最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideは、プログラミングなしでアプリが作れます。
ここでは、Gildeの使い方「アプリにフォームボタンを追加する方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください。
フォームボタンを追加する
Glideでは、フォームボタン(Form Button)を表示することができます。
フォームボタンは、Components(コンポーネント)のButtonsの中にButtonがあります。
Buttonには、いくつか種類がありますが、ここではフォームボタンを追加します。
フォームボタンを使用すれば、手軽にアプリに情報を送信・入力することができます。

ここでは、フォームボタンの使用例を紹介しますので、アプリ作成時のアイディアの一つにしてください。
以前作成した料理日記のアプリに、作った料理のデータや内容を追加するためにフォームボタンを追加したページを作成してみます。
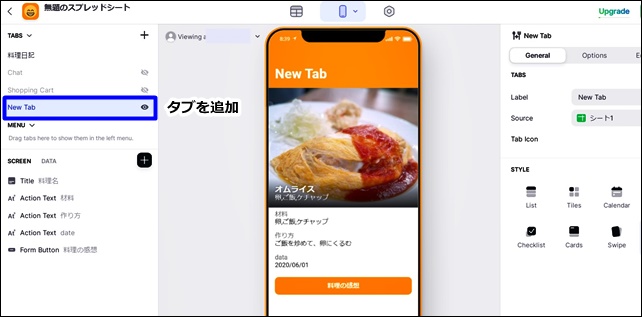
まず、新しいタブを作成します。

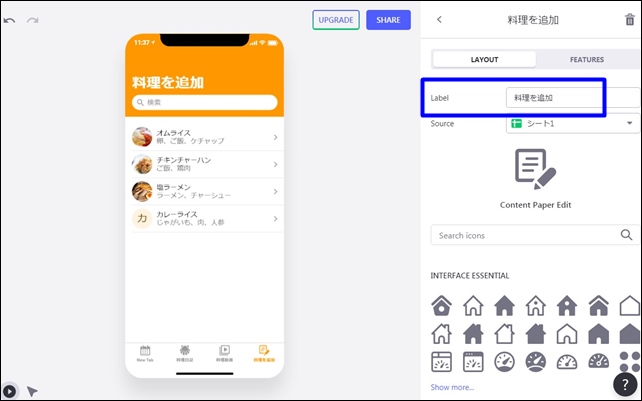
タブを追加し、タブシートの名前は、「料理を追加」にしました。

Labelを料理を追加に変更すると、アプリの表示も料理を追加になります。
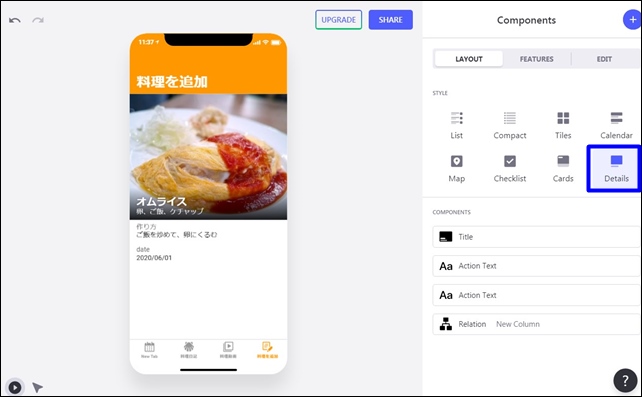
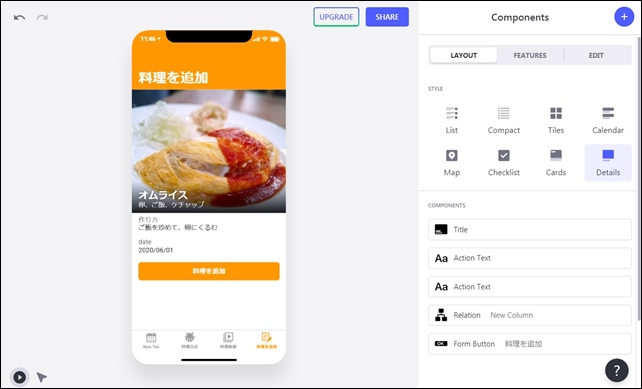
レイアウトスタイルは、Detailsを選択します。

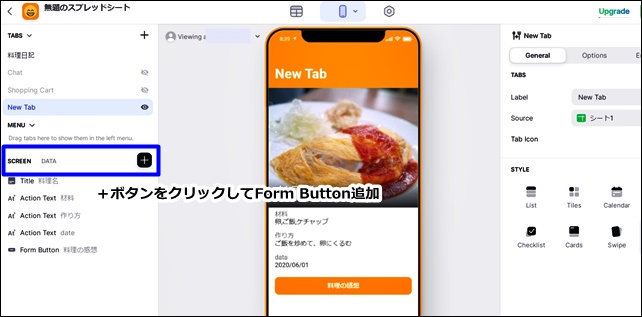
右上の追加+ボタンをクリックして、Form Buttonを探して追加します。

Form Buttonをクリックすると、右側にフォームボタンが追加されます。
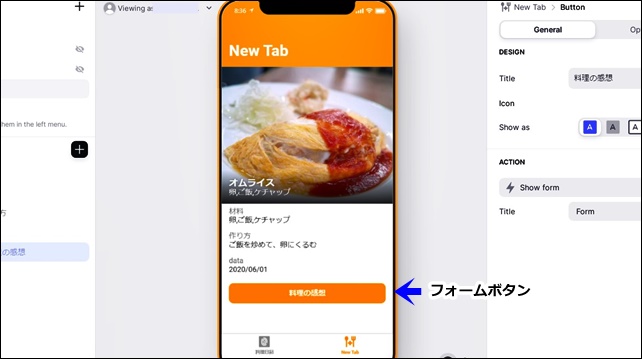
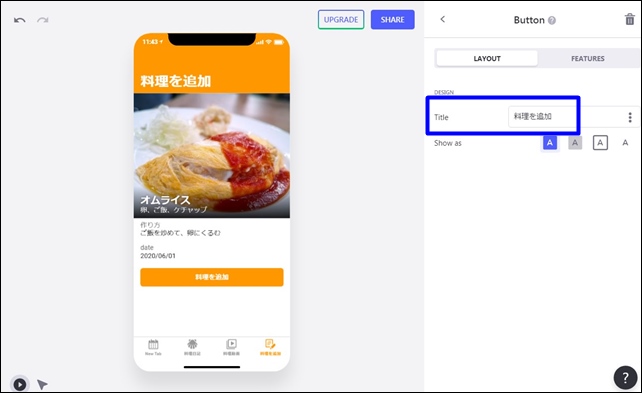
右側のForm Buttonをクリックして、詳細設定を行います。
フォームボタンのタイトルと表示設定を変えれます。

タイトルを「料理を追加」に変更すると、ボタンの表示が「料理を追加」になります。
下のShow asでは、ボタンのデザインを変更でき、4種類のデザインの中から選択できます。
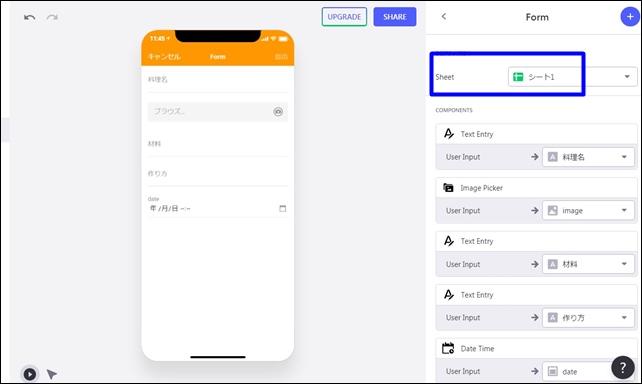
次に、ボタンをクリックします。
ボタンを押した時、フォームの内容を記入するシートを選択します。

下にシートの内容をもとにコンポーネント・シートが自動で作成されます。項目と記入するシートに問題ないかを確認します。
以上でフォームボタンの設定終了です。
最後に、ページ全体を調整します。

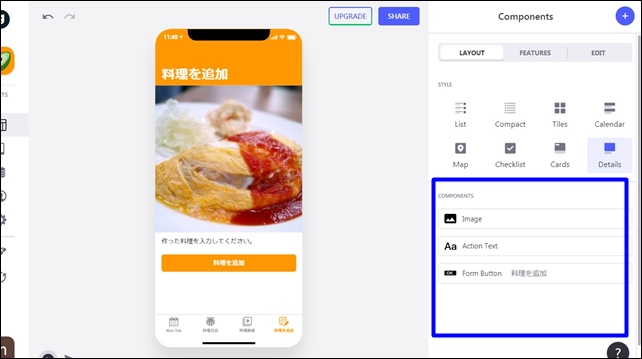
COMPONENTSを確認して、表示するパーツを選択します。
いらないパーツは×ボタンで削除できます。

ここでは、画像とテキストとフォームボタンにしました。
このようなシンプルなフォームボタン付きのページを作成できました。
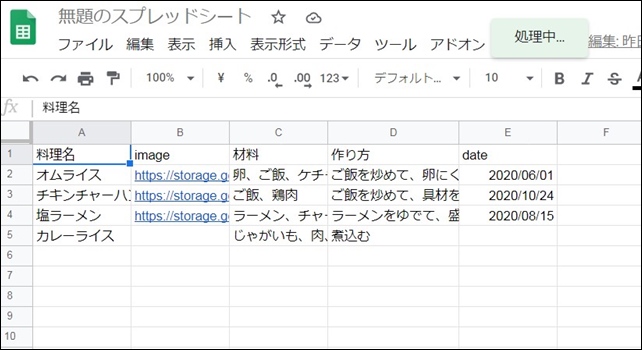
入力してボタンから送信したデータは、スプレッドシートに入力されます。

送信された内容(データ)はシートに記載され、アプリに反映されます。
ここでは、料理アプリで作った料理を追加するフォームボタンでしたが、他にも応用できますので、アプリに合わせて内容を変更してください。
他のコンポーネントはこちらの記事を参考にしてください。
動画解説
今回は、「Glideアプリでフォームボタンを追加する方法」を紹介しました。
フォームボタンを使用して、データを送信して入力することが可能です。
Gildeでのアプリ作成時の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】






















コメントを残す