最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラムコードを書かずにアプリが作れます。
ここではGlideの使い方「簡単な初心者向けのテンプレート」を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用できます。⇒ Glideの登録
初心者向けのテンプレート

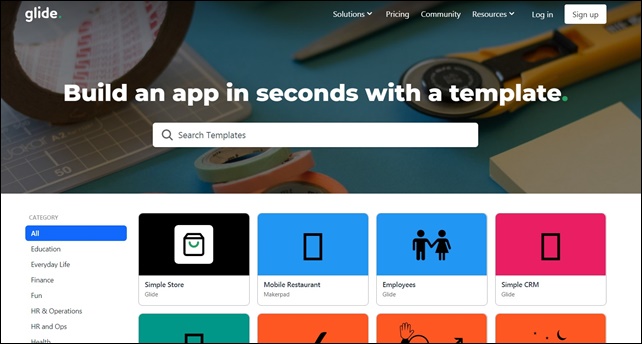
Glideには、いくつかのテンプレートがあり、無料と有料のものがあります。
初めてGlideを使用する時は、「何から初めていいか分からない?」かもしれません。
そんな時は、まずシンプルなテンプレートを試してみるといいです。

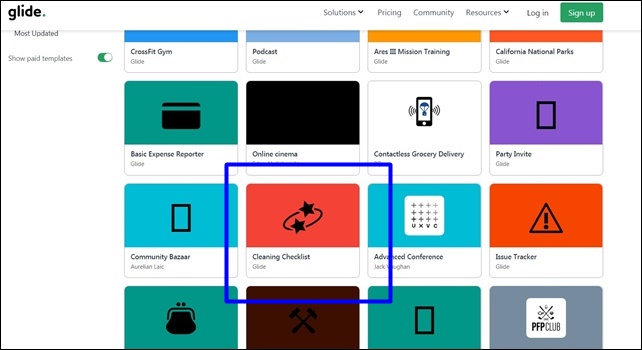
オススメのテンプレートは、Cleaning Checklist(クリーニングチェックリスト) by Glideです。
Cleaning Checklist

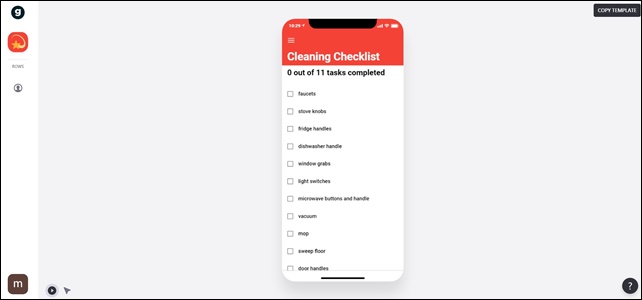
Cleaning Checklistは、ルーティンのチェックリストアプリです。
Cleaning Checklistは、機能がシンプルなので、初めてでも使いやすく、応用もしやすいです。
まず、テンプレートを選択して、Copy templaet(テンプレートをコピー)します。

テンプレートは、11のタスクリストをチェックできるようになっています。
完了したタスク項目にチェックを入れると、チェックを入れたタスクが完了の所へ入ります。
テンプレートでは、faucet(蛇口)、Stove knob(ストーブノブ)、冷蔵庫の取っ手、食器洗い機のハンドルといったような項目が並んでいます。
こちらのテンプレートを書き換えると、オリジナルのタスクチェックリストが作れます。
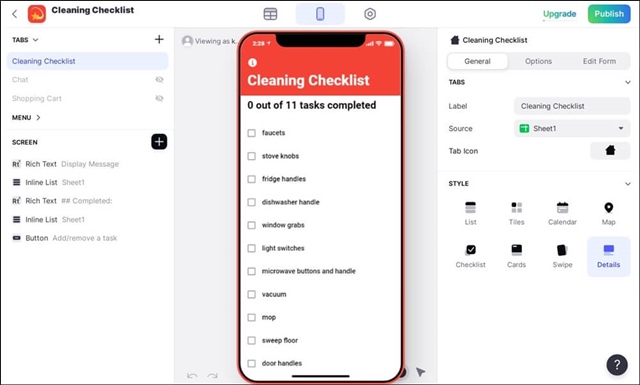
テンプレートをコピーすると、表示されるのがLayout(レイアウト)画面です。

Cleaning Checklistは、レイアウトのDetailsで表示しています。
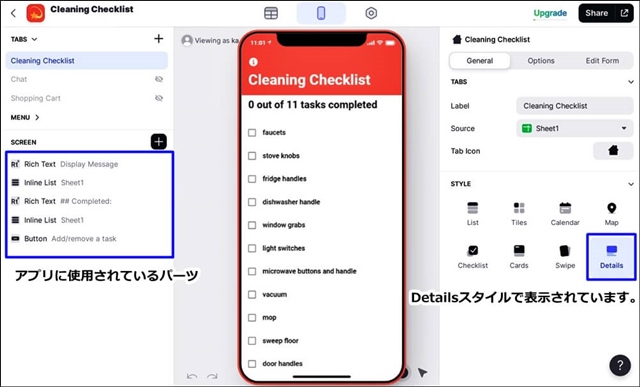
Detailsには、以下のようなパーツが使用されています。

【Detailsのコンポーネント】
- Rich Text:リッチテキスト
- Inline List:インラインリスト(Sheet1)
- Rich Text:リッチテキスト(完了)
- Inline List:インラインリスト(Sheet1)
- Button:ボタン
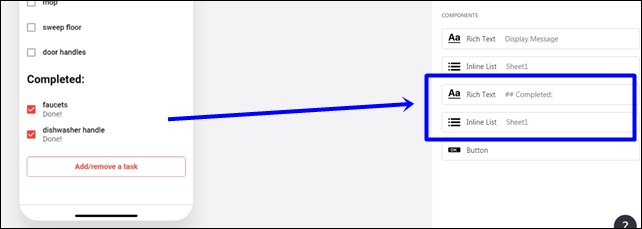
リッチテキスト、インラインリストが2つあり、2つ目はCompleted(完了)をした時に表示されるものです。

チェックを入れると、下にCompleredとして表示されます。
Cleaning Checklistのデータシート
テンプレートの内容を確認するには、データ・スプレッドシートで行えます。
左側のData(データ)とEdit sheet(エディトシート)があり、クリックすると表示されます。
データとエディットシートの関係は別記事で解説しています。
⇒ GlideのData(データ)とEdit sheet(エディットシート)の使い方
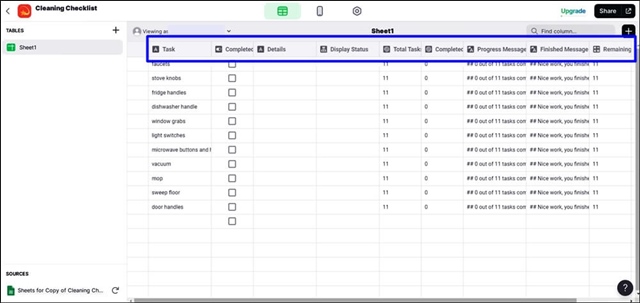
テンプレートのデータはこのようになっています。

1枚のシートで管理され、上部にはそれぞれの項目があります。
Cleaning Checklistのテンプレートで使われているのは、Task、Completed、Details、Display Status、Total Tasks、Completed Tasks、Progress Message、remaining Tasks、Display Messageです。
シートには、以下のような情報が入力されています。
- Task:タスク・仕事
- Completed:完了
- Details:詳細
- Display Status:ステータスの表示
- Total Tasks:総タスク
- Completed Tasks:完了したタスク
- Progress Message:進捗メッセージ
- remaining Tasks:残りのタクス
- Display Message:メッセージを表示する
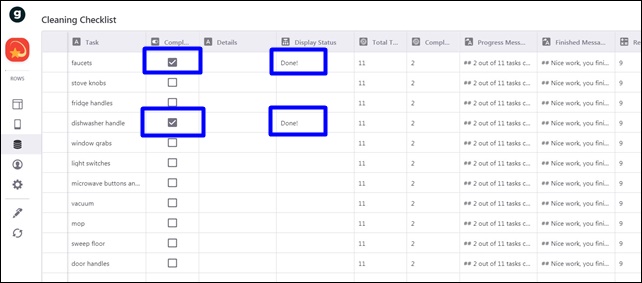
画面上で作業が終わったタスク2つにチェックを入れると、データではこのようになります。

チェックを入れるとDisplay StatusがDone(完了)になります。
連動して完了タスクの数も変化し反映されます。
Cleaning Checklistテンプレートをカスタム
簡単なタスク表を作りたいなら、Cleaning Checklistのテンプレートを書き換えれば簡単に作れます。
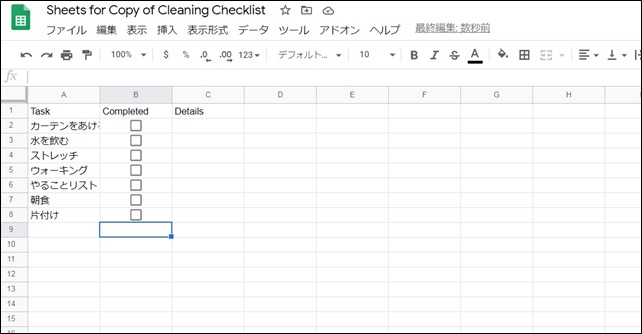
シートのタスクの部分を書き換えます(日本語での入力が可能です)
スプレッドシートに日本語で書きこみます。

タスクを7項目にしたので、他の部分は削除しました。
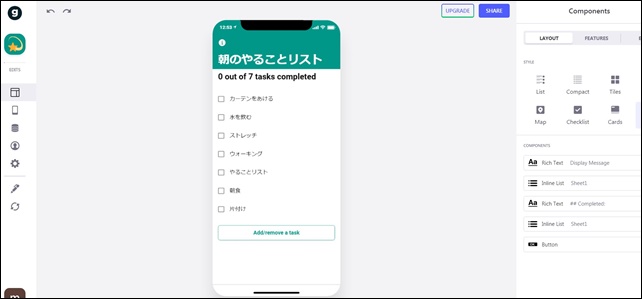
書き込んだら読み込みをして、表示画面を確認します。

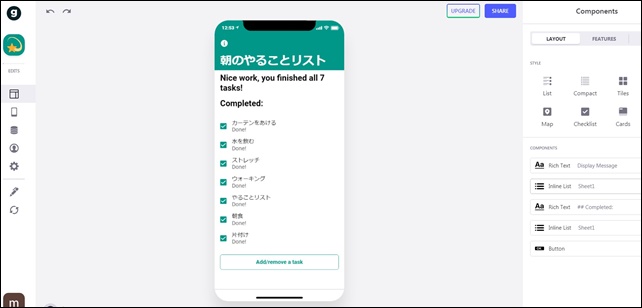
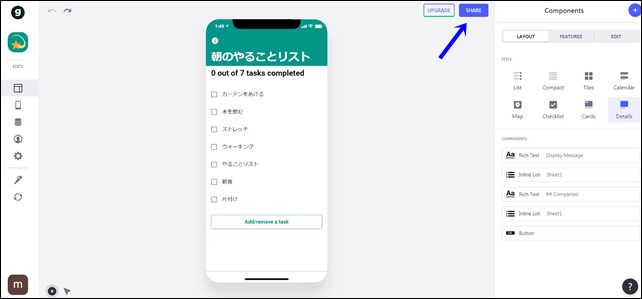
7項目を日本語で表示できました。
チェックを入れると完了になり、下に追加されます。

このようにチェックを入れるとCompletedになり、すべてにチェックを入れると「Nice work, you finished all 7 tasks!」と表示されます。
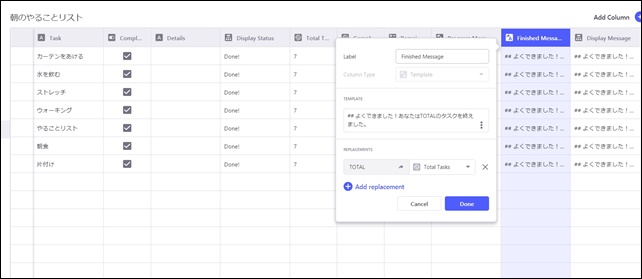
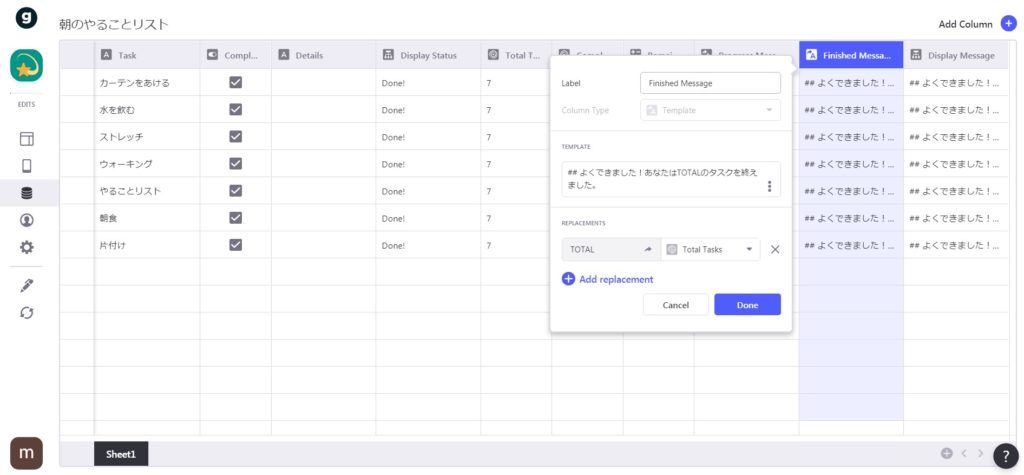
「Nice work, you finished all 7 tasks!」も日本語にしたいときは、DataのFinished Messageを変更します。

上部のFinished Messageにカーソルをあわせると▼マークが表示され編集できます。
テンプレートの文字を編集します。

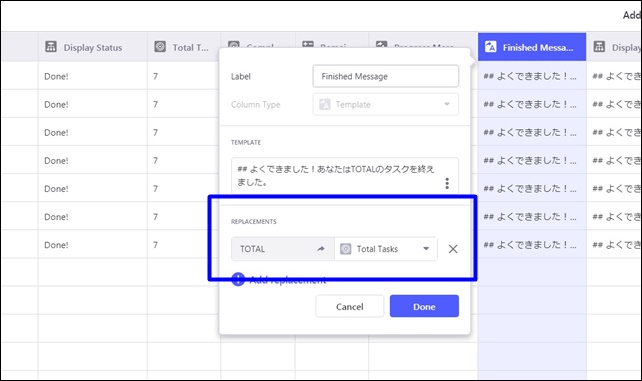
注意点として、メッセージにはREPLACEMENT(変換)されているものがあります。
「TOTAL」はTotal Tasksが変換されていて、トータル数を表示するようになっています。

ここでは同じようにTOTALを使用しました。
「## よくできました!あなたはTOTALのタスクを終えました。」
この記入で実際に表示されるのは、「よくできました!あなたは7のタスクを終えました。」となります。
TOTALがタスクの個数に変換されます。変換は設定で他の文字にするなどの応用が可能です。
画面を表示させてみました。

すべてをチェックするとこのように、よくできましたと表示されます。
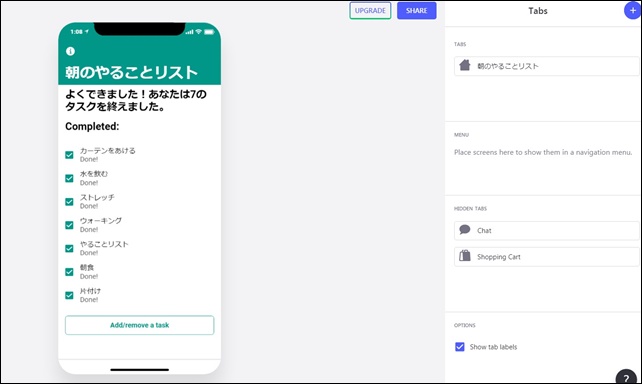
タブ設定
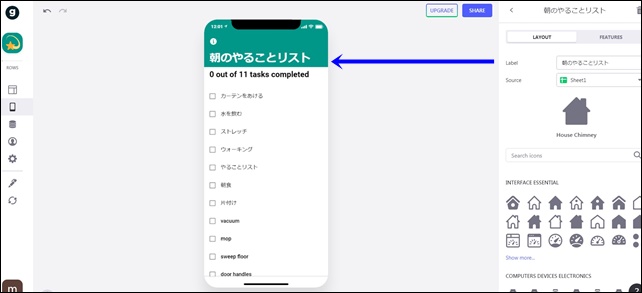
タブでは上部の文字を変えられます。
表示名を変更するにはタブのLAYOUT(レイアウト)のLabel(ラベル)の部分で変更ができます。

ここでは、朝のやることリストに変更しました。
タブにはいろいろな機能がありますが、こちらのテンプレートはシンプルなので他に設定はしていません。
タブ設定の詳細はこちらの記事
⇒ GlideのアプリのTAB(タブ)設定をする方法
⇒ タブのシートにユーザーが書き込める設定方法
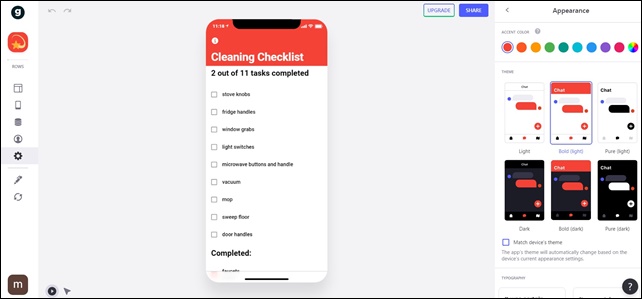
外観デザインの設定
外観デザイン、カラーを変更できます。
設定のAppearanceから変更が可能です。

カラーは好きなカラーに変更可能で、テーマは6つのパターンがあります。
詳細はこちらの記事を参考にしてください。
⇒ Glideのアプリの外観を変更する方法
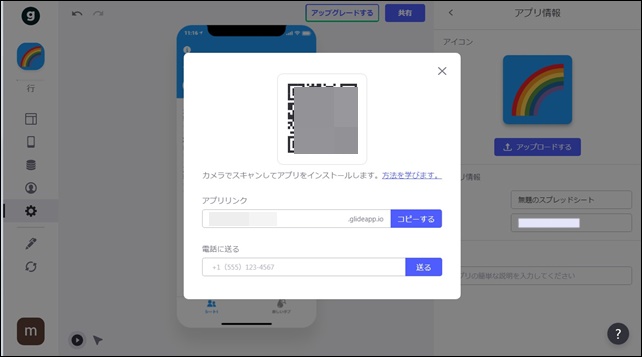
App Infoからは、アイコンやタイトルや説明を変更・追加出来ます。
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法
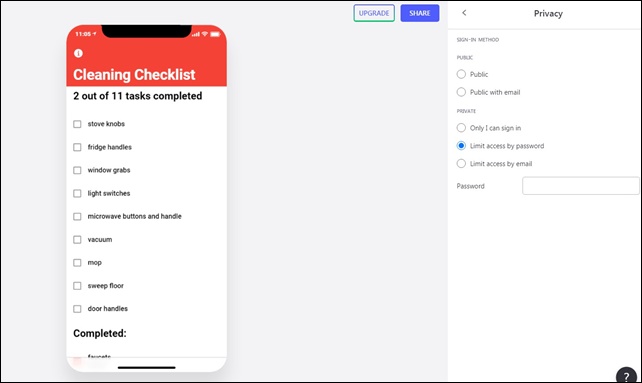
プライバシーの設定
個人的に使用するものであれば、パプリックではなく、プライベートで公開します。

必要に応じて変更してください。パスワードは下のパスワードという部分に表示されます。
アプリを公開するには右上のSHAREをクリックします。

クリックすると、アプリを公開しますか?と聞いてきますので公開する時はPuvlish app(公開する)を選択します。

QRコードとリンクが表示されます。
これでWebアプリが完成です。スマホからも利用できます。
ログインはパスワードを選択している場合はパスワードを入力してログインします。
スマホで見てみました。

このようにスマホに表示して、タスクを使用でき、スマホからも編集や追加ができ、カスタムしていけます。
アプリをスマホのホーム画面に追加もできます。
⇒ アプリをスマホのホーム画面への追加する方法【アンドロイド編】
動画解説
今回は、Glideの使い方「簡単な初心者向けのテンプレート」を紹介しました。
ノーコードアプリ開発が初めての場合は、このようなシンプルなものから始めると理解しやすく、操作も慣れてきます。
シンプルなテンプレートで練習してみてください。
ここでは、グライドのシンプルなテンプレートを紹介しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ オープンデータを使用してアプリ制作
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法
⇒ GlideのChatの設定





















コメントを残す