ノーコードをやってみたいと思ったときにおすすめなのは「Glide」です。
Glide(グライド)は、簡単にアプリが作れるノンプログラミングツールです。
直感的に使えて、初心者でも気軽に始めれるのがGlide(グライド)
ここでは、「Glideのグライドテーブルを使用したアプリ作成」を紹介します。
目次
Glideのアプリダッシュボード画面

まず、Glideを使うには、登録が必要で、グーグルアカウントが必要です。
登録方法は別記事を参考にしてください
⇒ Glideの登録方法
Glideにログインすると、アプリのダッシュボード画面が表示されます。
アプリダッシュボード画面はシンプルで、以下のような表示画面です。

基本は英語表記で、左側に、apps(アプリ)、Billing(課金)、Referrals(紹介)があります。
その下の方にはテンプレートがあり、「template」では、テンプレートをチェックしたり、プレビューを見ることができます。どのようなテンプレートがあるのかをチェックしてみるといいです。
一番下の「Add Organization」は、組織で複数人で使う場合に使用します。
グライドでのアプリ作成
新しくアプリを作るには、Create Appをクリック。
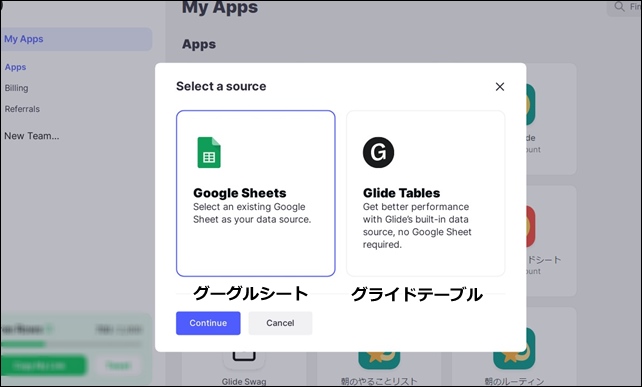
クリックすると、「グーグルスプレッド」と「グライドテーブル」が選択できます。

テンプレート使用して作成したい場合は、スクロールさせると下にテンプレートがあります。
ここでは、グライドテーブルを使用してアプリ作成をします。グーグルシートは別記事を参考にしてください。
グライドテーブルでのアプリ作成手順
グライドテーブルを選択してContinueをクリックします。
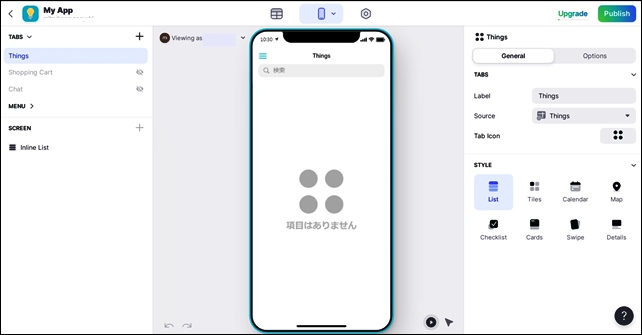
アプリ作成画面が立ち上がります。

このままでは、データがないため何も表示されないため、データを入力します。
データの入力方法
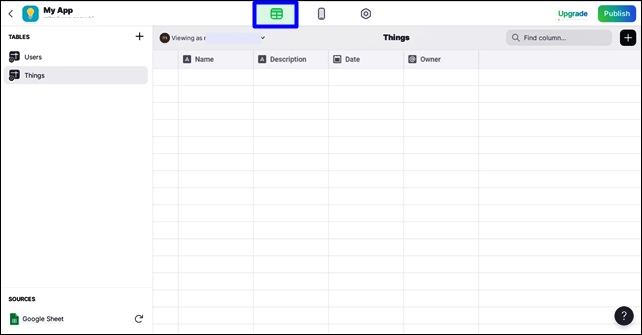
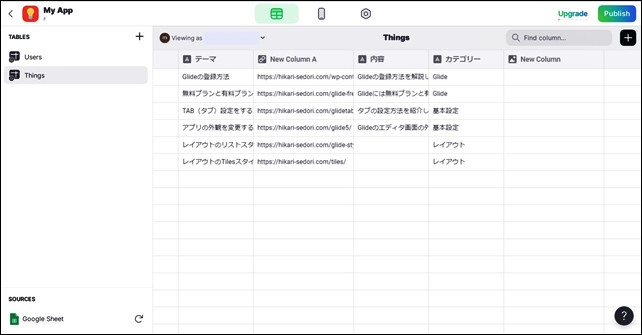
トップバーのデーターベースをクリックして、データを入力します。

データページにデータを入力していきます。


グーグルスプレッドシートと同じ感覚で使用できます。

ここではカラムも同時に設定することができます。
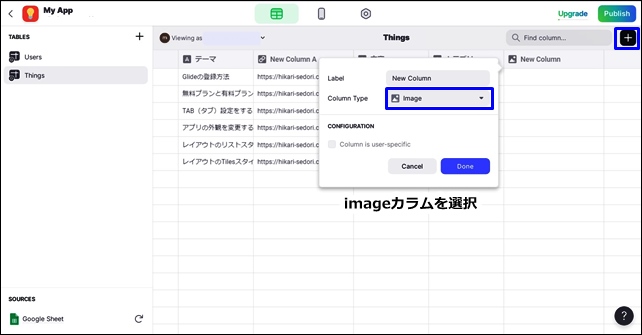
例えば、画像を入力する場合は、imageカラムを追加します。

カラムタイプでimageを選択

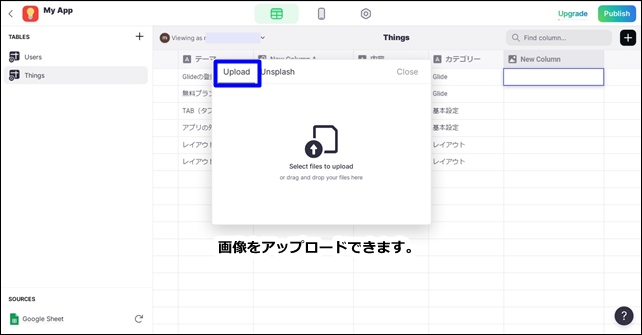
Uploadをクリックして、画像をアップできます。
データを入力しトップバーのセンターをクリックすると、アプリが自動で作成されます。そのアプリを元に作っていきます。
スタイルの設定方法
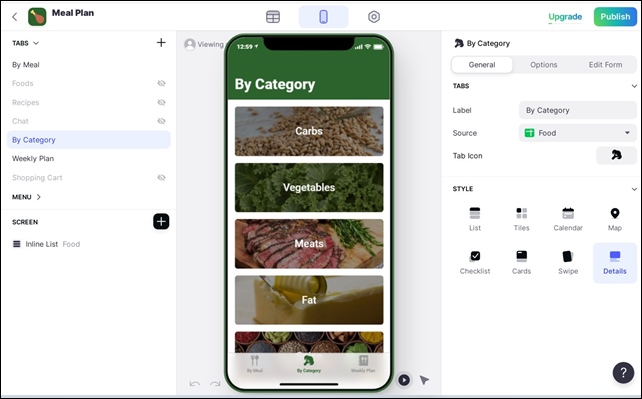
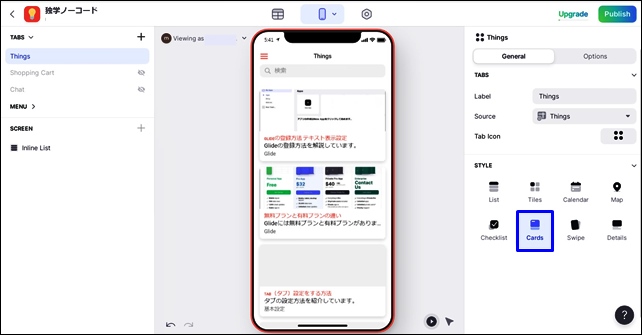
右側のエディタ画面でスタイル(STYLE)を変更できます。

スタイルは、画面右側のアイコン部分で切り替えを行います。
タブページをリストにしたり、カード型にしたり変更ができます。
⇒ レイアウトの設定方法
ここでは、カードスタイル(Cards)に変更してみます。

タブページを指定して、スタイルをCards(カード)にしました。
中央のアプリの画面が、カードスタイルに変更されます。
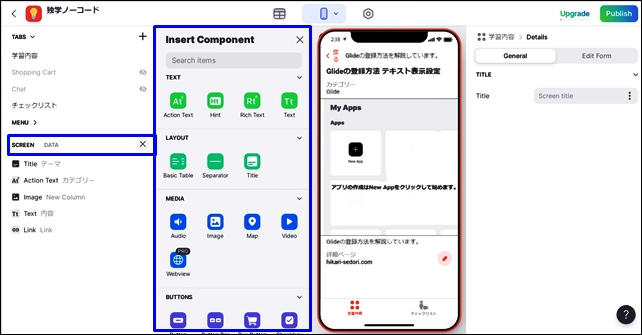
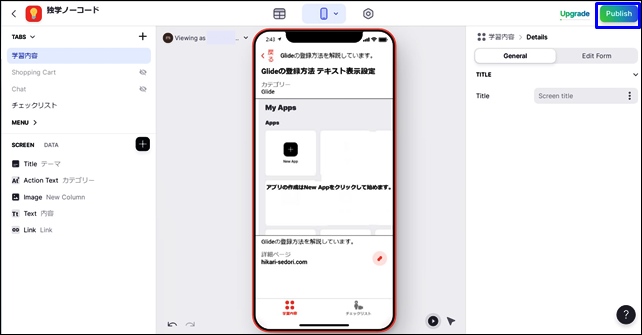
コンポーネントの追加方法
スクリーンにコンポーネントパーツを追加して、アプリに表示します。
ページをクリックして、詳細ページを表示させてコンポーネントを追加します。
コンポーネントの追加は+ボタンをクリックします。

コンポーネントが表示され、表示されたコンポーネントを追加することができます。
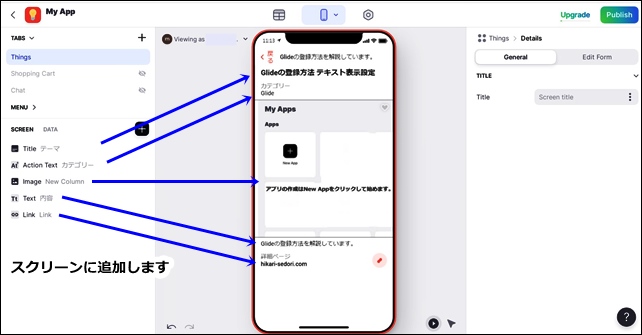
コンポーネントをクリックすると、スクリーンの下に追加されます。

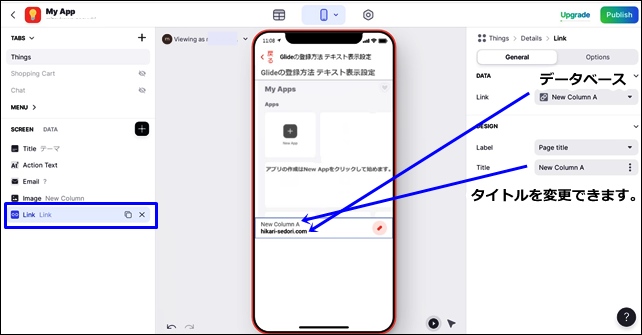
追加したコンポーネントを設定します。
詳細設定は、変更したいスクリーンをクリックします。

右側でコンポーネントの設定を変えれます。
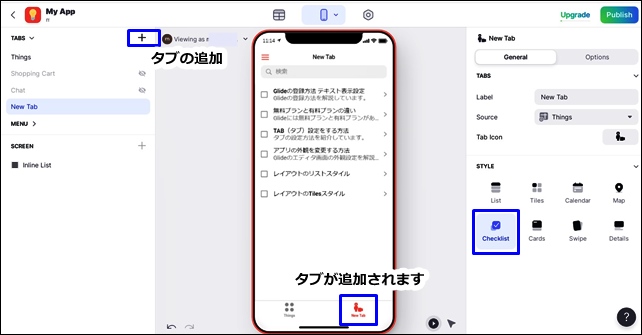
タブの追加方法
タブの追加は、左サイドバーの一番上から行います。
左サイドバーのTABSから、新しいタブを追加することができます。

追加タブをクリックして、新しいタブページにスタイルを設定することができます。
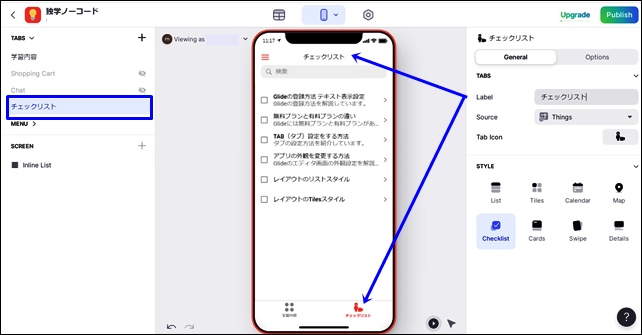
タブの名前は、ラベルで変更できます。

画面表示、タブのタブアイコンの文字も変更できます。
タブ設定の詳細はこちらの記事を参考にしてください。
⇒ GlideのアプリのTAB(タブ)設定をする方法
⇒ タブをハンバーガーメニューに追加する方法
コンポーネントを追加して、タブページを追加してアプリを整えていきます。
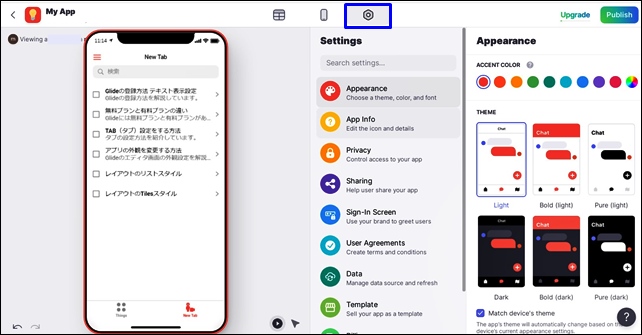
アプリの外観設定
アプリの外観を調整する時は、トップバーのセッティングから行います。
トップバーの一番右側がSetting(設定画面)です。

設定で外観デザイン、カラーやサインイン画面などを設定します。
アイコン変更したりするのも設定で行います。
【Settingの項目】
- Appearance(外観)
- App Info(アプリ情報)
- Privacy(プライバシー)
- Sharing(共有)
- Sin-in Scerrn(サインイン画面)
- User Agreemente(ユーザー同意書)
- Data Sync(データ同期)
- Template(テンプレート)
- Integration(統合)
最後にSHAREでアプリをシェアすることができ、公開条件をしてするとQRコードが表示されます。

このような流れで、テンプレートを使用して、アプリが作れます。
いろいろ触って修正することで、感覚的に理解できると思います。
思ったよりも簡単にアプリが作れることに驚くかもしれません。
ここではグライドテーブルを使用したアプリ作成方法を紹介をしました。
テンプレートやスプレッドシートを使用したアプリ製作は、下記の記事を参考にしてください。
⇒ Glideの使い方【Googleのスプレッドシートを使用したアプリ作成編】
⇒ 料理日記アプリ
⇒ 旅行・観光アプリ
⇒ オープンデータを利用してアプリ制作
⇒ 【Glide】初心者におすすめのテンプレート「簡単なタスク管理アプリ」






















Glide Tableの解説有難うございます。使い方は分かりましたが、Google sheetの方が今の時点では使いやすそうな感じがします。(なぜ作ったのか理解できない)既に表の形になったデータがある場合、Google sheetならすぐ書き込めますが、GlideTableはcsvの読み込み機能も無いのでどうしたらよいか迷います。
(Glide Libraryに書いてある通り”メリットはあるけど、今のところGooglesheetほど使いやすくはない”ですね。)
私は、Glideは将来的にPWAだけでなくGlide Tableを使ってストアアプリも作れるソフトを目指しているんじゃないかと勝手に考えています。(現在はその第一歩かと)PWAだけだと収益が上がらないのではと思います。
コメントありがとうごございます。
おっしゃる通りで、グライドテーブルはcsvの読み込み機能も無く、グーグルシートの方が使いやすいです。
ストアアプリが作れるようになると、Glideの魅力が大きく向上しそうです。面白い視点でのコメントありがとうございます。