最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れます。
ここでは、「Glideのメディアコンポーネントの種類」を紹介します。
Glideって何?

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。 ⇒ Glide
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
随時変更していますが、一部以前のままの部分もありますので注意してください。
Glideのメディアコンポーネントの種類

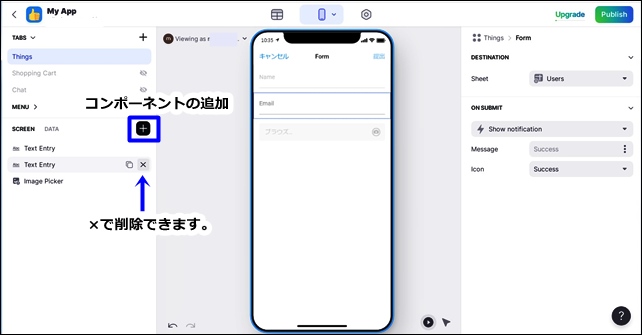
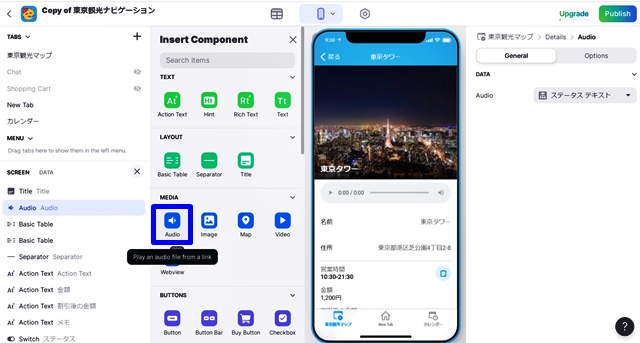
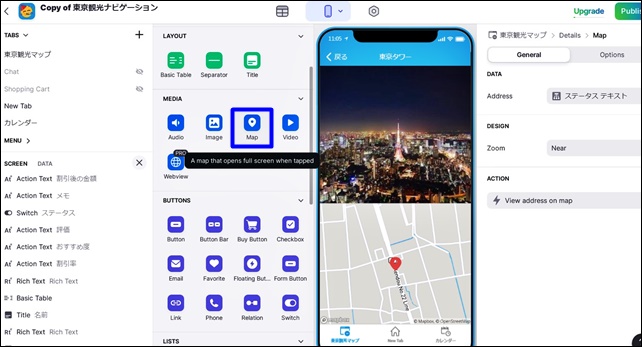
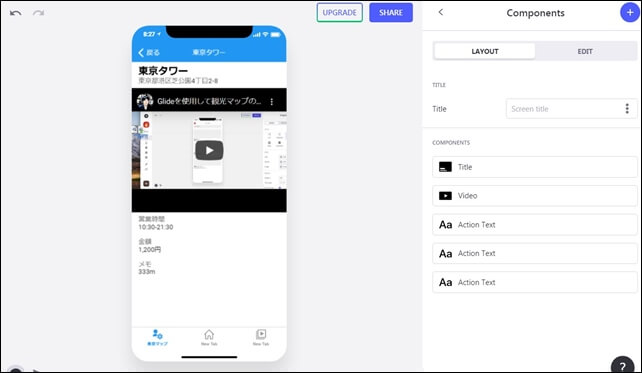
メディアコンポーネント(MEDIA)の追加は、スクリーン画面にある+の追加ボタンから行います。
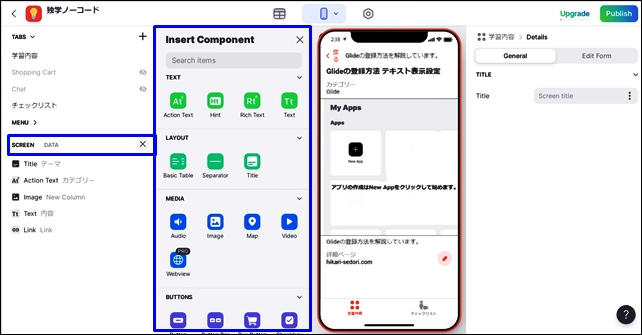
+ボタンをクリックするとコンポーネントが開き、コンポーネントを選択できます。(詳細ページを開くと、コンポーネントの選択ができます。)

Glideには、以下のようなコンポーネントがあります。
- TEXTコンポーネント:テキスト
- LAYOUTコンポーネント:レイアウト
- MEDIAコンポーネント:メディア
- BUTTONSコンポーネント:ボタン
- LISTコンポーネント:リスト
- CHARTSコンポーネント:チャート
- ENTRY FIELDSコンポーネント:エントリフィールド
レイアアウトに関するパーツがメディアコンポーネントにあります。
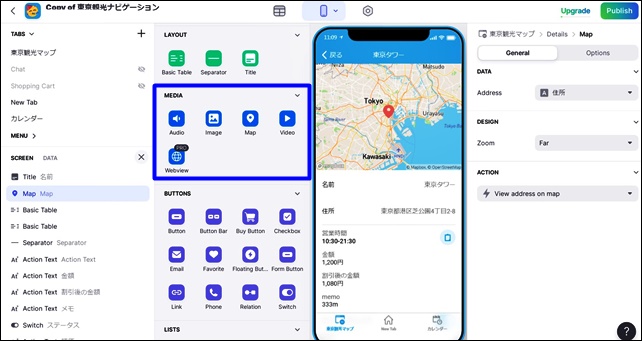
メディアコンポーネントには、5つの種類があります。

メディアコンポーネントは5種類。
- Audio:オーディオ
- image:写真
- Map:地図
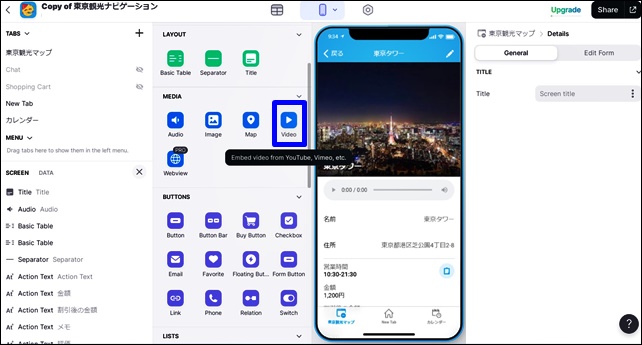
- Video:ビデオ
- Webview
※コンポーネントは今後追加されることがあります。
Audio

Audioは、音声、音楽の再生ができます。
DATAのAudioに、オーディオデータ(音声URLのシート)を指定します。

アプリの再生をクリックすると、音声が流れます。
Audioコンポーネントを使用すれば、アプリに音楽、音声を組み込むことが可能です。
Audioの詳細設定は、こちらの記事を参考にしてください。
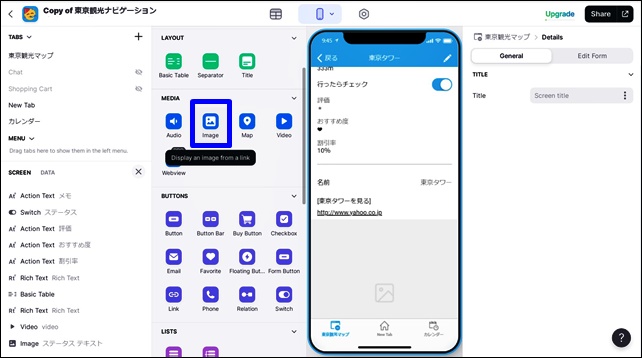
image

imageコンポーネントは、画像を表示することができるコンポーネントです。
画像だけでなく、画像に文字を重ねて表示することができます。
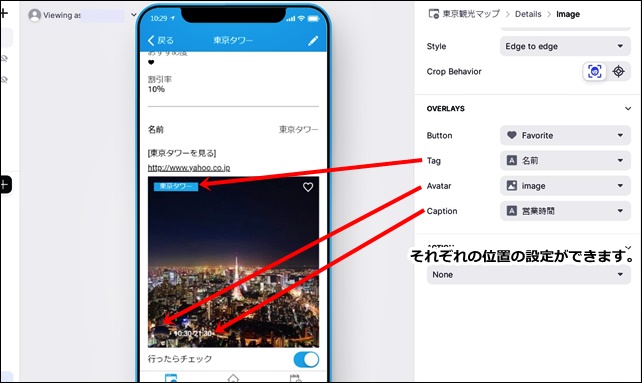
【imageコンポーネントの使用例】

Tag,(タグ)Avator(アバター)、Caption(キャプション)設定を行えます。
タグは画像の上部に表示できます。
画像付きの詳細ページの表示に便利なコンポーネントです。
imageコンポーネントの詳細はこちらの記事を参考にしてください。
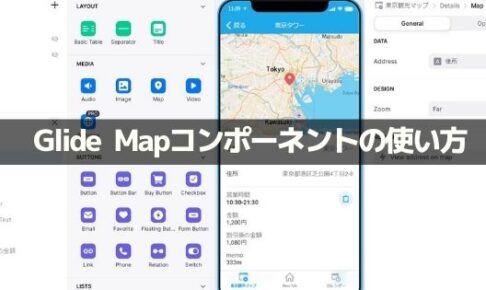
Map

Mapは、アプリに地図を表示することができます。
【Mapの使用例】
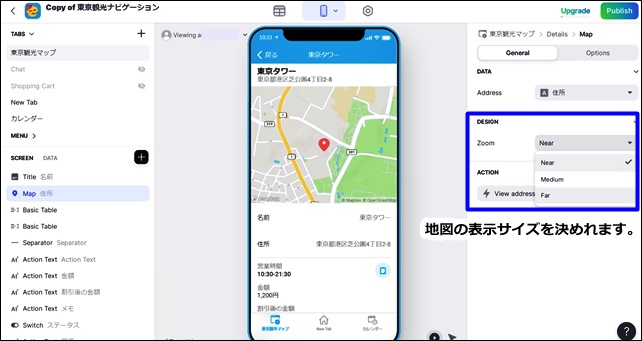
マップのDESIGNでは、地図の表示を選択できます。

地図表示は3つの種類があります。
- Near
- Medium
- Far
Zoomを変えることで、地図の表示エリアのサイズを変えれます。
Mapコンポーネントの詳細はこちらの記事を参考にしてください。
Video

Videoは、アプリに動画を表示することができます。
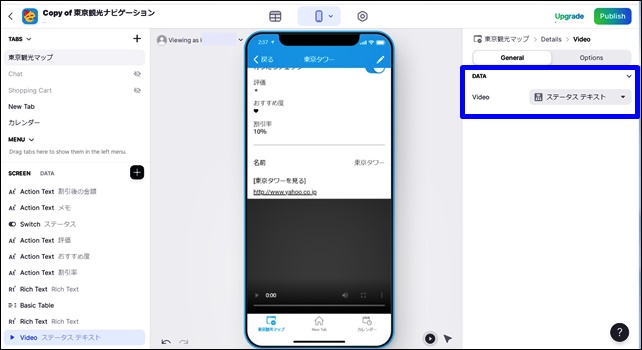
【VIDEOの設定】
DATAの中のVIDEOのシートをVideoにします。

リンクの入っているシートを選択すると、詳細画面に動画が表示されます。
表示する配置を変えて、見やすいように調整します。

このような形で動画を埋め込んで表示することができます。
動画と他のコンポーネントとの隙間調整をするときは、セパレーターを使用するといいです。
Videoコンポーネントの詳細はこちらの記事を参考にしてください。
まとめ
ここでは、Glideの「メディアコンポーネント」を紹介しました。
Glideのメディアには、5つの種類があります。
- Audio:オーディオ
- image:写真
- Map:地図
- Video:ビデオ
- Webview:ウェブビュー
メディアコンポーネントは、メディアを追加したり、使いやすさを向上させたい時に使用するといいです。
Webviewを使用するには、PRO(有料)にする必要があります。
⇒ 無料と有料の違い
Glideでのアプリ制作の参考になればと思います。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定

























コメントを残す