最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideのカラム(column)の種類」を紹介します。
目次
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Glideのカラム(column)

Glideはカラム(column)設定を行うことができます。
カラム(列)を使用した表示や設定を行うことができます。新しく列を追加したい時は、カラムを使用して作成します。
スプレッドシートで作成したカラムを変更することもできます。
カラムの追加方法
カラムの追加・設定はDataで行います。
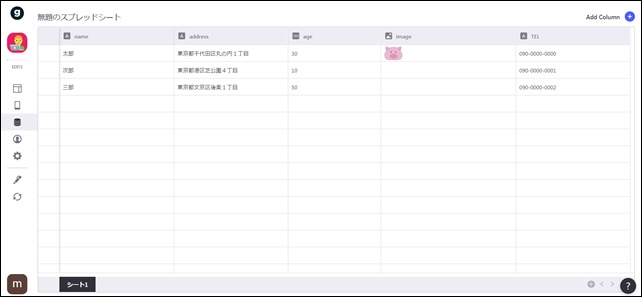
左サイドバーのDataをクリックするとデータが開きます。

スプレッドシートがデータで表示になります。
データは、エディットシートが分かりやすく表示がされていて見やすくなっています。
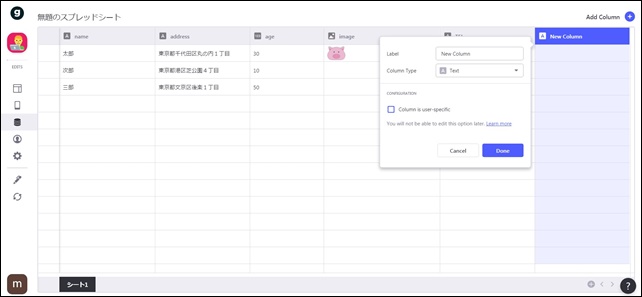
Dataでは、Add column(列の追加)追加ができます。
新しい列を右上の + (Add column)から追加できます。

クリックするとカラムが表示されます。表示されたカラムを使用して設定することができます。
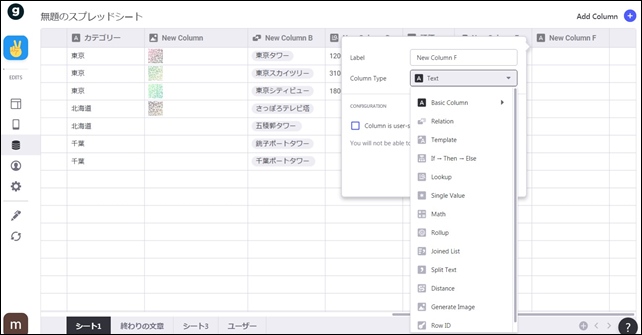
Glideのカラムの種類
Glideのカラムには種類があります。
カラムは、Basic Column(ベーシックカラム)と通常のカラムがあります。
Basic Columnには、さらに分類があります。

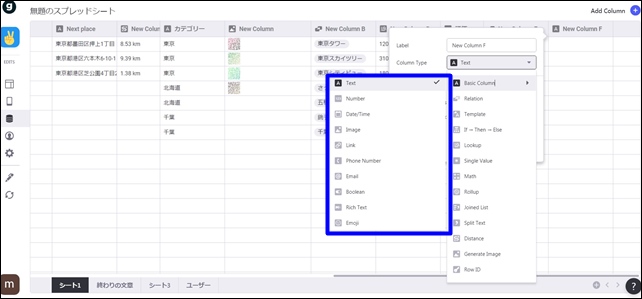
Basic Column内には10個のカラムがあります。
- Text:テキスト
- Number:ナンバー
- Date/Time:日付時刻
- Image:画像
- Link:リンク
- Phone Number:電話番号
- Email:eメール
- Boolean:ブーリアン
- Rich Text:リッチテキスト
- Emoji:絵文字
この中でよく使用するのはNumber、Image、Date/Timeです。
数字を入力する時はNumberを使用し、画像を入れたい時はImageを使用したり、表示に合わせて選択していきます。
Basic ColumnのNumber、Date/Timeは設定が必要です。
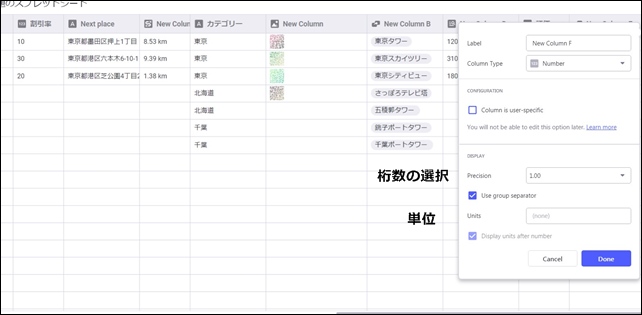
Numberカラムの設定方法

数字を表示する際に使用するのがNumberカラムです。表示する桁数を設定したり、単位をつけることができます。
【Numberカラムの詳細設定】
- Label:(ラベル名)
- Column Type:Text
- □ Column is user-specific(列はユーザー固有です)
- Precision:1.00(桁数の選択ができます)
- □Use group separator(グループ区切り文字を使用する場合はチェックを入れます)
- Units:単位を入力できます
- Display units after number(単位を表示する場合はチェックを入れます)
入力したら最後にDoneをクリックします。
Numberカラムは、主に桁数の表示設定をするときに使用します。
Precision(桁数の選択)、Units(単位)で設定可能です。
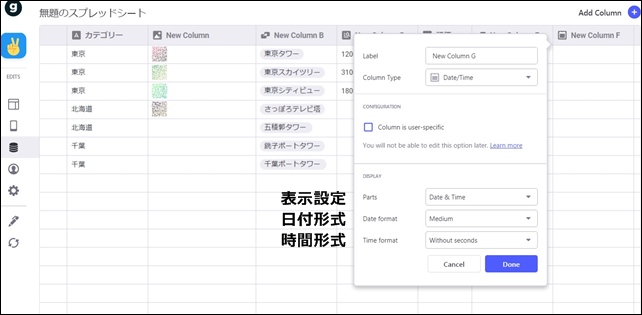
Date/Timeカラムの設定方法

Date/Timeカラムは、日付や時間に関する設定を行うことができます。
【Date/Timeカラムの詳細設定】
- Label:ラベル名
- Column Type:Date/Time
- Column is user-specific(列はユーザー固有です)
- Parts:Date & Time (表示設定)
- Date format:Medium (日時形式)
- Time format:Without seconds Done(時間形式)
Date/Timeカラムは、日付の表示形式を変更するときに設定します。
表示データにあわせて変更してください。
その他のカラムの設定方法
ベーシックカラム以外のカラムは、個別の記事で設定方法を紹介しています。
以下のカラムリストから確認してください。
【Column Typeの種類】
- Basic Column:基本的な列
- Relation:関係
- Template:テンプレート
- If ⇒ Then ⇒ Else:もし⇒その後⇒そうでなければ
- Lookup:調べる
- Single Value:単一の値
- Math:数式
- Rollup:集計
- Joined List:結合
- Split Text:テキストを分割
- Distance:距離
- Generate Image:画像を生成
- Row ID:行ID
Column Typeでは、データの内容・関係性を決めれます。
必要に応じてカラムを使用してください。
今回は、「Glideのカラム(Column)の種類」を紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定





















コメントを残す