最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここではGlideの使い方「レイアウトのListスタイルの設定方法」を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
ここでは、「GlideのレイアウトのList(リスト)スタイル」を紹介します。
レイアウトのListスタイル表示を変更

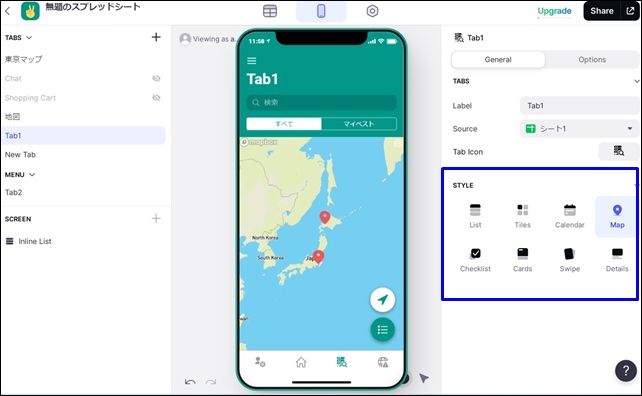
まず、レイアウト(LAYOUT)のスタイル項目でレイアウトスタイルの変更ができます。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
レイアウトのSTYLE(スタイル)は8つのタイプがあり、選択ができます。
スタイルを選択すると、中央の画面が指定のスタイルに切り替わります。
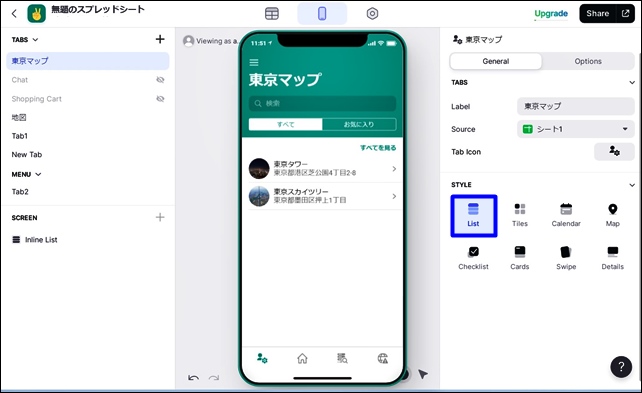
ここでは、レイアウトをListスタイル表示に変更するので、Listを選択します。

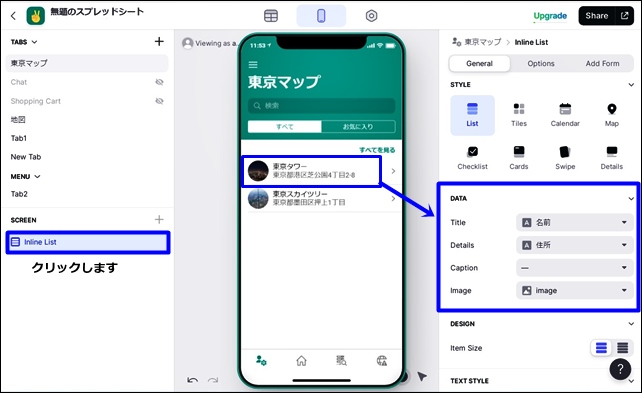
スタイルのList(リスト)のエディタ画面です。
中央に選択したリストのページが表示されます。
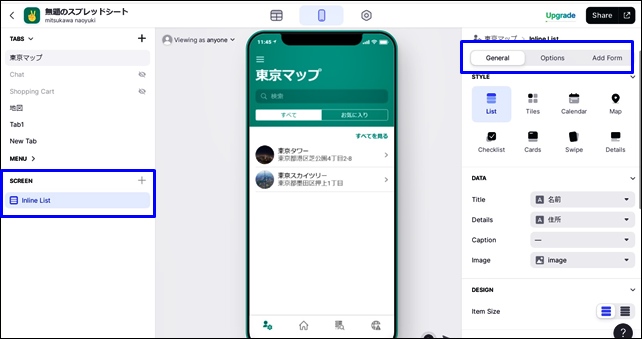
詳細設定は、左サイドバーのSCREENから行い、現在のスクリーンのInline Listをクリックすると設定ができます。

右側の上部でGeneral、Options、Add Formの切り替えができます。
General
表示を変えるには、右側のDATAで行います。
中央のアプリ画面には、右側のDATAのパーツ部分が反映されています。
DATAパーツのシート項目を変えたいときは、右側でシートを変更することができます。

DATAの部分を変更すると表示を変えれます。
- Title:題名
- Details:細部
- Caption:キャプション
- Image:画像
Listでは、4つの部分を変更でき、選択するデータを変えることで表示の内容を変えれます。
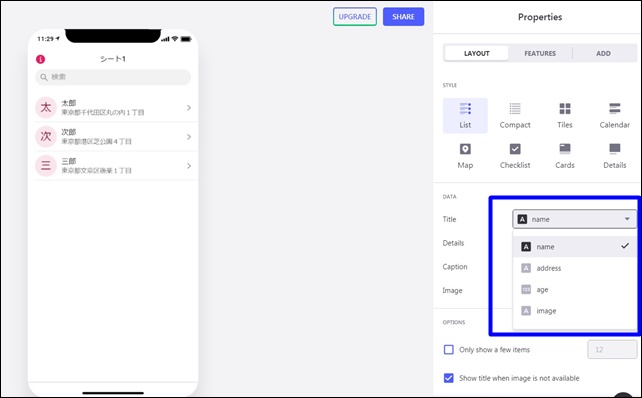
変更したい箇所を選んで、表示するデータを選択。

スプレッドシート内のどのデータを選択するかを決めれますので、表示したいものを選んでください。
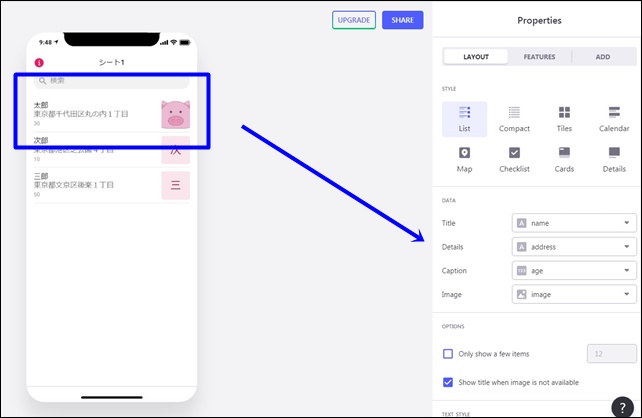
キャプションも追加出来ます。

キャプションにシートを追加して、画像も表示してみました。
⇒ 画像の追加方法
TEXT STYLE
□ Allow text wrapping(テキストの折り返しを許可)
チェックを入れると、テキストの折り返しを許可します。
テキストを省略したい時は、チェックを外します。
このように、スタイル内の表示を変更することができます。
OPTIONS(オプション設定)
□ Only show a few items(いくつかのアイテムのみ表示)
チェックを入れると、いくつかのアイテムのみ表示します。
チェックを入れると右側に数字を入力できるので、そこで表示する数を指定できます。
□ show title when image is not available(画像が表示できない時はタイトルを表示)
チェックを入れると、画像が表示できない時はタイトルを表示します。
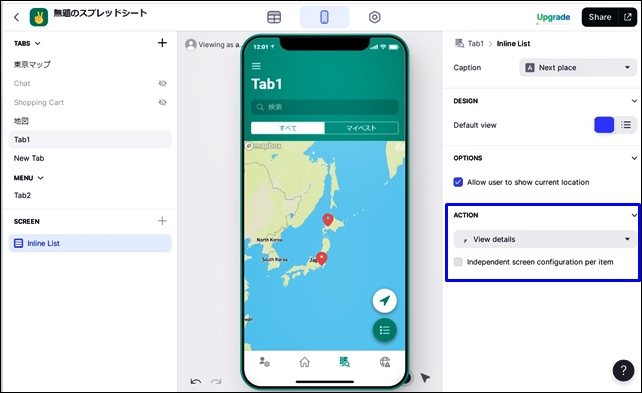
ACTION(アクション)
ここではクリックしたときのアクションを選択できます。

選択してアクションを決めます。
クリックしたときに選択したアクションを行います。
Options
Optionsでは、6つの項目が設定できます。
- SEARCH
- FILTER
- SORT
- GROUP
- INN-APP-FILTER
- IN-APP-SORT
ここではOptionsの6つの項目を紹介します。
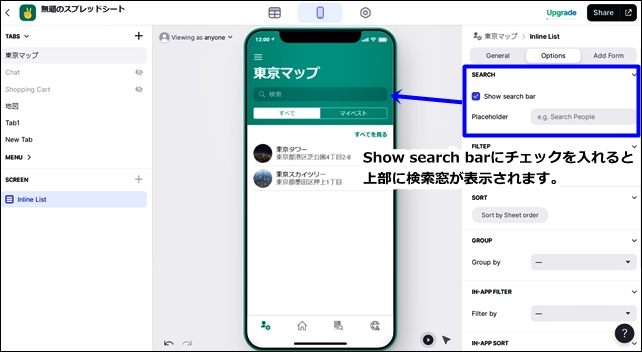
SEARCH
SEARCHでは、検索窓の設定です。
□ Show search bar(検索バーの表示)

Show search barにチェックを入れると上部に検索窓が表示されます。
その検索窓に表示する文字は下のPlaceholderに書き込みます。
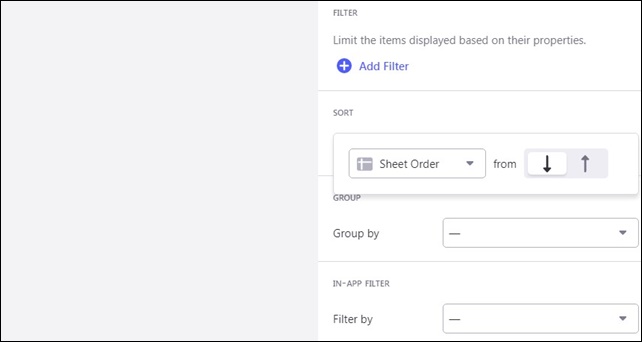
FILTER
フィルターではフィルターを追加することができます。
フィルターでは、プロパティに基づいて表示されるアイテムを制限します。
+Add Filterでフィルターを追加できます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
SORT
ソートは並べ替えをすることができます。

Sort by Sheet order(シート順で並べ替え)の設定ができます。
選択してA-ZやZ-Aという順やランダムも可能です。
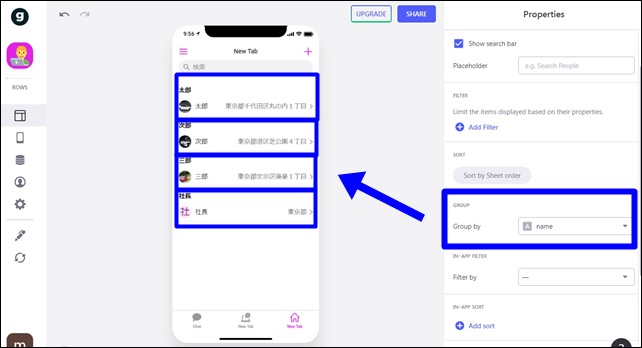
GROUP

Group by(グループ化)
Groupでは、グループ分けをすることができます。
⇒ グループ化の設定方法
INN-APP FILTER
INN-APP FILTERは、アプリ内のフィルターです。
フィルターをかける方法を選択します。
画面の右上にフィルターマークが表示され、フィルターリングができます。
⇒ IN-APP-FILTERの使い方
IN-APP Sort
IN-APP Sort は、アプリ内の並べ替えです。
フィルタと並べ替えを行うことができます。
⇒ IN-APP-SORTの使い方
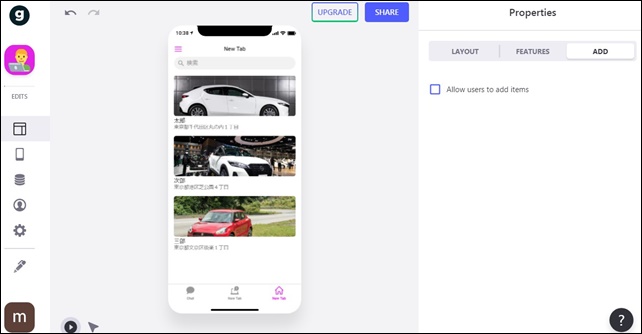
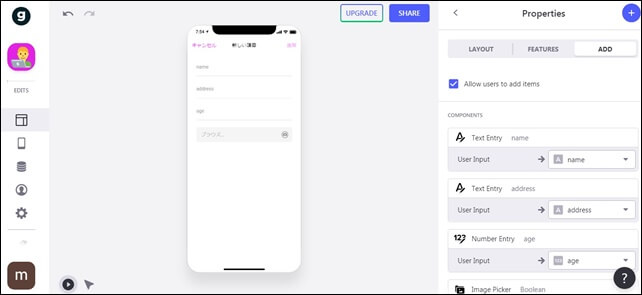
ADD Form

上部のADD(追加)をクリックするとAllow user to add itemsと表示されます。
チェックを入れるとCOMPONENTが開きます。

COMPONENTSにチェックを入れると、グライドがシートの列に基づいて、コンポーネントを自動的に追加し、タブのシートに書き込み・追加できることができます。
必要に応じて、入力した時に、書き込まれるシートを選択・変更します。
Allow user to add itemsにチェックを入れると、ユーザーがリストのアイテムを追加することができます。
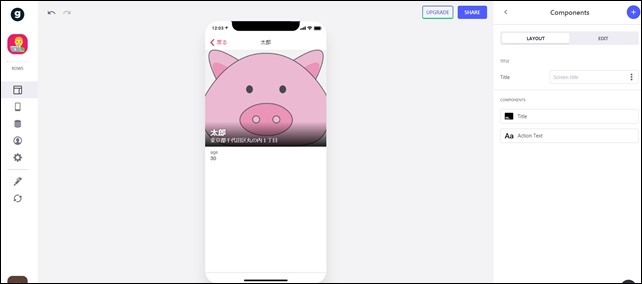
詳細ページの設定
画面内にリストで表示されている部分をクリックすると、詳細ページに飛びます。
詳細ページも設定ができます。

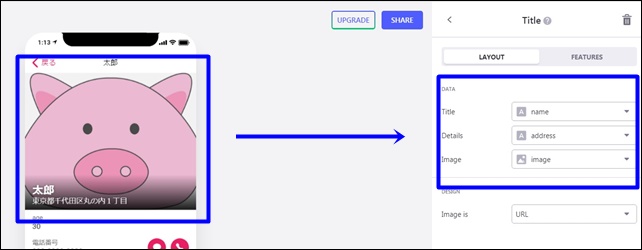
Titleをクリックするとデータを変えれます。

Titleでは、3つの表示ができます。
- Title:タイトル
- Details:細部
- Image:画像
3つをカスタム表示したり、表示する内容を変えることができます。
※画像を選択しなければ、画像は表示されません。
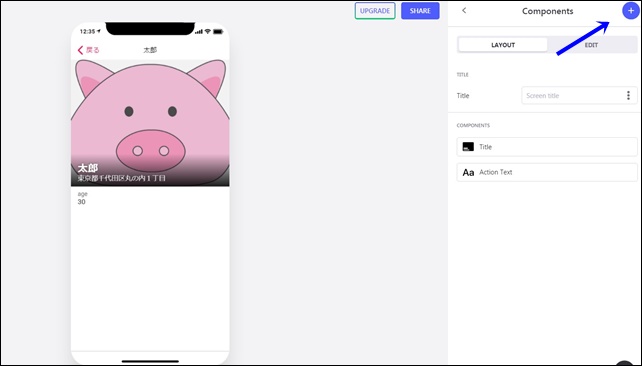
その下には、表示するパーツを追加することができます。

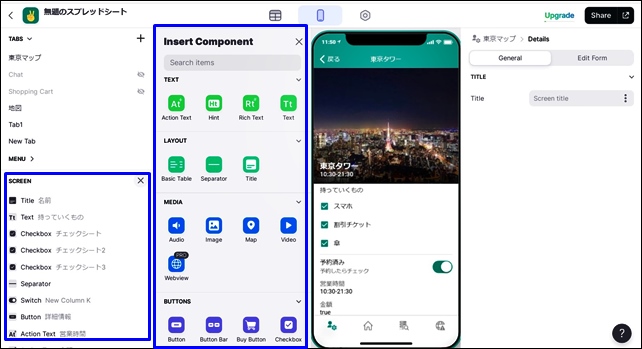
パーツを追加するには、詳細画面を表示し、左サイドバーのスクリーンの+をクリック。
インサートコンポーネントが表示されます。

表示したいアイテムを選択して表示できます。
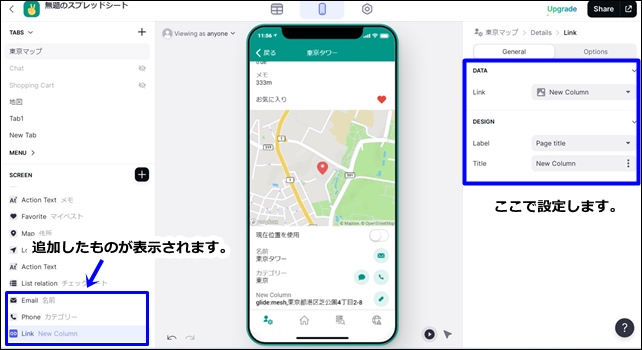
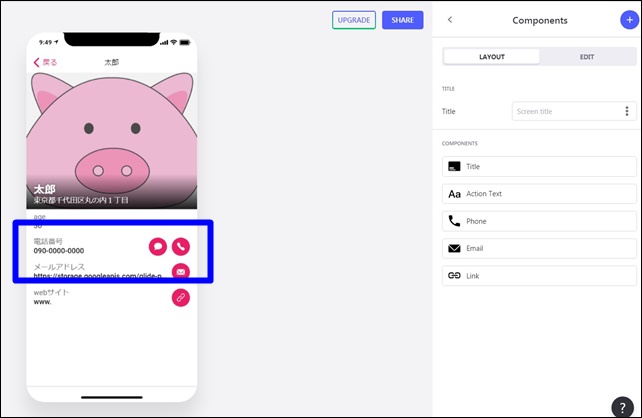
ここでは、電話、メール、URLを追加してみます。

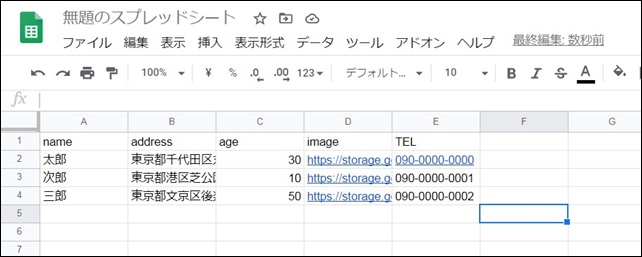
もし、電話番号やメールを追加するときはスプレッドシートに電話番号やメールを書き込み、フォルダを指定します。

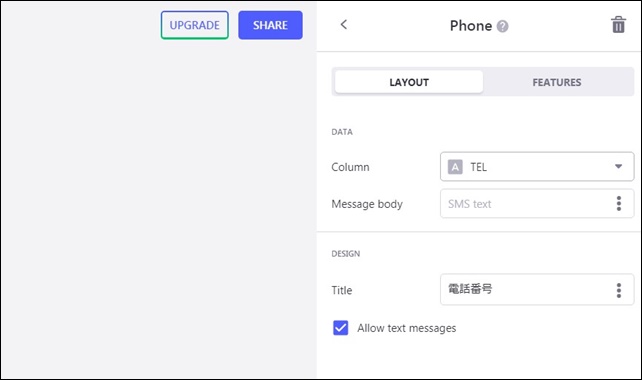
スプレッドシートにTELを書き加えて、Columnで選択します。

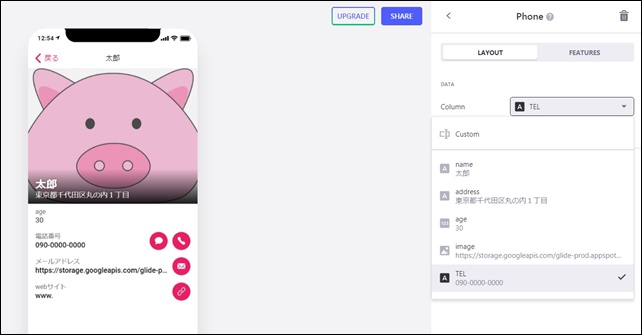
Columnでは、電話番号を表示したいので、TELを選択します。

下のTitleでは、タイトルを変えれます。
カスタムを選択して、電話番号と変更しました。
Allow text messagesは、テキスとメッセージを許可するです。許可を入れるとメッセージアイコンが追加されます。

このように行うと、電話番号を追加できます。
テキスとメッセージを許可すると、メッセージマークも表示されます。
いろいろな追加アイテムがあるので、やりながら試してください。
動画解説
今回は、「Glideのレイアウトでリスト表示の設定の方法」を紹介しました。
アプリでリストを表示したいときには、リストを使用するとキレイに表示できます。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法





















ポン吉です。STYLEの中のLIstを使ったレイアウトで分からない点があるので教えて頂けないでしょうか?Listを使うとずーとリスト表記になってしまい、なんとかして途中で表題のテキスト等を入れられないものかと思っています。
Glideのテンプレートの中に「Inventory」という項目があり、その中にSpare Parts Inventory Managementというアプリがあります。中を見るとList表記なのに途中でテキストが入っていたり、同じ画面でListとDetailが同居しているのを発見し、どうやればこういう構成で作れるのか疑問に思っています。
かなり作りこまれた画面なのでスプレッドシートやGlide Tableを見ても作り方が理解できません。どうすればこんなことができるのでしょうか?
ポン吉様コメントありがとうございます。
Spare Parts Inventory Managementのpartsのページのことでよろしかったでしょうか。
partsページは、SCREENにInline listを追加して作っています。
左サイドバーのSCREEN+からInline listを追加できます。
partsページは、StyleはDetailsで、Inline listを追加して、ListとCardスタイルを使用していると思います。
Inline listを使用すれば、他のStyleを組み合わせることも可能です。
参考になれば幸いです。
出来ました!有難うございます。こう考えるとStyleのDetailsは偉大ですね。Detailsだけで大抵は事足りるのではないかと思えてきます。他のスタイルはinline listで追加して行けばいいんですから。下手にListとかCardとか独立してあるから最初からそれらを使ってしまい、応用の利かないレイアウトに陥るのではないかと思います。
今日、回答を頂いて目から鱗が落ちる様な思いがしました。(長年の疑問がこれで解けました。私のようにGlideのレイアウトは応用が利かないと誤解している人も大勢いると思います。)
コメントありがとうございます。
無事に解決できてよかったです!
Glideを使っていくと、Detailsが中心になるかもしれません。
コンポーネントを有効に活用すると、アプリ作成の幅が広がると思います。