最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
そのGlideでアプリを作成する時、「画像はどうやってアップすればいいのでしょう?」
ここでは、Glideに画像をアップロードする方法を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。
⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください
Glideへ画像をアップロード

グライドでは、WEBから画像を追加したり、パソコン・スマホから画像をアップロードできます。
(Free app(無料アプリ)では、100MBのファイルストレージがあります。)
画像アップロードは「画像をドラッグしてアップする方法」と「データエディターの列に画像URLをアップロードする方法」があります。
【画像をアップロードする方法】
- PCからドラッグアンドドロップで追加
- PCからシートに画像URLを貼り付けて追加
- アプリから送信して画像を追加
ここではPCからアップロードする方法を紹介します。
画像をドラッグしてアップする方法

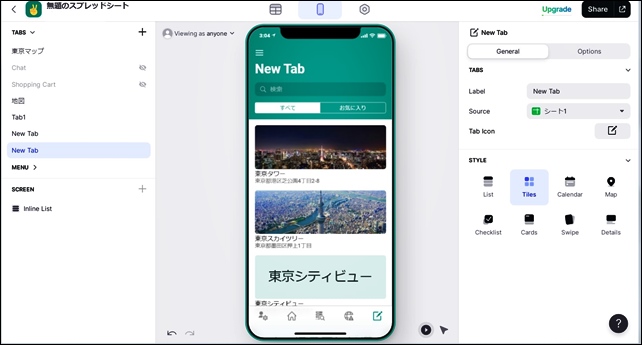
グライドは、画像をアップできるレイアウトがあります。
TilesとCardsといった画像の表示できるレイアウトには、画像をアップすることができます。
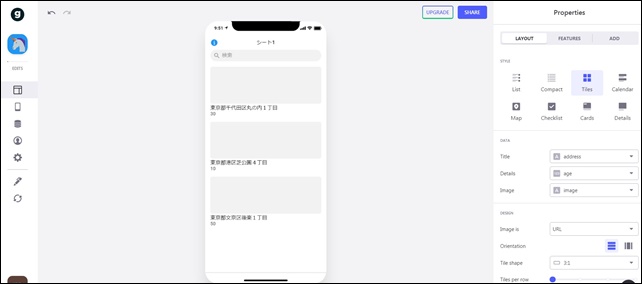
アップロード方法は、ドラッグ&ドロップです。

パソコンのデスクトップにある画像を、ドラッグアンドドロップで移動させるとアップロードできます。
アップロード後の画像設定もできます。(画像設定はDetailsと合わせて解説します。)
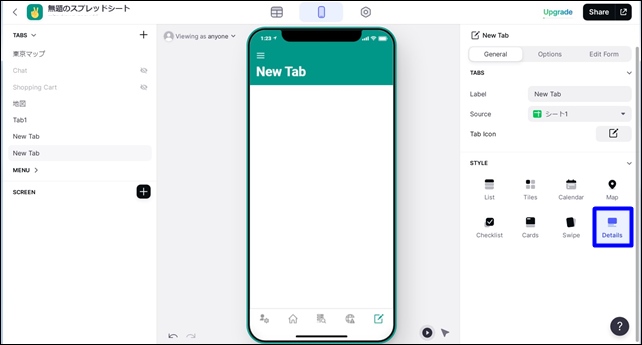
他には、レイアウトのDetails(詳細)からもアップできます。

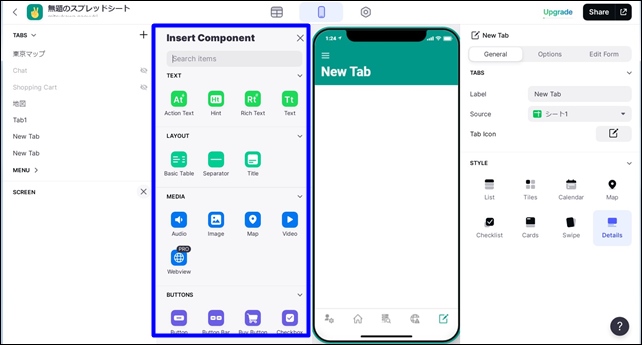
Detailsで、右上の+マークをクリックします。

コンポーネントのMEDIAの中にあるImage(画像)を選択します。
COMPONENTSに、Image(画像)が追加されます。
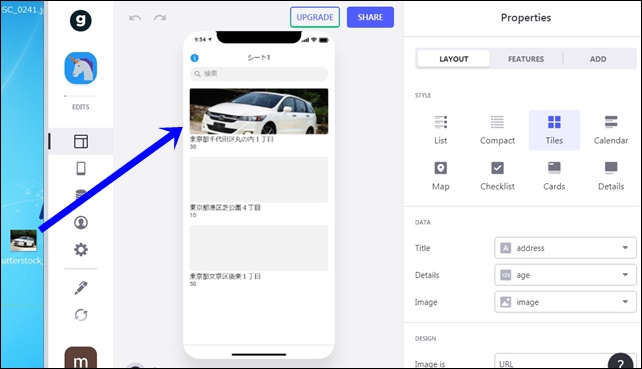
画像は、先ほどと同じようにドラッグ&ドロップで表示させることができます。

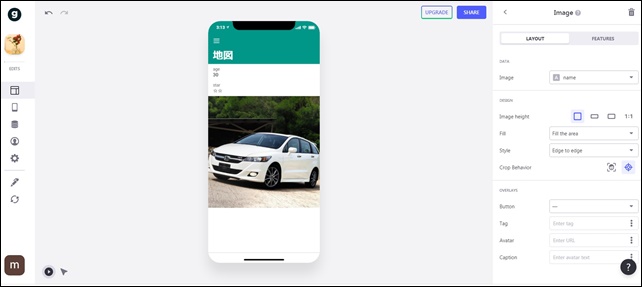
ここでは、車の画像をアップしてみました。
画像の詳細設定は右側で行え、3項目に分かれています。
- DATA:データ
- DESIGN:デザイン
- OVARLAYS:オーバーレイ
DATAでは、Imageでファイルを選択します。画像のシートを選択します。
DESIGNでは、画像の詳細デザインを行えます。

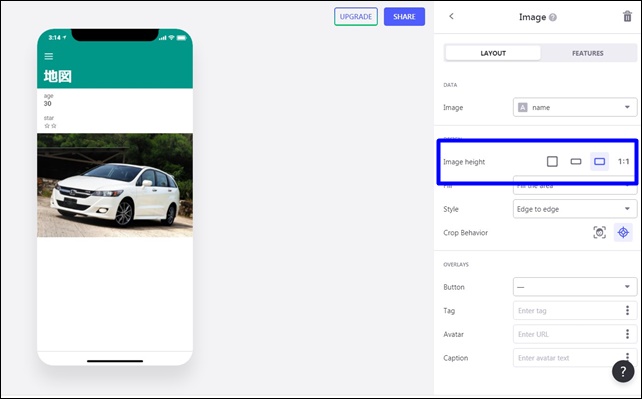
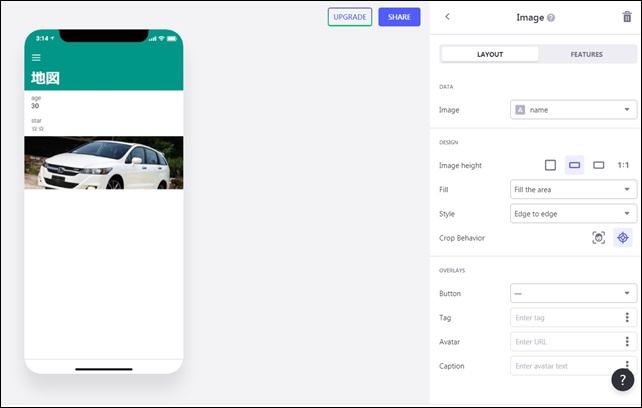
Image heightは、画像の高さを変えることができます。

画像サイズを正方形、長方形、1:1サイズへの選択が可能です。
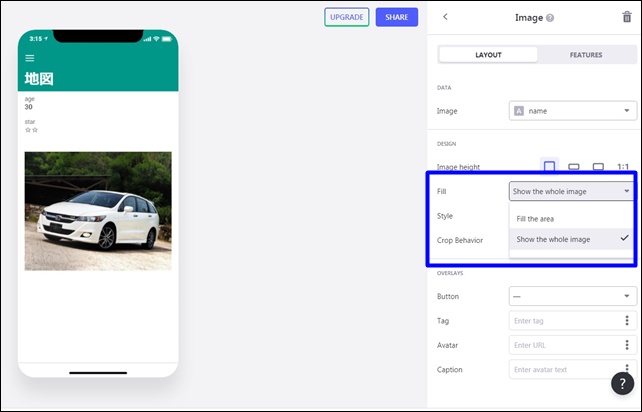
その下のFillでは、画像の表示をエリアを埋めるか全体表示かを選べます。

画像の表示を、Fill the area(エリアを埋める)かShow the whole image(全体表示)かを選べます。
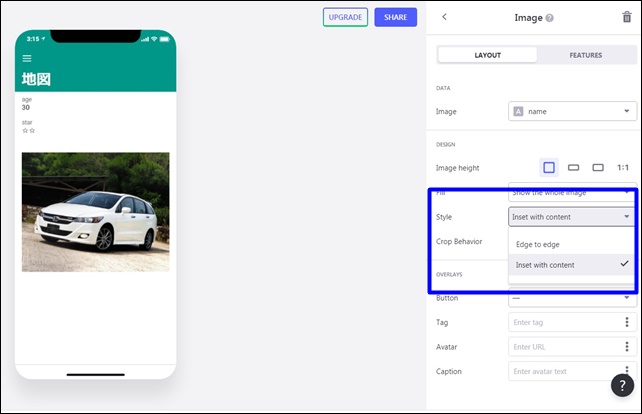
その下ではスタイルを選択できます。
隅々までか、コンテンツのはめ込みかを選択できます。

Edge to edge(隅々まで)か、Inset with content(コンテンツのはめ込み)かを選択できます。
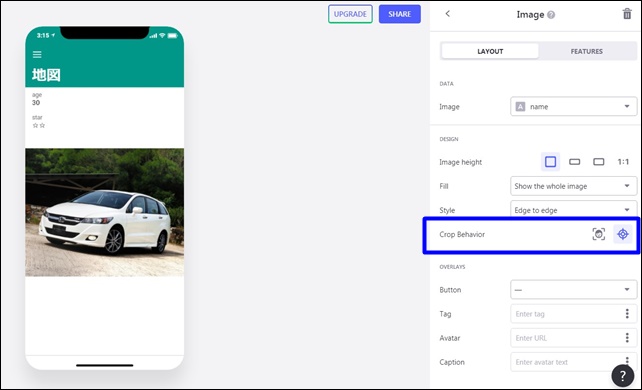
Crop Behavirでは、顔かセンターかを選べます。

表示する画像にあわせて選択が可能です。
データベースを使用して画像アップロードする方法
ドラッグ&ドロップの画像追加以外に、シートにimageを追加し、画像URLを貼り付けてアップすることができます。

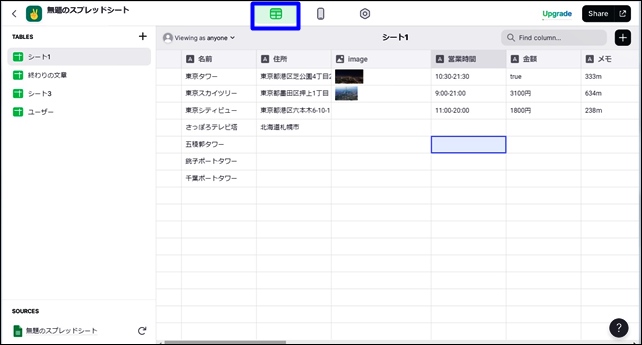
データベースを選択します。
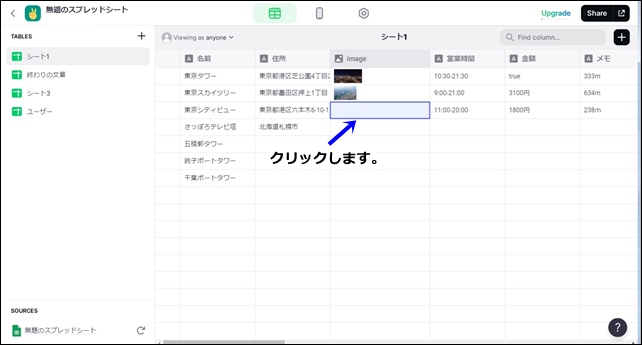
シート内に画像を表示する項目をクリックします

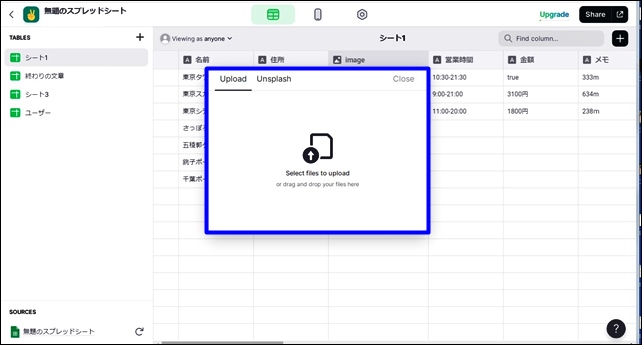
スプレッドシートのimageに、画像のリンク(画像のURL)を貼り付けします。

ここにアップロードすることができ、画像を表示できます。
画像URLを使用して画像アップロードする方法

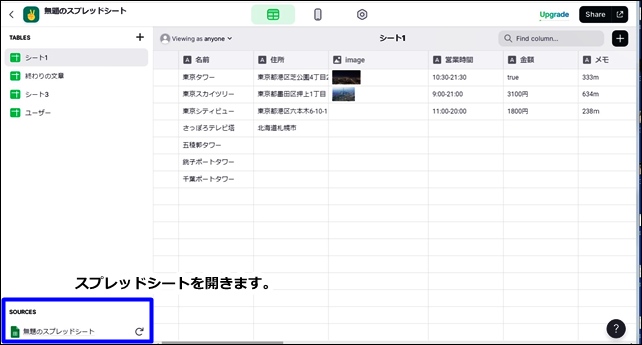
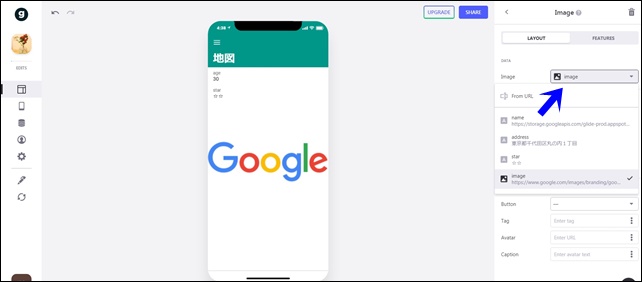
上部のデータベースをクリックします。
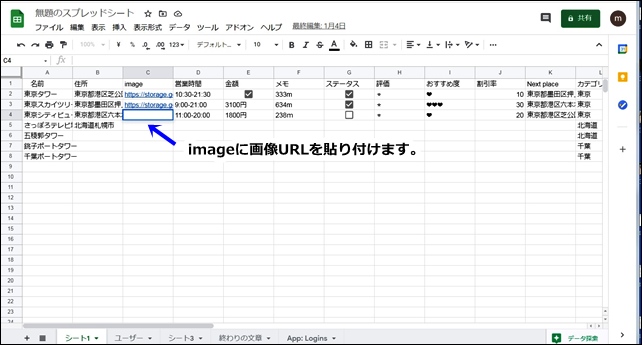
スプレッドシートを開いて、画像のURLを貼り付けます。

自分のファイル画像をアップする場合は、グーグルドライブやドロップボックスにアップして、共有リンクを取得し、画像URLをコピーするのがいいです。
URLを貼り付けをしたら、再度アプリを読み込んでプレビューします。

DATA内の「image」に、先ほど画像URLを貼り付けたimageシートを選択すると、アプリに画像を表示できます。
このような流れで、スプレッドシートから画像をアップすることができます。
今回は、Glideに画像をアップロードする方法を紹介しました。
パソコンからの画像アップロードは、2つのパータンがあるので状況に合わせて選択してください。
アプリにスマートフォンから画像を追加する設定は別記事で解説しています。
⇒ Image Pickerコンポーネントで画像を追加する方法
画像を複数枚の画像を表示する場合はこちらの記事
⇒ 画像をスライド表示にする方法
動画解説
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法





















コメントを残す