最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのInline List」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください。
GlideのInline List

Inline List(インラインリスト)は、Glideのコンポーネントパーツです。
Inline Listは、リストパーツをページ内に表示することができます。

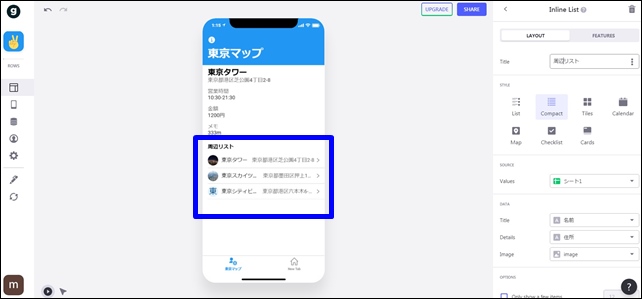
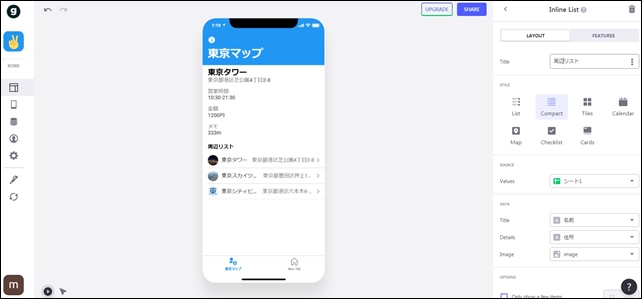
下部の青い部分はInline ListのCompactを使用して表示しています。

Inline Listは、通常のスタイルと同じで、表示スタイルを変更できます。
Inline Listを使用することで、詳細ページを見やすくしたり、回遊性を向上させて、アプリを使いやすくすることが可能です。
Inline Listの設定方法

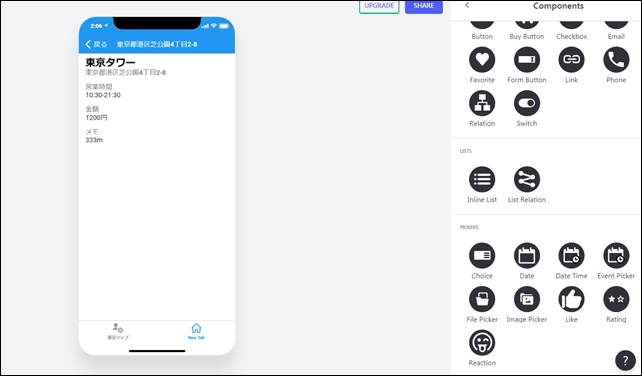
Inline Listは、詳細ページに設定することができます。
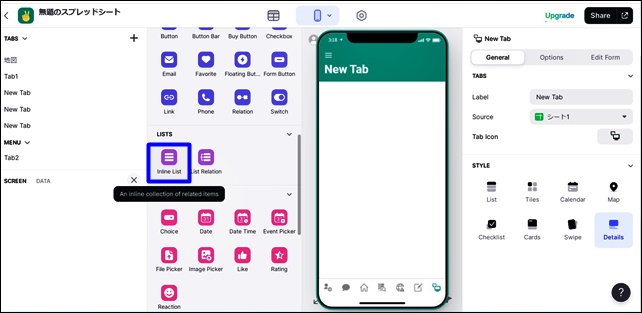
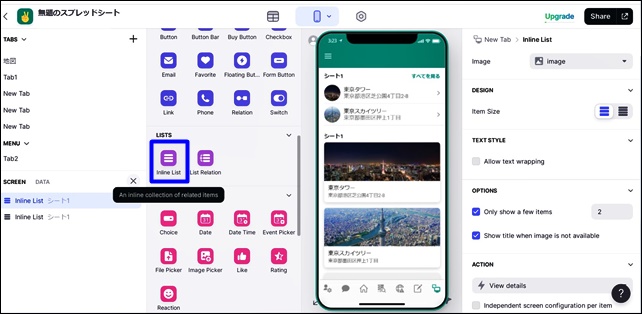
コンポーネントの中のInline Listを選択して追加します。
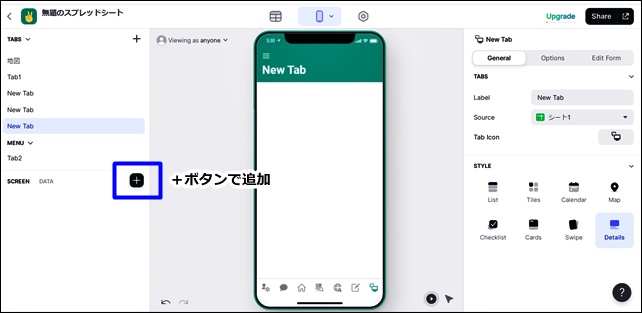
左サイド+の追加ボタンからInline Listを追加できます。

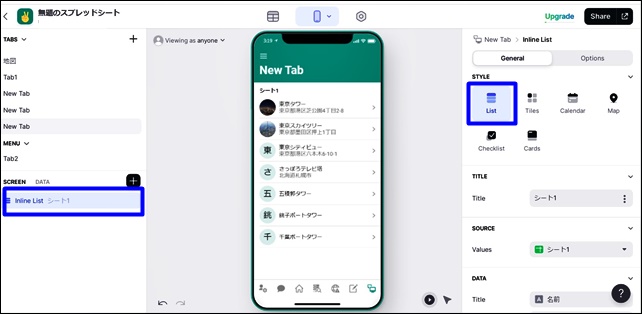
Inline Listは、詳細ページ(Details)に追加します。
設定時には、List、Title、Cardsなどスタイル(STYLE)の選択をします。

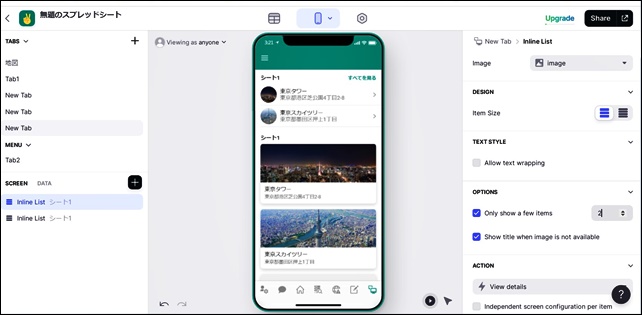
上の画像はList表示にしています。
スタイルで表示を変えることができます。

上部の画像はコンパクトを使用して表示しています。
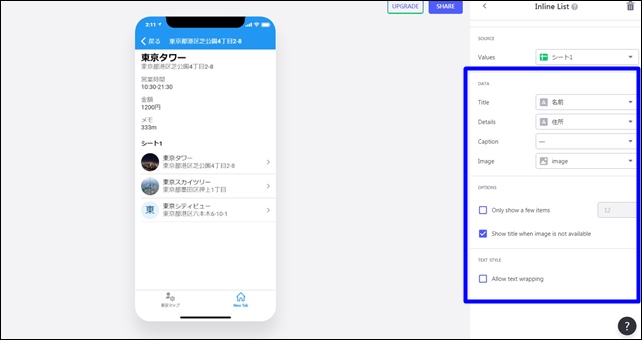
表示内容はDATAで変更が可能です。

DATAは使用するスタイルによって異なります。
レイアウトのSTYLE(スタイル)は7つのタイプがあり、選択ができます。
スタイル設定は、通常のスタイル設定と同じです。
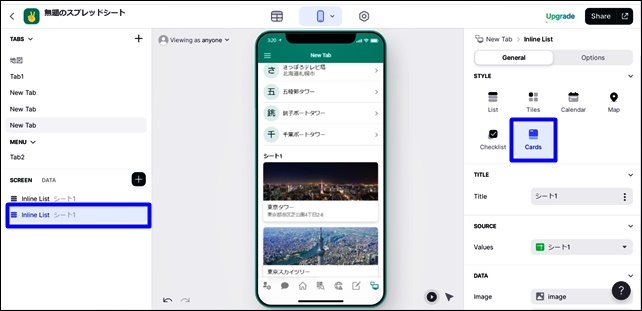
次に、組み合わせるスタイルを選択します。
もう一度Inline Listを追加します。

追加したInline Listの設定をします。

Inline Listを追加し、スタイルはCardにしました。
タイトルを周辺リストという名前に変更して、Card(カード)スタイルで表示しました。

上部がリストスタイルで下部がカードスタイルになりました。
このような形でInline Listを使用した表示を行うことができます。
Inline Listを使用すれば、他のスタイルを組み合わせることができます。
今回は、「GlideのInline List」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】