Glideを使用すれば簡単にアプリの作成を行うことができます。
Glideは、テンプレートをベースにしたり、スプレッドシートを使用したりしてアプリ制作が可能。
初心者でもアプリの制作を行うことができます。
ここでは、オープンデータを利用してレンタサイクル(ふくチャリ)のアプリを作成してみます。
Glideでのアプリ作りの参考にしてください。
オープンデータの使用
アプリを作ろうと思った時に、何を作ろうか?と考えることが多いかもしれません。

まず、自分の趣味や興味のあることから始めるのがいいです。
テンプレート以外にもスプレットシートに入力すれば、簡単にアプリが作れます。
アプリを作りだすと「何か役に立ちそうなアプリを作れないか?」と考えることがあるかもしれません。
そこで考えたのはオープンデータの使用です。
現在、色々なオープンデータがあり、県や地域によってオープンデータを公開しているものもあります。
このデータを使用して何かアプリを制作してみようと思いました。

今回は、福井県のオープンデータで福井市のレンタサイクル(ふくチャリ)のデータがあったのでそのデータを使用してアプリを作成することにしました。
レンタサイクル(ふくチャリ)のアプリ制作
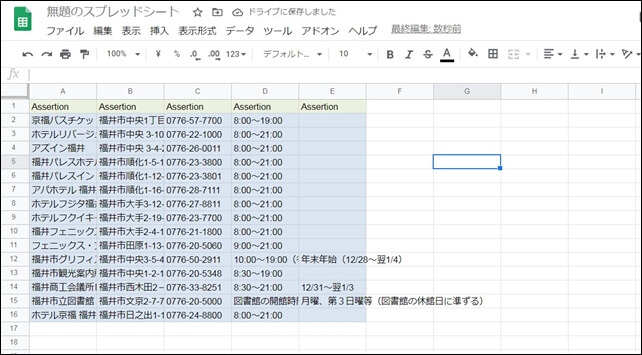
アプリを制作するには、まずデータを入手し、グーグルスプレッドシートに書き込みます。
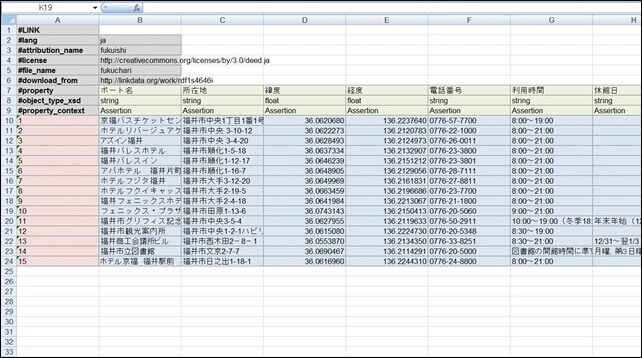
先ほどのオープンデータを使用します。

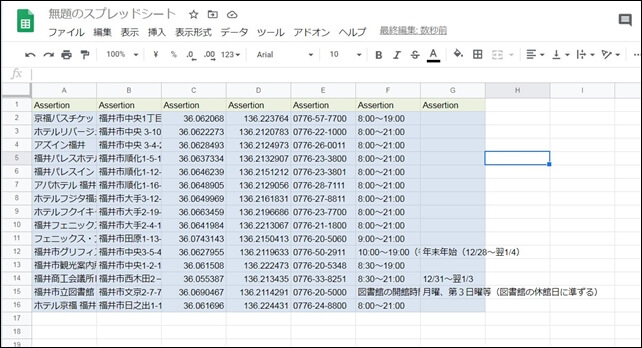
このままでは使えないため、加工をして表示に必要なデータにします。
データには、緯度や経度もありましたが、このままでは表示されないため削除しました。
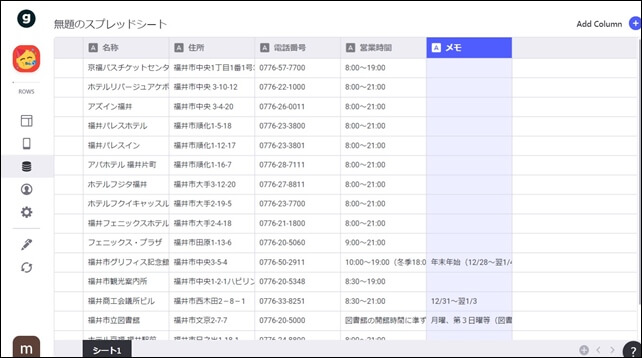
他に必要なデータがあれば追加します。

シートのデータをまとめました。
次に、Glideを立ち上げて、グーグルスプレッドシートを選択して読み込みます。

先ほど作成したシートを選択して読み込みます。
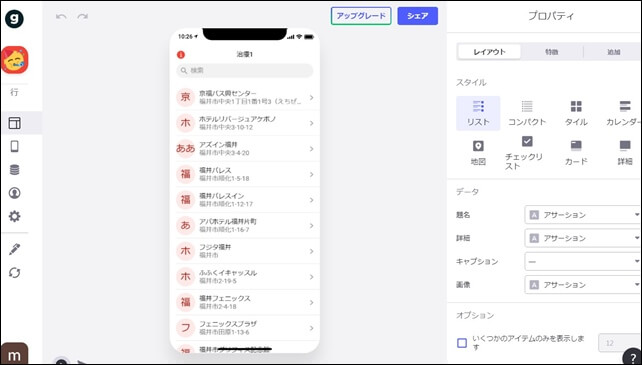
アプリが表示されました。

自動でアプリが作成されます。
作成されるのはベースになるので、ここから自分のイメージするものへと変更していきます。
今回、使用するデータはこちらです。

名称、住所、電話番号、営業時間といった必要事項を入れてあります。
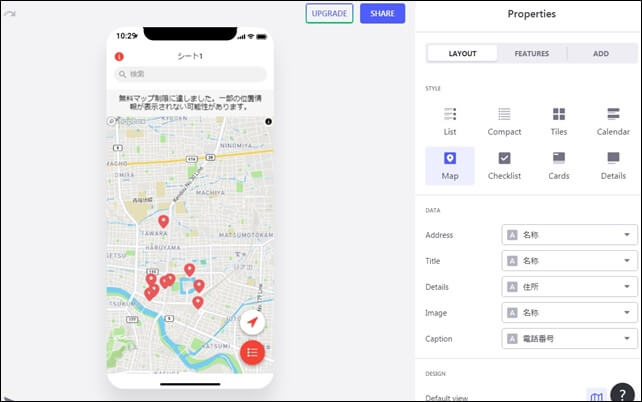
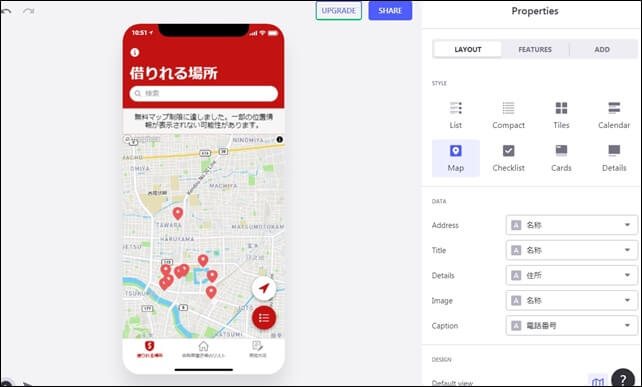
まずは、データの住所を使用して地図(MAP)を表示したいので、レイアウトで地図を選択。

DATAの表示する部分のシートデータを選択します。
マップレイアウトは別記事で紹介しています。
⇒ マップレイアウトの設定方法
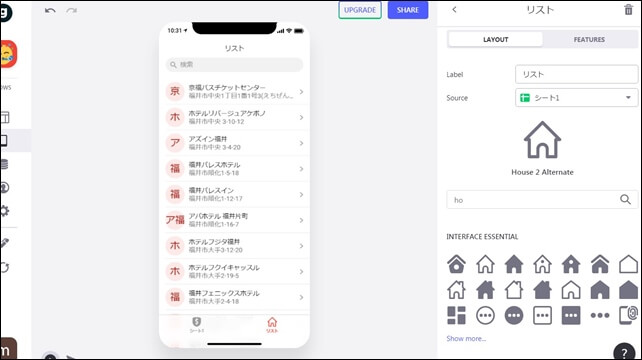
次に、レンタサイクルの借りれる場所を表示したいので、リストを作ります。

新規タブを作成。

ここではホームマークを使用して新しいタブを作成しました。
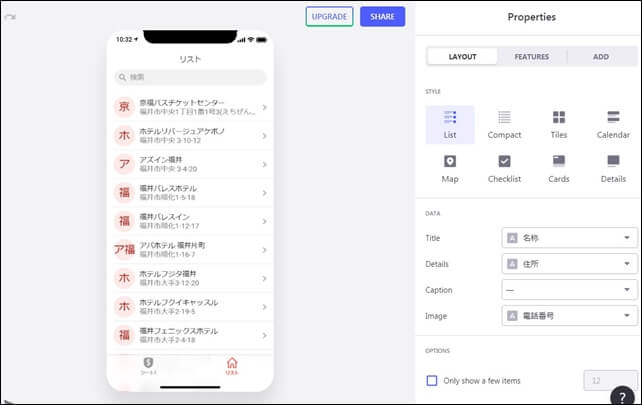
リストスタイルで表示したいので、スタイルをリストにします。

DATAの部分で表示項目を決めます。
リストスタイルの設定は別記事で紹介しています。
⇒ リストスタイルの設定方法
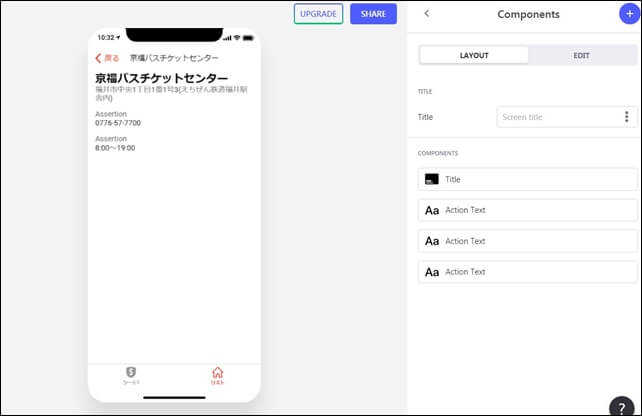
次に、詳細ページも作成していきます。
クリックした時に開く詳細ページを設定します。

詳細ページも表示できるパーツを選択して、見やすくしていきます。
テキスト編集はこちらの記事を参考にしてください。
⇒ Glideのテキスト表示設定
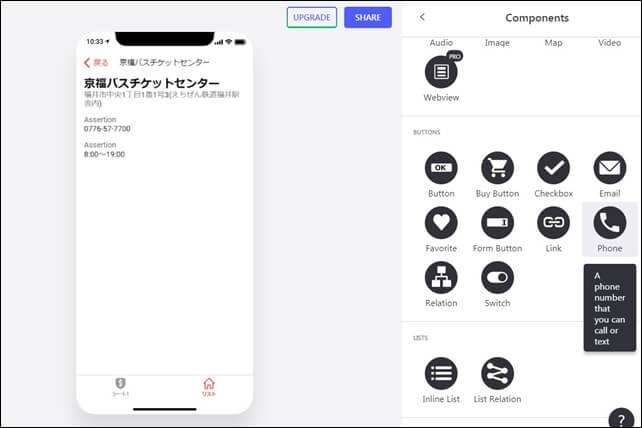
パーツを追加して、電話などを追加しました。

Phoneを追加して、電話番号を追加。
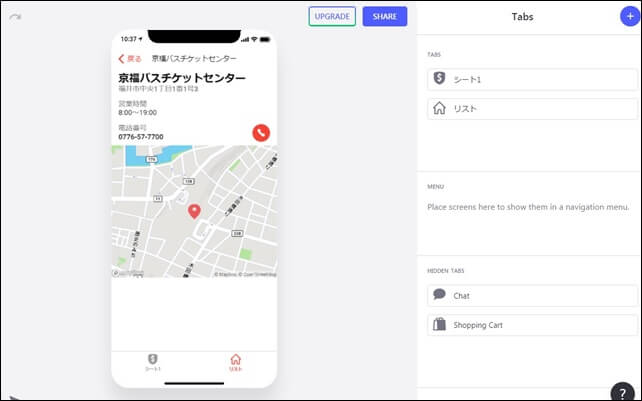
詳細ページ内にも地図を追加。

詳細ページ下部に地図が表示されました。
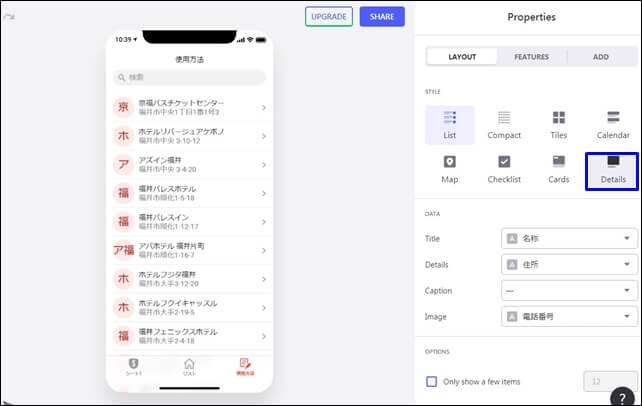
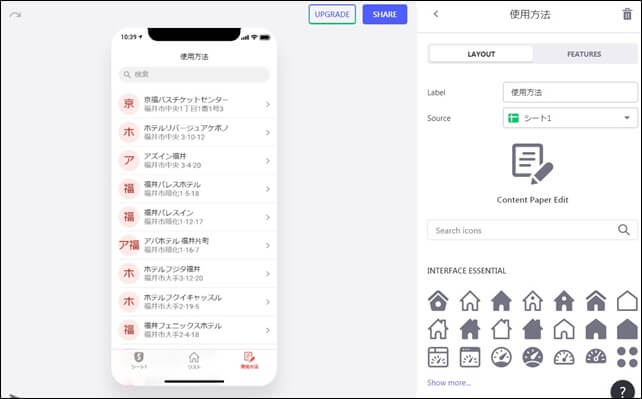
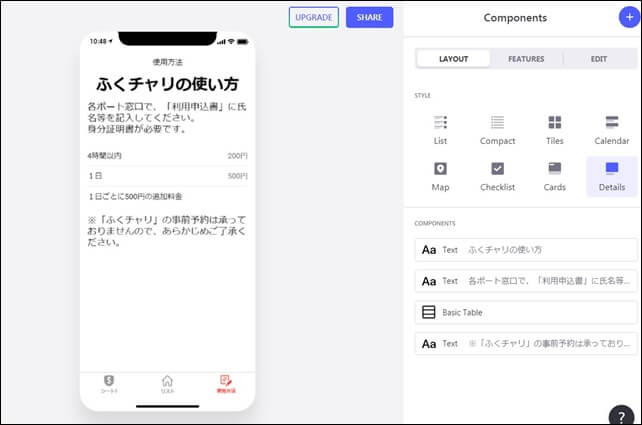
最後に、利用方法などを記載したいので、Detailsを使用してタブを作ります。

Detailsを選択して、タブシートの設定をします。

Detailsを選択し、アイコンは紙と鉛筆マークにしました。
ここには、レンタサイクルの借り方や金額、注意点を書き込みました。

タイトルをふくチャリの使い方にして、その他はパーツを組み合わせて使い方や金額などを表示しました。
⇒ Basic tableの設定方法
Detailsの設定は別記事で紹介しています。
⇒ Detailsの設定方法
詳細ページを見やすくしたい時は、余白スペースを作ったり、ラインを入れるといいです。
⇒ 余白スペースを追加する方法
最後にカラー調整を行います。

今回は、カラーを赤色にしました。
⇒ カラーの設定方法
アプリを公開するには、画面上部のSHAREをクリックして、QRコード、URLを表示します。
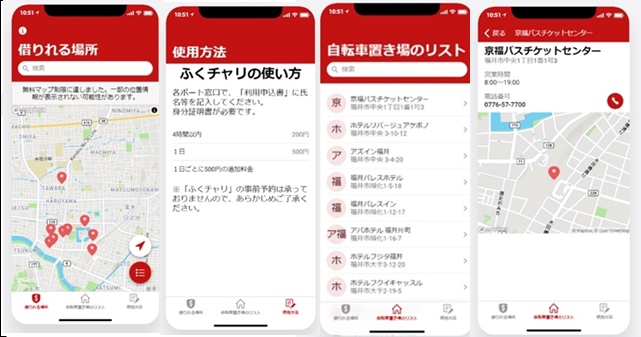
このような流れでアプリが完成です。
今回のアプリ作成で使用したシートはこちらです。

4つのシートを設定し、タブで切り替えを行えます。作業は20分ほどでできました。
今回はサンプルとして作りましたが、追加で周辺観光地なども入れるとさらに便利になりそうです。
ただ問題点がいくつかあります。
まず、マップ表示は無料では10箇所のみで、数量がオーバーしているため表示されない地点があります。
画面上には、無料マップ制限に達しましたと表示されています。
無料プランでは、地図のピンの数が制限があり、無料では追加できません。
⇒ Glideの無料プランと有料プラン
また、今回利用したオープンデータは、データを使用する際は、市のデーターを使用している旨の表示をすれば自由に利用することができますとなっていました(クリエイティブ・コモンズ表示2.1日本ライセンス)
データを使用する際は、データの利用規約を確認してください。
表示するオープンデータによって異なりますので注意してください。
こちらの記事では、福井市オープンデータパーク(公共交通)http://www.city.fukui.lg.jp/sisei/tokei/opendata/p018971.html#2-15のデータを使用して書いています。
今回は、オープンデータを利用してレンタサイクル(ふくチャリ)のアプリを作成してみました。
アイディア次第で色々なことができるので活用してみてください。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】