最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideのテキスト表示ができるTextカラム」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのテキスト表示

Glideでは、アプリに表示される文字のサイズや表示方法を変更できます。
テキスト表示は、Text component(テキストコンポーネント)を使用します。
ここでは、詳細ページでテキストコンポーネントを使用した時の文字表示について解説します。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
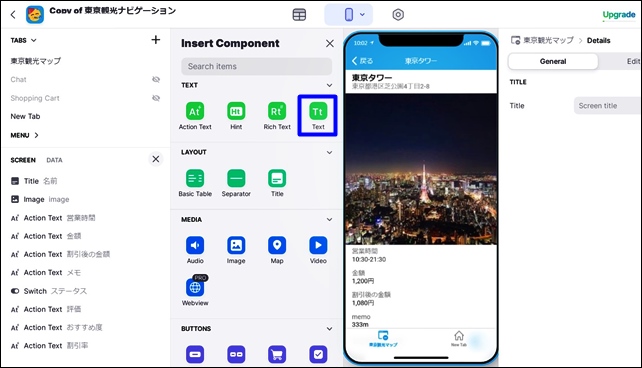
まず、新しいタブで詳細ページを作り、テキストコンポーネントを表示します。

テキストコンポーネントでは詳細設定があり、以下のような項目があります。
- Text:テキスト
- Style:スタイル
- Align:整列
- All Caps:すべて大文字
- Truncate text lines:テキスト行を切り捨て
ここではテキストコンポーネントのそれぞれの項目を紹介していきます。
Text

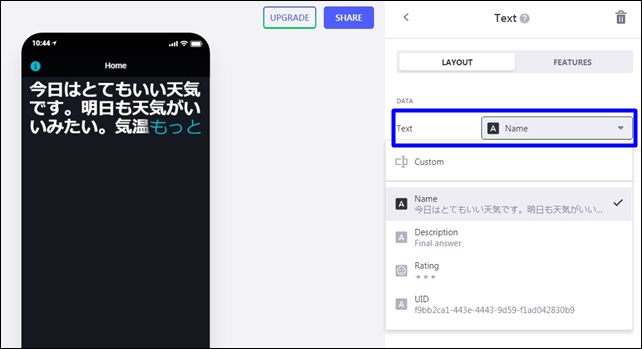
最初に表示するテキストデータを選択します。
ここでは例として、スプレッドシート内のデータを表示させます。
表示させたいシートを選択してください。
Style
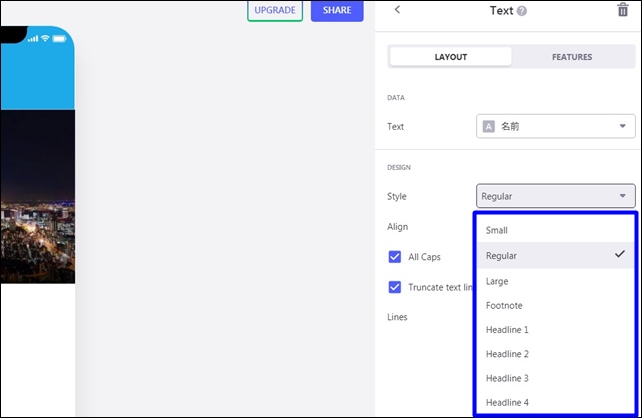
DESIGNのStyleでは、文字スタイルを変更できます。

8種類のスタイルから選択が可能です。
- Small
- Regular
- Large
- Footnote
- Headline 1
- Headline 2
- Headline 3
- Headline 4
選択するスタイルによって、文字サイズ、表示が変わります。
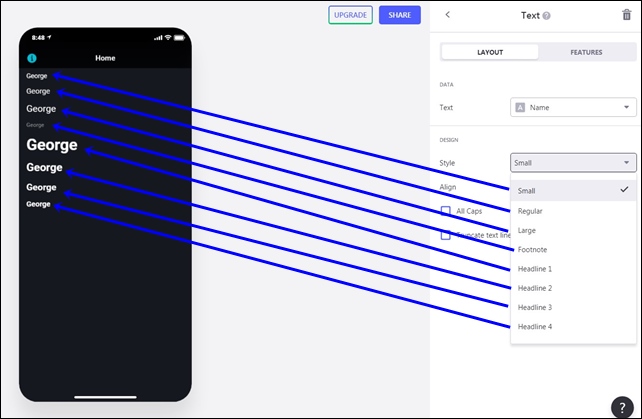
ここではそれぞれのスタイルを表示して比較してみました。

表示する位置に合わせて、スタイルを選択してください。
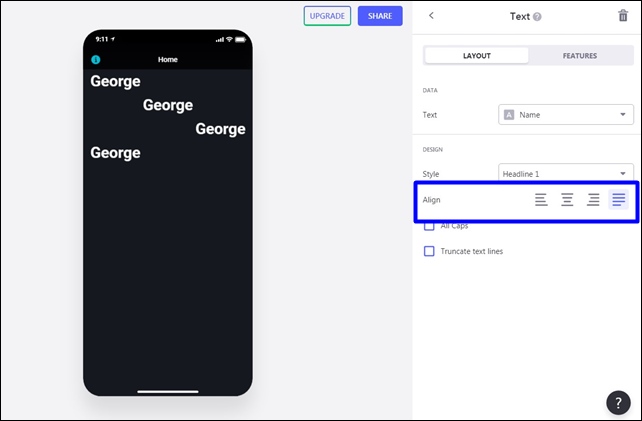
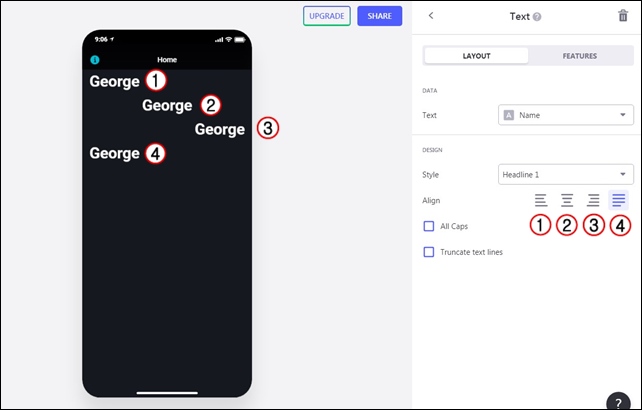
Align
Alignでは、表示位置を変えることができます。

Alignは4種類あります。
- Left:左
- Center:中央
- Right:右
- Justify:主軸方向
Alignを変更すると以下のような位置になります。

Alignは、表示したい内容に合わせて変更していくといいです。
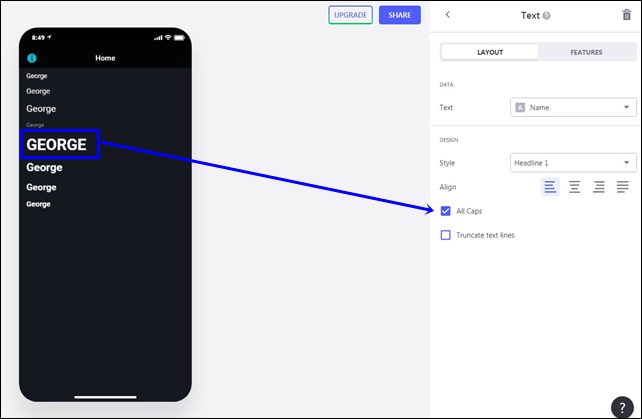
All caps
All capsでは、文字を大文字で表示することができます。

All capsにチェックを入れると大文字になります。
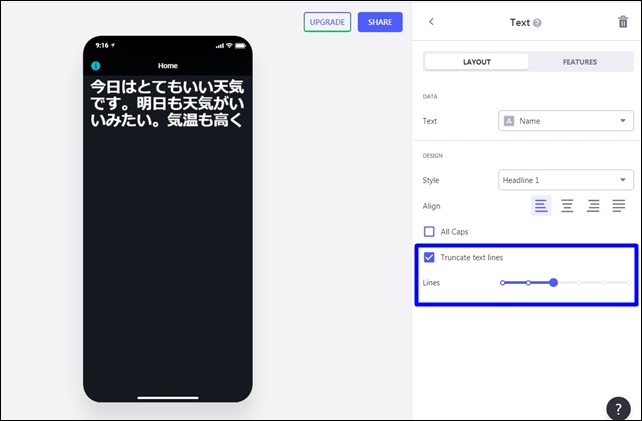
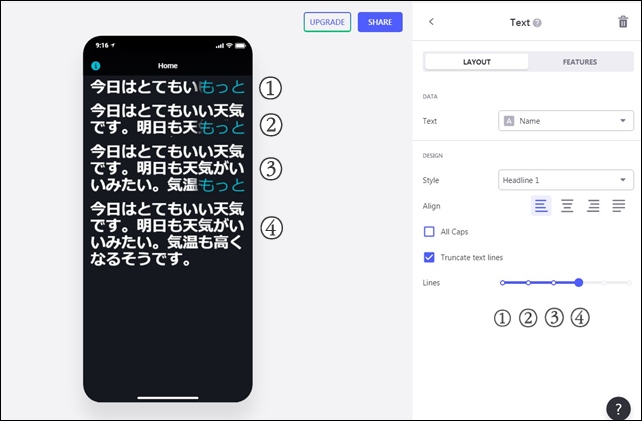
Truncate text lines

Truncate text linesでは、長い文章をどこまで表示するのかを決めれます。
Truncate text linesは、5つの設定があります。

Linesの位置を変えると、文章の表示部分を変えれます。
今回は、文章がそれほど長くなかったため4段階のみでした。
文章の長さに応じて変更可能なので、長い文章の全文を表示させたくない時に使用するといいです。
動画解説
今回は、「Glideのテキスト表示設定」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ GlideのChatの設定





















コメントを残す