最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここではGlideの使い方「タブが増えてしまった時の管理やタブをハンバーガーメニューに追加する方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。
⇒ Glideの登録
タブの管理

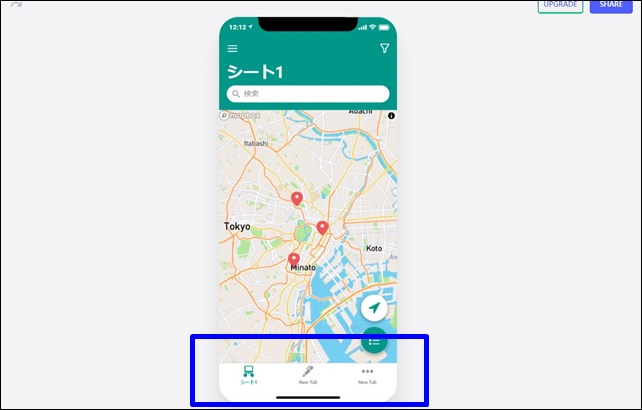
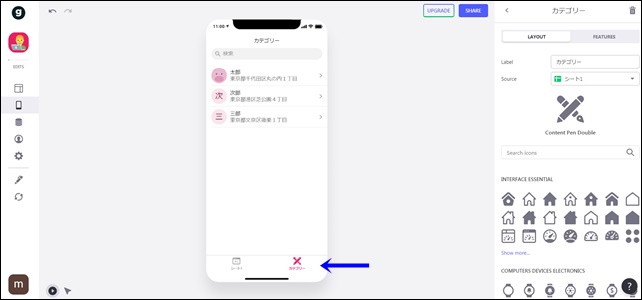
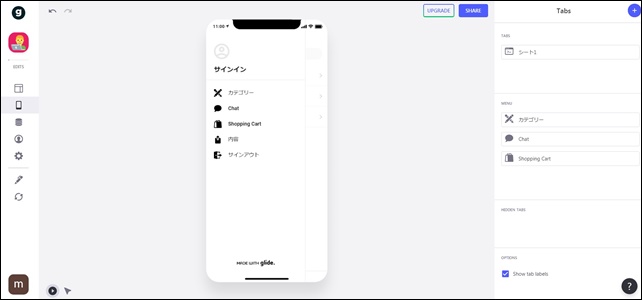
アプリの画面の下部分にあるのがタブ(TAB)です。
アプリでタブをうまく配置することは大事ですが、増えてしまうと逆に使いにくくなることがあります。
タブは複数使用・追加ができますが、増やしすぎないようにすることも大事です。
⇒ タブの設定方法
ここでは、タブが増えてしまった時の管理やタブを紹介します。
ハンバーガーメニュー
タブは、画面の下側に表示されますが、増えると見映えが悪くなり、使い勝手も低下。

タブの表示は、4つぐらいまでが使いやすく、見た目もいいです。
もし、それ以上にタブを作りたいときは、タブををナビゲーションメニューに入れるといいです。
ナビゲーションメニューは、画面の左上にあるメニューのこと。
メニューのアイコンがハンバーガーのような形をしているので、「ハンバーガーメニュー」とも言われます。

タブが増えたときは、ハンバーガメニューにタブを入れるといいです。
タブをハンバーガメニューへ入れる方法
ここでは、新しくタブを作ってハンバーガーメニュー(ナビゲーションメニュー)に入れます。

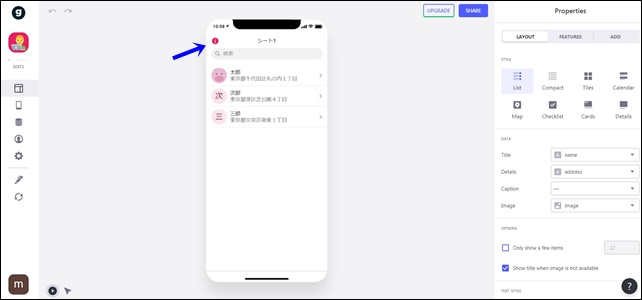
タブを追加をクリックして、新しくタブを追加します。

ここでは、追加したタブをハンバーガーメニュー(ナビゲーションメニュー)に入れます。
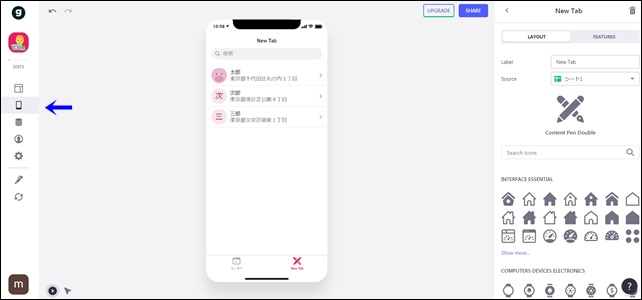
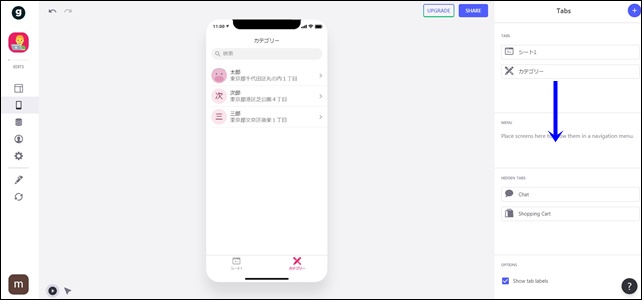
タブをナビゲーションメニューに追加するには、MENUへ移動させます。
タブのページで、移動させたいタブをドラッグ&ドロップでタブをMENUへ移動させます。

MENUへタブを入れます。
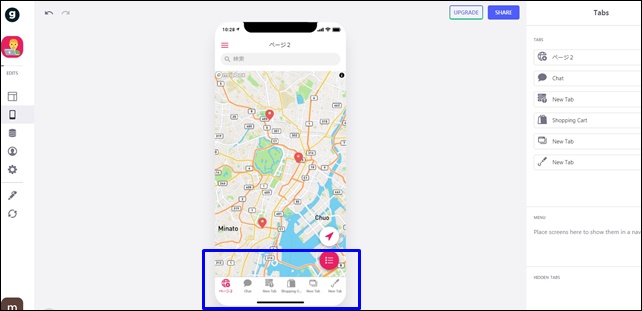
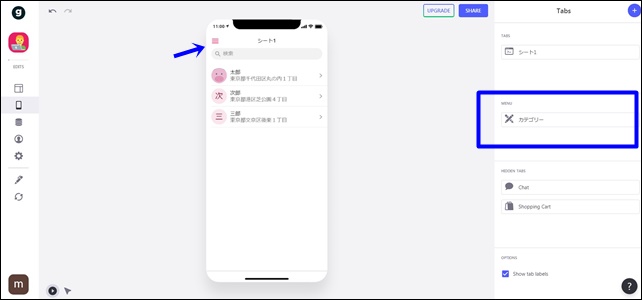
MENUへ入れるとハンバーガーメニュー(ナビゲーションメニュー)に表示されます
MENUへ移動すると、画面の左側上部にハンバーガーメニューが表示されます。

MENUに入れたタブがハンバーガーメニューに表示されます。
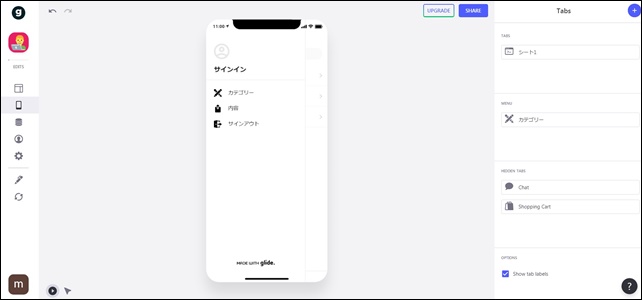
ハンバーガーメニューをクリックしてみます。

メニューに移動させたタブが表示されます。
他にもタブを追加してみます。

このような感じで、いくつかのタブをメニューに加えることができます。
操作性を向上させるためにも、タブが増えた時はナビゲーションメニューへ移動させるといいです。
むやみに増やしすぎないことも大事です。
動画解説
ハンバーガーメニューの解説は、2:45ぐらいからになります。
今回は、「タブが増えてしまった時の管理方法」を紹介しました。
タブはアプリで重要な役割を果たします。
ハンバーガーメニューを利用して、タブページをうまくコントロールしてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す