最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
そのGlideを使用して、日時を記録できるアプリの作り方を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください。
Glideで日付を記録するアプリ
Glideでは、いろいろなアプリ作成を行えますが、ここでは日時を記録するシンプルなアプリを作成します。

日時を記録する方法は、いろいろありますが、ここではDate Timeを使用します。

Date/Timeを使用し、日時・時間にフォームを組み合わせれば、スプレッドシートに記載することが可能です。
Glideで日付を記録するアプリの作成手順
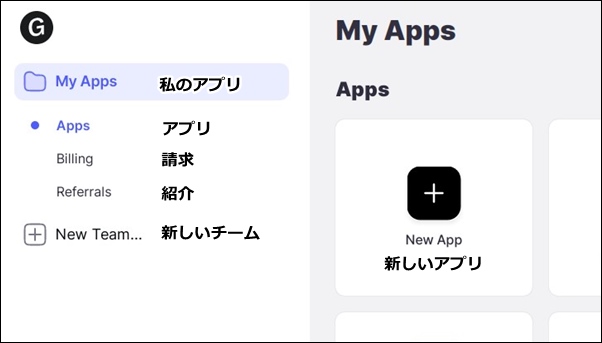
My Appsから、新しいアプリ(New App)を選びます。

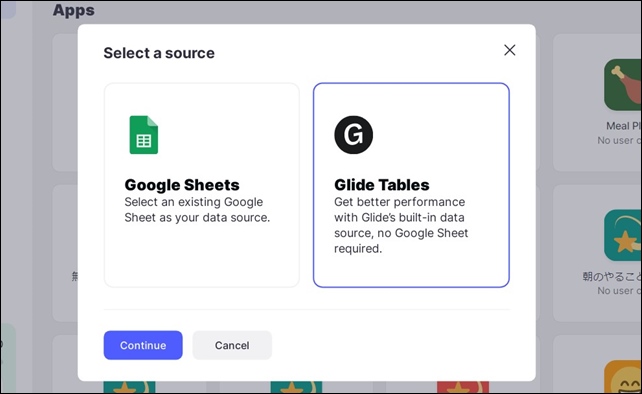
ここでは、グライドテーブルを使用して作成します。グーグルシートでも同じような流れです。
グライドテーブルをクリックします。

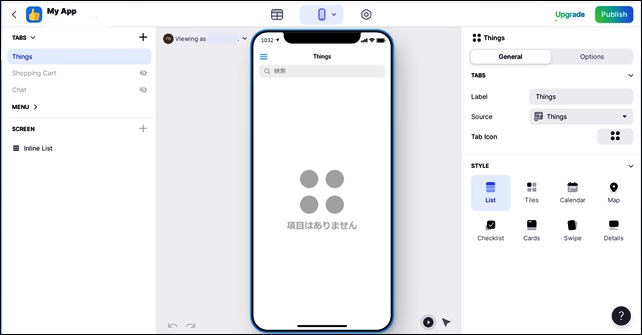
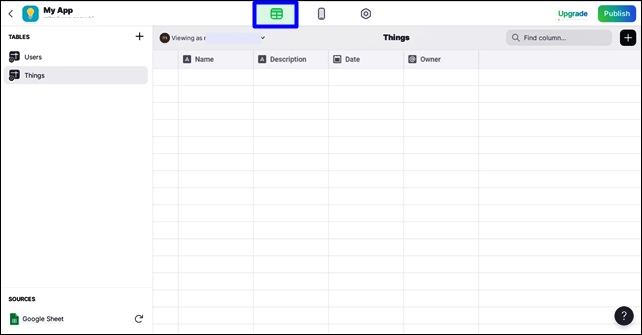
グライドテーブルをクリックすると、Glideのエディタ画面が表示されます。

初めは、何も入力されていないので、項目はありませんと表示されます。
データ構築を行っていきます。
データの入力は、上部のトップバーの左端にあるデータベースをクリック。

データシートが開きます。
ここに項目、データを入力していくと、アプリに反映されます。
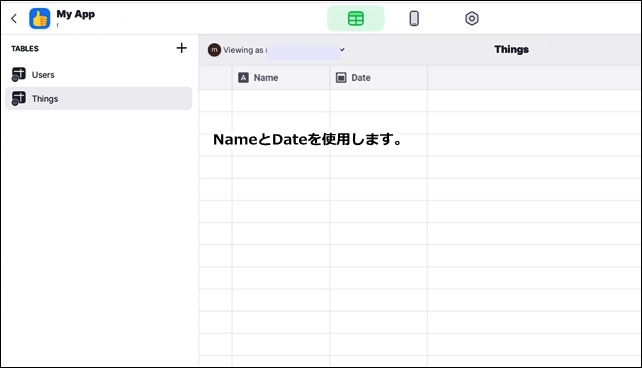
使用するのは、nameとDataです。

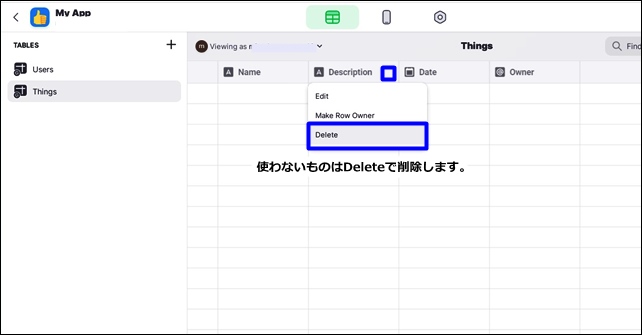
使わないものはカラムをクリックして削除できます。追加も可能です。
今回は、nameとDataを使用しました。


今回は、シンプルに解説するため余計な機能は一切組み込んでいません。
入力したら、トップバーの中央をクリックしてアプリ編集画面に戻ります。
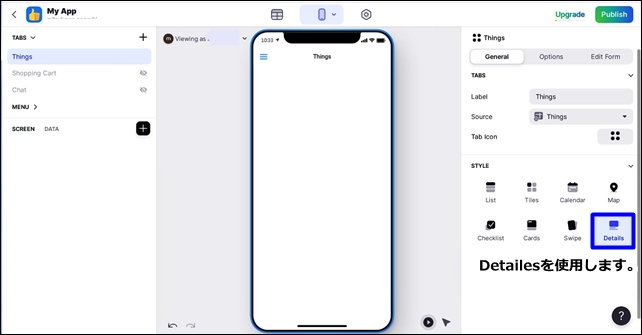
次に、タブのスクリーンにSTYLE設定を行います。
使用するスタイルはDetailsです。

STYLEでDetailsを選択。
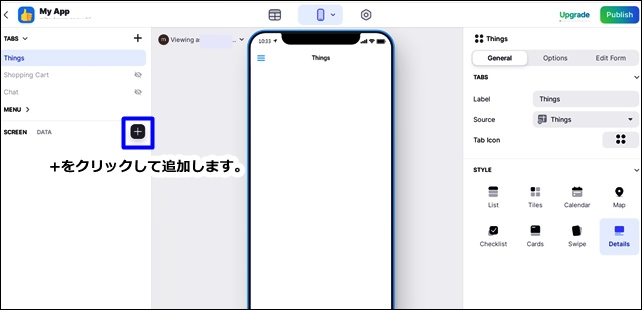
スクリーンの+をクリックして、フォームボタンを追加します。

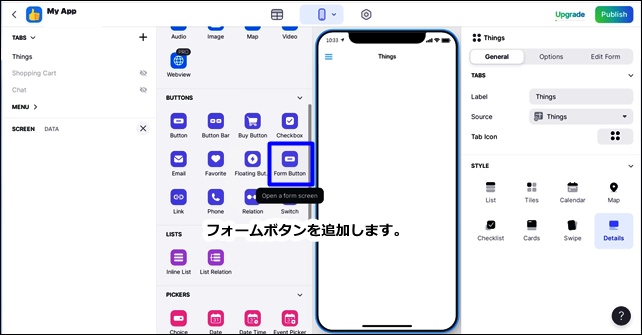
+をクリックするとコンポーネントが表示されます。

コンポーネントの中のForm Button(フォームボタン)を追加します。
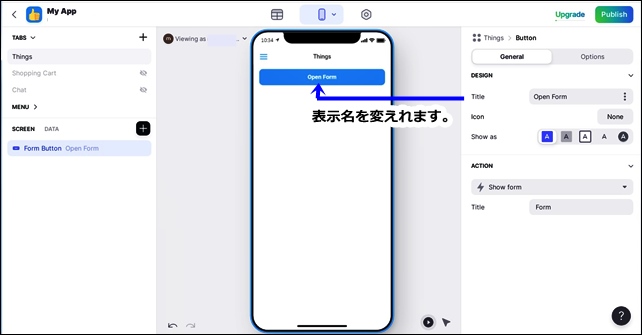
右側でフォームボタンの詳細設定を行うことができ、フォームボタン表示を変えれます。

表示名やボタン形状などのボタン設定を行います。
次に、作成したフォームボタンをクリックします。
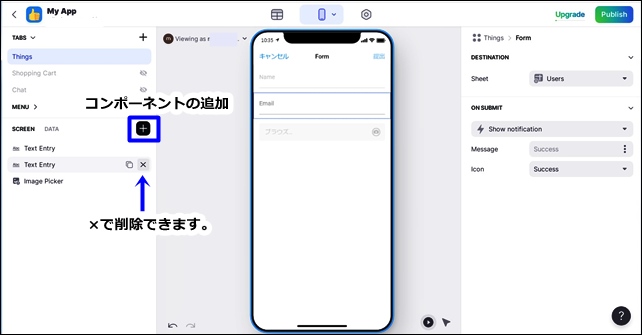
左側のスクリーンの+ボタンからコンポーネントを追加できます。

コンポーネントでフォーム内のコンポーネントを選択できます。
使用しないコンポーネントはバツボタンで削除できます。
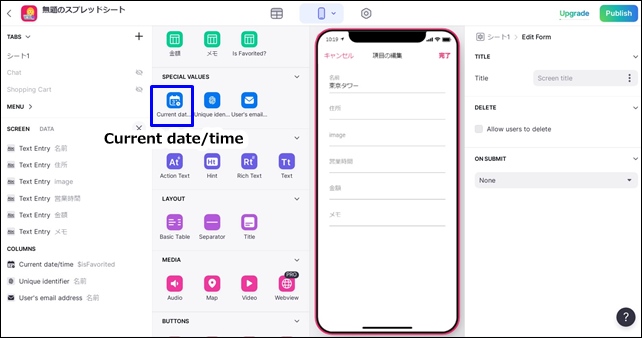
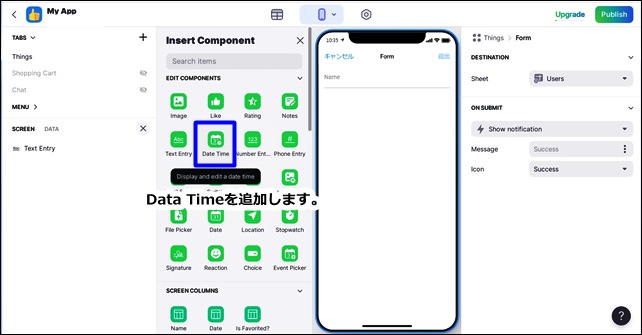
ここでは、コンポーネントのTextとData Timeを使用します。

右側にコンポーネントの詳細設定が表示されます。
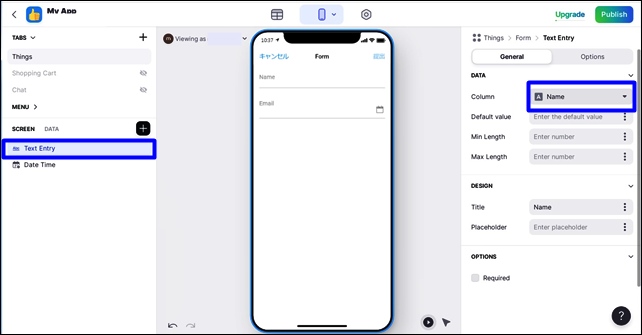
Text Entryをクリックして設定します。

Text Entryのカラムは、nameにします(最初に作成したデータベースのnameです)
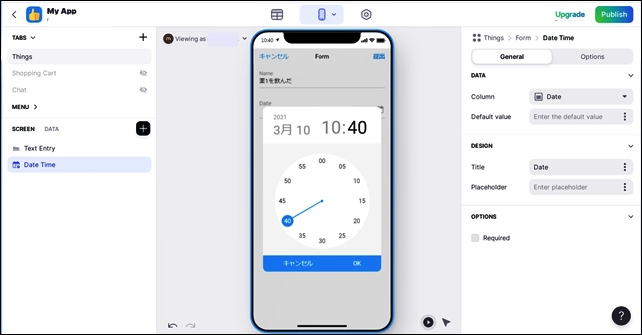
次にDate Time設定を行います。

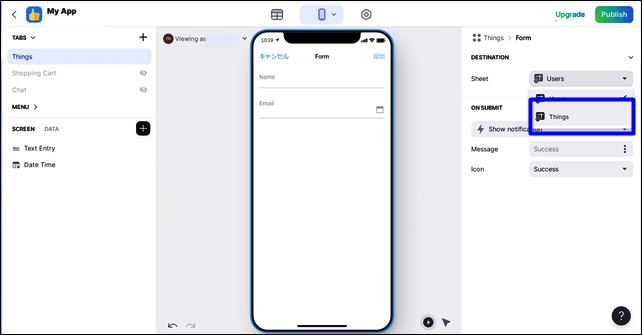
sheetに書き込みを行ったシートを選択するため、タブのThingsをクリックして、シートをdataが入っているThingsを選択します。
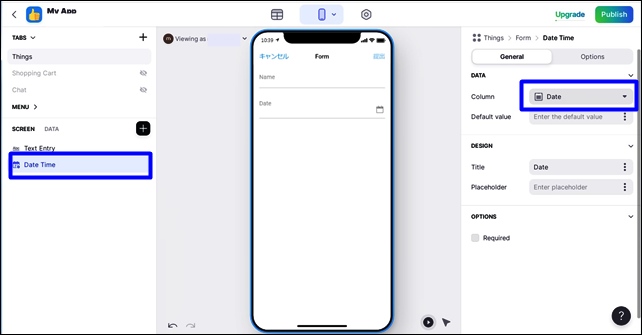
Data Timeをクリックし 詳細設定をします。

カラムを dataにします。(最初に作成したデータベースのdataです)
これで、dataシートに記載されるようになります。
実際に入力して試してみます。

nameを入力し、Dateをクリックするとカレンダーが開き、日にちをクリックすると時間が開くので、時間を入力しOKをクリック。
アプリの右上部の提出をクリックします。
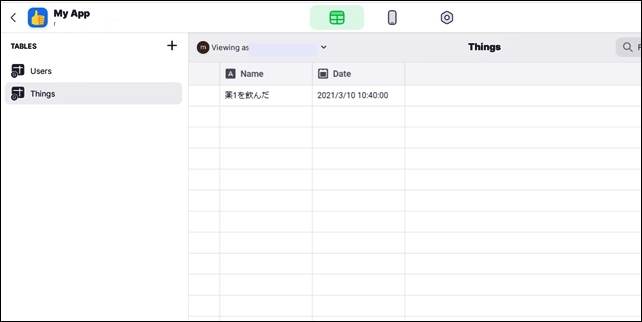
これで、データがグライドテーブルのデータに記載されます。データを確認してみます。

データが入力されています。
このシートには、提出した順にデータが書き込まれていきます。
何かを行った時の記録として使えます。(薬を飲んだ時間の記録など)

Data Timeの部分をCurrent data/timeにします。
このような感じで日付の記録・書き込みが行え、いろいろなことに応用できます。
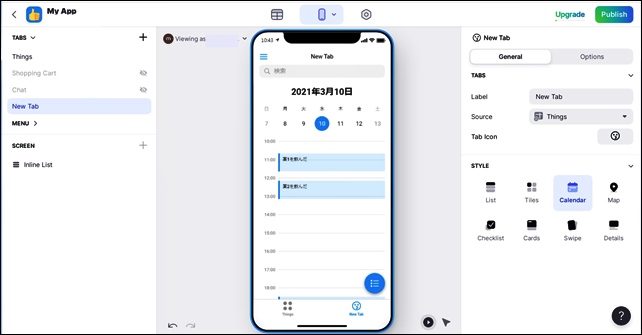
カレンダーと連動する方法
タブシートを追加して、スタイルにカレンダーを選択し、カレンダーでデータ確認を行うこともできます。

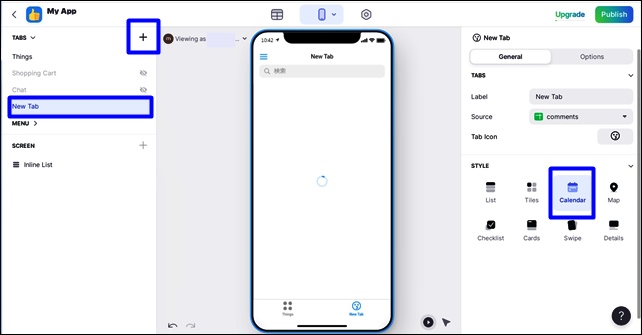
TABSの+をクリックして、新規タブを追加します。
追加したタブのスタイルをカレンダーにして、詳細設定を行います。

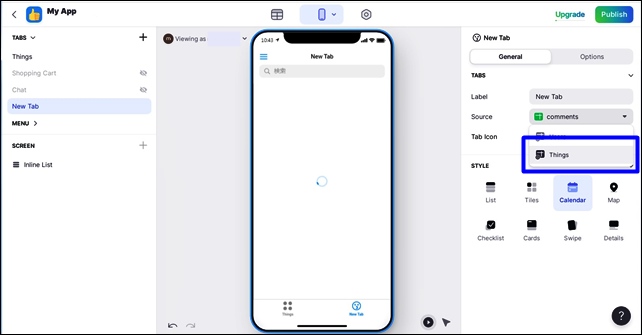
ソースを先ほどと同じシートのThingを選択します。
カレンダーが表示されます。

カレンダーは月ごとの表示や時間ごとの表示を切り替えることができます。
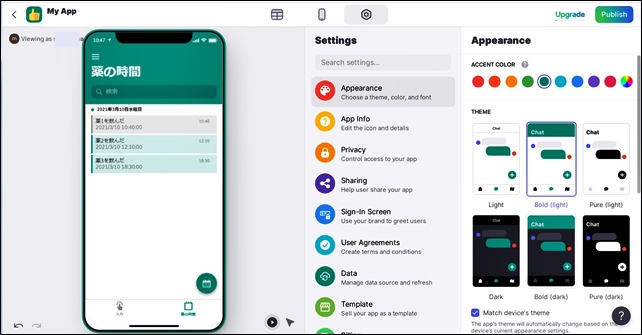
アプリ名や他に追加したいものがあれば、追加していきます。
設定でカラーや表示設定を行います。

このような形で日時を記録、表示できるアプリを作れます、
いろいろな組み合わせが可能なので、アプリ作成の一つのアイディアにしてください。ここから応用することができます。
Current date/timeを使用したアプリはこちら
⇒ ストップウォッチ機能を使用したアプリ
今回は、「Glideで日時を入力するアプリを作成する方法」を紹介しました。
アプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定






















一日で何かをした時の記録に使え、カレンダーと合わせて使用するといいです。