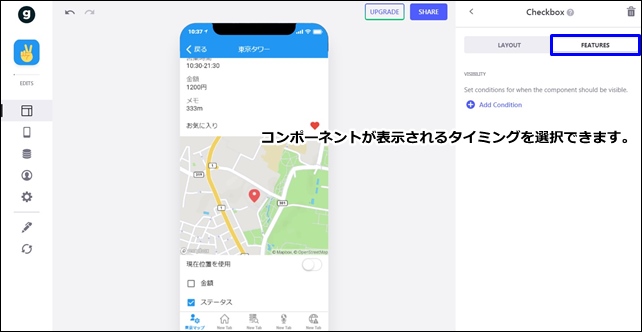
LAYOUT(レイアウト)設定は以上ですが、上部のFEATURESで表示設定を行えます。

+ Add Conditionで、コンポーネントが表示されるタイミングを選択できます。
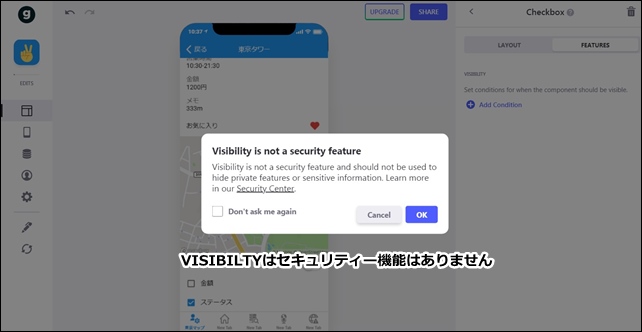
クリックするとVISIBILTYは、セキュリティー機能はありませんと注意の表示がされます。

フィルターで表示・非表示が行えますが、セキュリティーではないため注意してください。
演算子を使用してフィルターをかけることができます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
このような設定でProgress Bar表示が可能になります。
Progress Bar表示をするには、シートのデータが大事です。何割やパーセントで表示できるデータがいいです。
今回は、Glideの「Progress Bar(プログレスバーコンポーネント)」を紹介しました。
アプリ制作の参考にしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す