最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れると言われています。
ここでは、「GlideアプリでBooleanを追加する方法」を紹介します。
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
Booleanとは?

Glideアプリでは、Boolean(ブーリアン)を追加することができます。
まず、Booleanから解説します。
ブーリアンは変数の種類の一つ。
真理値の「真 = true」と「偽 = false」という2値をとるデータです。
Booleanには、真(true)か偽(false)のどちらかの値が入ります。ここに入るのは、trueかfalseのどちらかです。

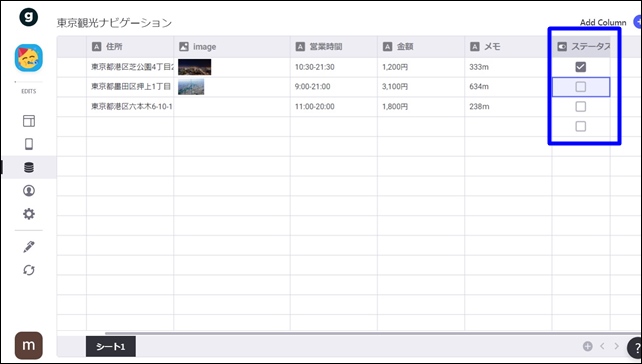
dataで見ると、チェックボックスにチェックが入ります。
Booleanは、チェックが入るか消えるかのどっちかです。
この機能を組み合わせて使うことができます。
Booleanを追加する
それでは、GlideでBooleanを使用していきます。
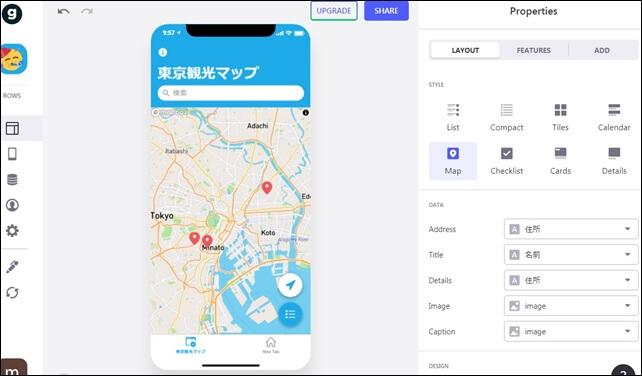
今回使用するのは、以前作成した旅行・観光アプリです。

このアプリにBooleanを組み込んで行きます。
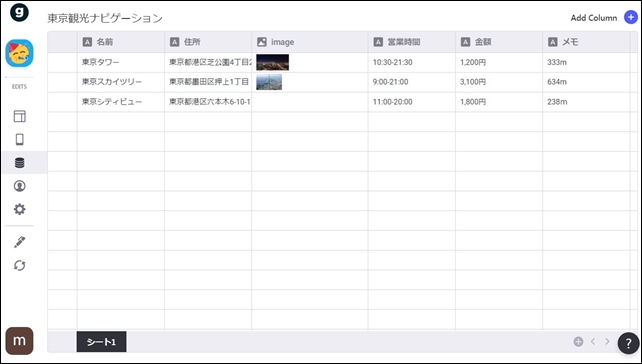
まず、上部バーからデータベースを開きます。

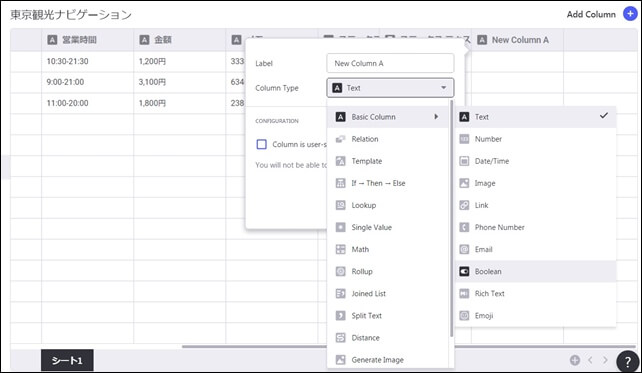
右上の+Add Columnの追加をクリックします。
カラムを追加することができます。

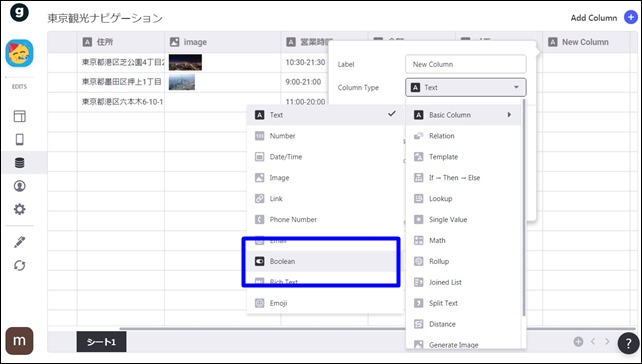
ここではBasic Columnの中にあるBooleanを選択します。
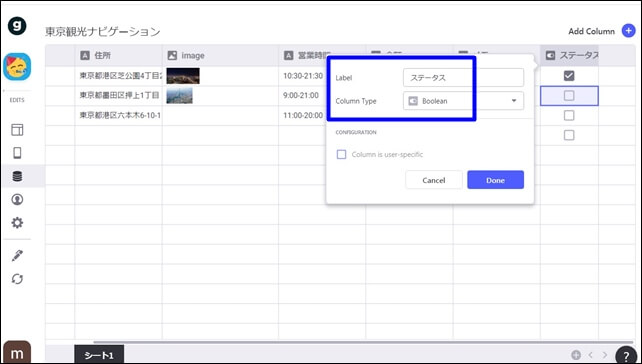
Labelをステータスに変更しました。

最後にDoneをクリックします。
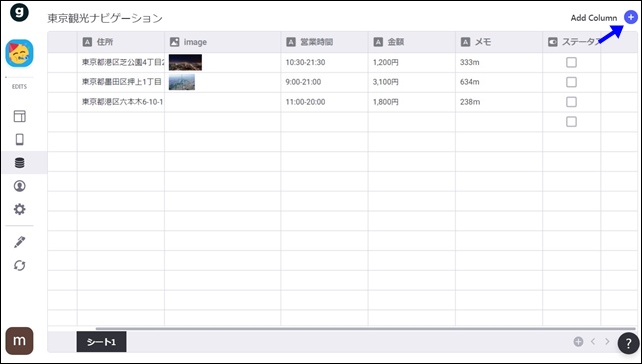
これで、Booleanを追加することができます。
次は、Booleanを組み合わせた表示の例を紹介します。
Booleanを組み合わせた表示
チェックを入れたら、完了と表示する組み合わせを紹介します。
変数のIf → Then → elseを使用した表示方法です。
もう一度、右上の+Add Columnの追加をクリック。

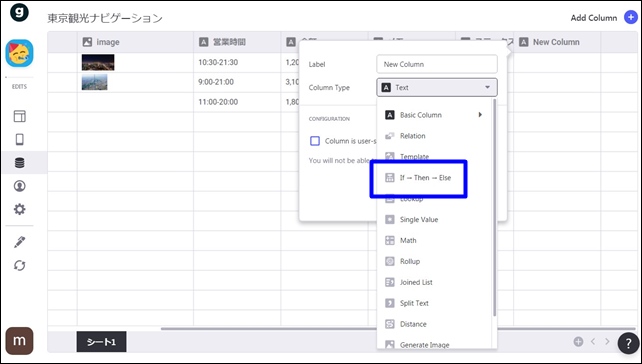
カラムの中にある、If → Then → elseをクリックします。

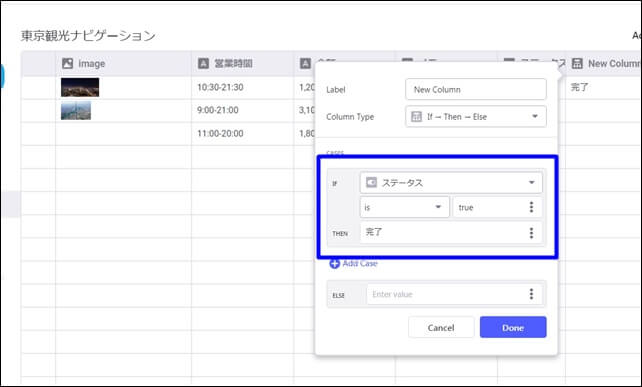
If → Then → elseをクリックすると、編集画面が表示されます。
Labelは、ステータス テキストにします。
次に、CASESの設定を行います。
IFをBoolean ステータスを選択します。
isにしてtrueと入力。
THENに「完了」と入力しました。

この設定で、ステータスがtrueだと、完了と表示されます。
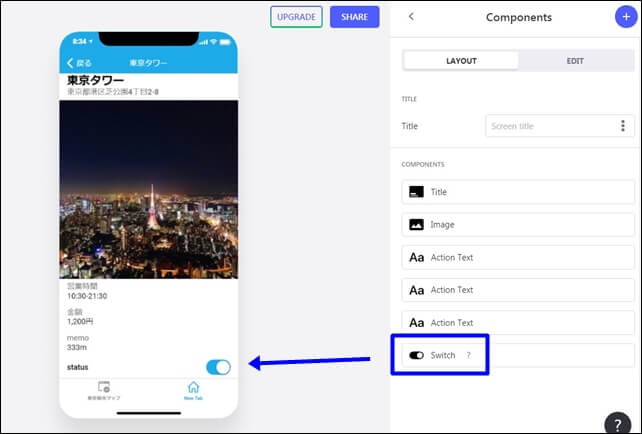
詳細画面にBooleanを追加します。

チェックを入れると完了と表示するので、OVERLAYでtagに先ほどのカラムを選択。

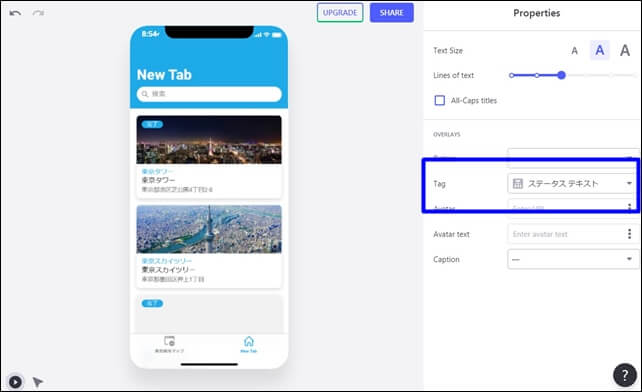
タグを先ほど作成した「If → Then → elseのステータス テキスト」を選択。
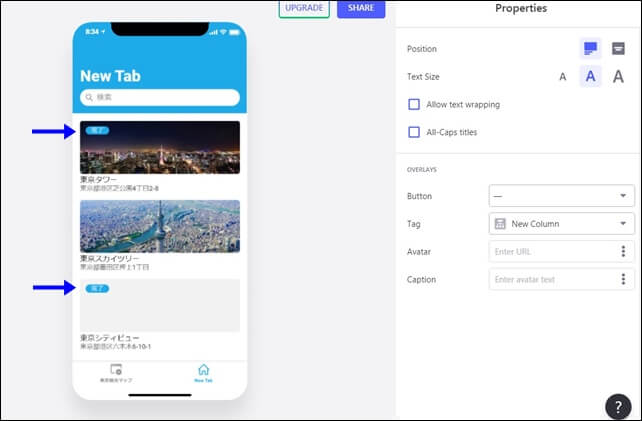
すると、完了と表示させることができます。

このような感じでカラムを組み合わせて色々な表示を行うことが可能です。
この部分は、Glideで難しい部分いなりますが、色々試して慣れていくと理解できます。
動画解説
今回は、GlideアプリでBooleanを追加する方法を紹介しました。
アプリ制作の参考に慣ればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】





















コメントを残す