最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「GlideのBasic table」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
GlideのBasic table
GlideのComponentsには「Basic table」があります。
Basic tableを使用すると、表示を見やすくすることが可能。
詳細ページなどに使用するのがオススメです。

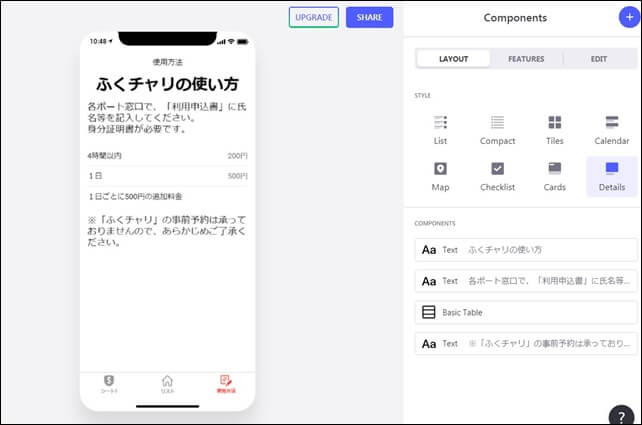
以前作成したレンタサイクルアプリの上記の金額表示に、Basic tableを追加しています。
Basic tableを使用することで、料金表示が見やすくなりました。
このような形で、テキストの表記を変えることができるのが「Basic table」です。
Basic tableの設定方法
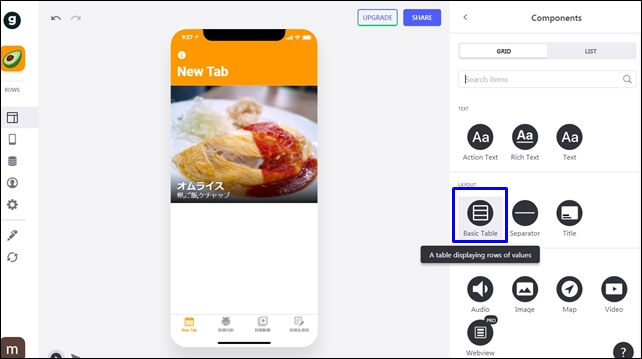
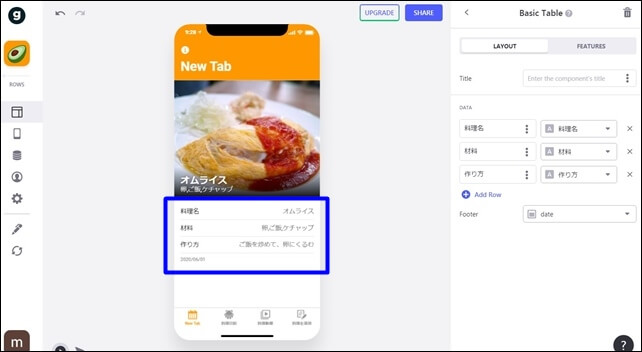
Componentsの中から「Basic table」を選択します。

Basic tableをクリックすると設定ページが開きます。
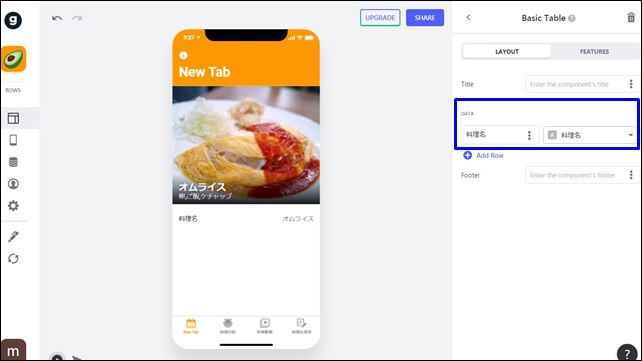
Basic tableで設定できるのは以下の項目です。
- Title:タイトル
- DATA:データ
- Footer:フッター
タイトルを変更することができます。
DATAの部分に表示するデータを入力します。

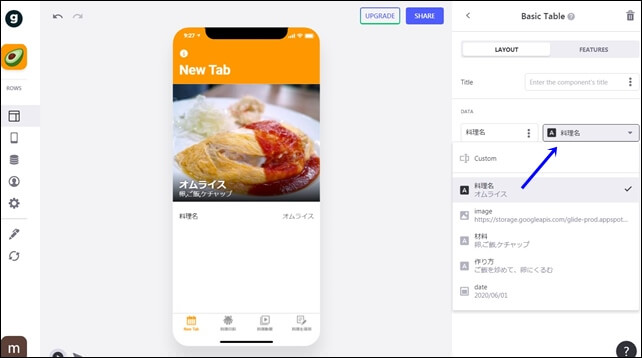
表示名と表示データを選択します。
CUSTOMを使用すれば、好きなテキストを入れれます。
右側にデータ内の列を設定しました。

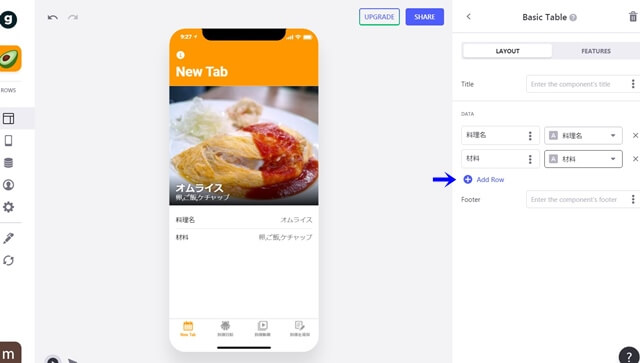
1行だけではなく、下に行を追加することも可能です。
追加するには、Add Rowをクリックすると下に行が追加されます。

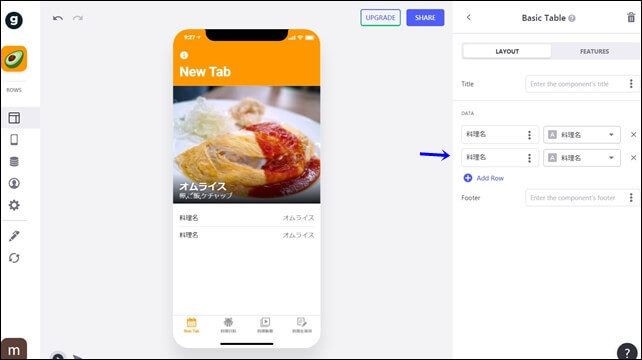
下に行が追加されるので、同じように入力します。

2行目には材料名を記載するために、材料を入力し、右を材料のシートを選択。
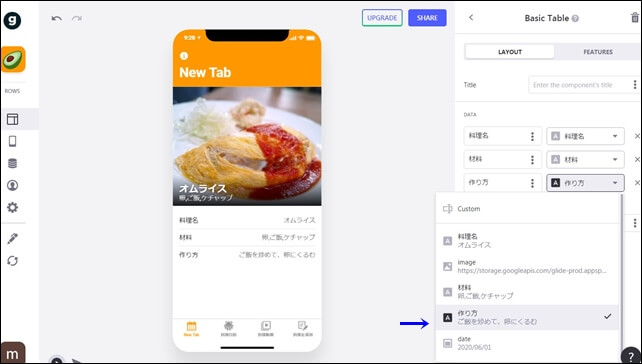
3行目も同じように追加します。

3列目には作り方を入力。
同じようにシートを追加させてシートの内容を表示させます。
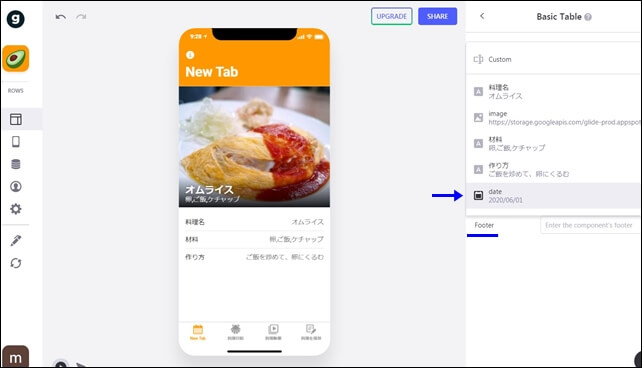
一番下にはフッターの表示が可能です。

フッターにはDataを指定して日付を表示しました。
完成したのが下の画像です。

通常の表示よりも見やすくて分かりやすいです。
このようなパーツを活用することで、アプリの使いやすさをアップすることが可能です。
今回は、「GlideのBasic table」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す