最近、注目を浴びているノーコード。
簡単にアプリが作れる人気のノーコードツールGlideなら、プログラミングなしでアプリが作れると言われています。
ここではGlideの使い方「レイアウトのTilesの設定方法」を紹介します。
目次
Glide

Glide(グライド)は、ノーコードツールで、Googleのスプレッドシートを用いて、アプリを作成できるサービスです。
クリックアンドドラッグで操作ができ、テンプレートやスプレッドシートとの連携が容易にできるためプログラミングは必要ありません。
プログラムコードの入力をせずに画面を操作してアプリが作成が可能で、簡単にアプリを作成することができる人気ツール。
Glideは、無料で登録して使用することができます。⇒ Glideの登録
Tiles(タイルズ)の設定変更

Glideにはレイアウトがいくつか設定されています。
できるだけ最新情報にしていますが、一部古い場合があるので注意してください。
レイアウトには、スタイルがあり右側の項目でレイアウトの変更可能。
レイアウトのSTYLE(スタイル)は8つのタイプがあり、選択ができます。
選択すると中央の画面が指定のスタイルに切り替わります。
ここでは、「Tiles(タイルズ)」レイアウトのスタイル表示を変更したり、追加したりする方法です。
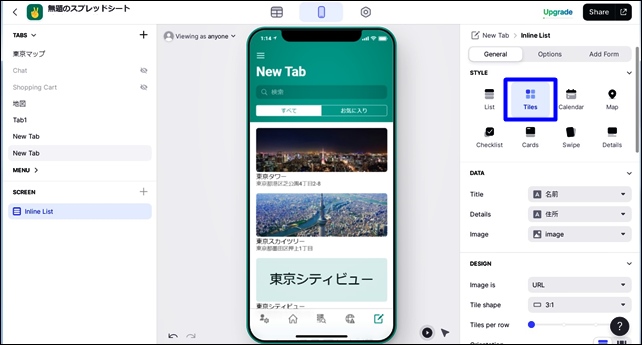
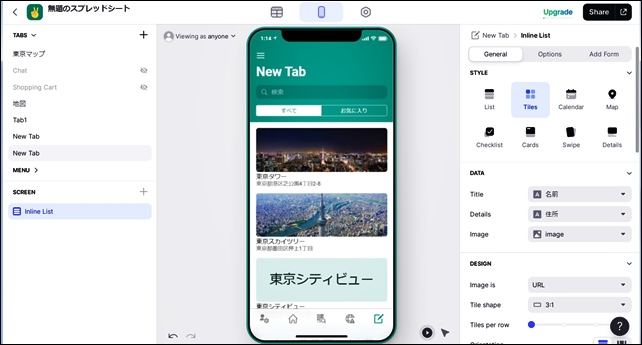
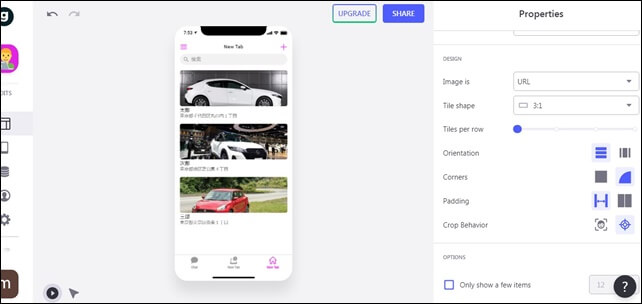
スタイルのTilesの表示画面

Tilesはタイルのように画像が大きく表示されます。
表示設定を変えるには、右側のDATAで行います。
中央の画面に表示されているのは、右側のDATAのパーツ部分が反映されています。
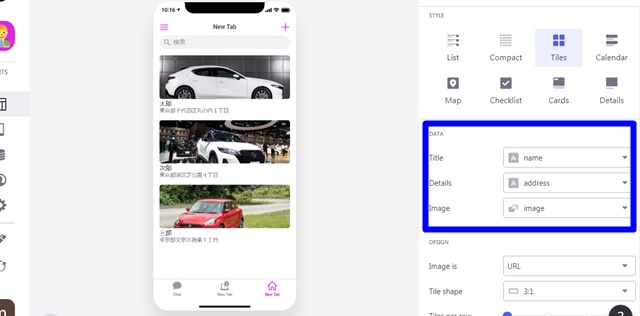
DATA

DATAの項目は5つあります。
- Title:タイトル
- Details:詳細
- Image:画像
チェックリストでは、3つの部分を変更でき、ここの項目を変えることで表示の内容を変えれます。
変更したい箇所を選んで、表示するものを選択して変更します。
Tiles(タイルズ)のスタイルでは、ドラッグ&ドロップで画像をアップロードすることが可能です。
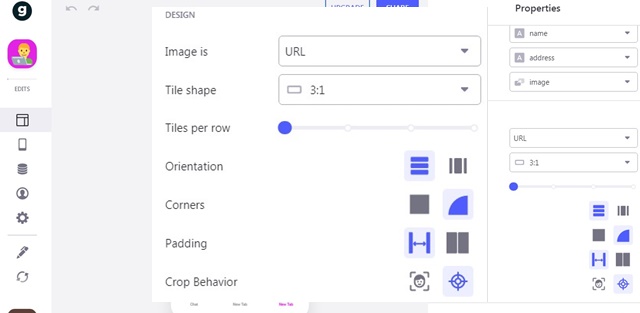
DESIGN

DESIGNには以下のような項目があります。
- Image is :画像
- Tille shape:タイル形状
- Tiles per row:行あたりのタイル
- Orientation:オリエンテーション
- Corners:コーナーの形状
- Padding:余白調整
- Crop Behavior:クロップ

それぞれの項目の設定が可能です。
画像に関する詳細設定が行えます。
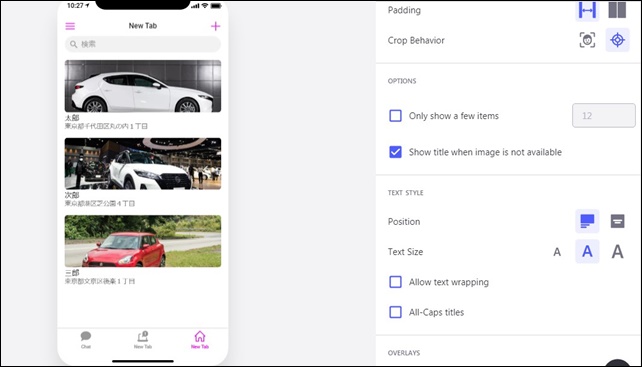
OPTIONS
□ Only show a few items
チェックを入れると、いくつかのアイテムのみ表示します。
□ show title when image is not available
チェックを入れると、画像が表示できない時はタイトルを表示します。

TEXT STYLE
Position:右揃え、中央揃え
Text Size:テキストサイズを選択
□ Allow text wrapping
チェックを入れると、テキストの折り返しを許可します。
□ All-Caps titles
タイトルを大文字で入力。
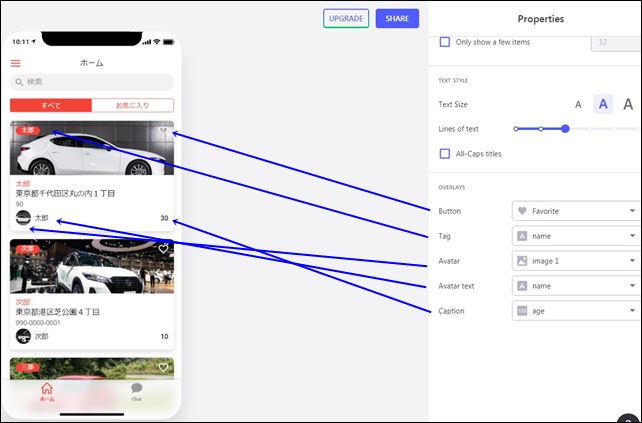
OVERLAYS
OVERLAYS(オーバーレイ)の項目
- Button:ボタン
- TAG:タグ
- Avator:アバター
- Caption:キャプション

オーバーレイの詳細はこちらの記事を参考にしてください。
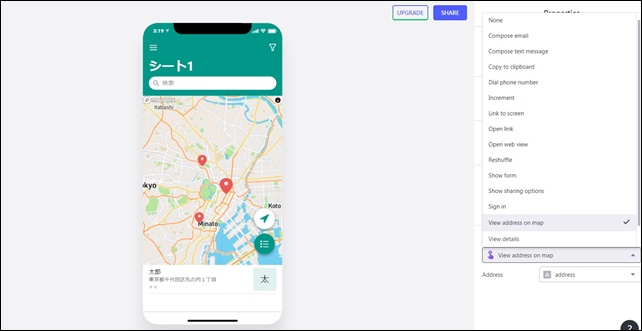
ACTION(アクション)
ここではクリックしたときのアクションを選択できます。

選択してアクションを決めます。
クリックしたときに選択したアクションを行います。
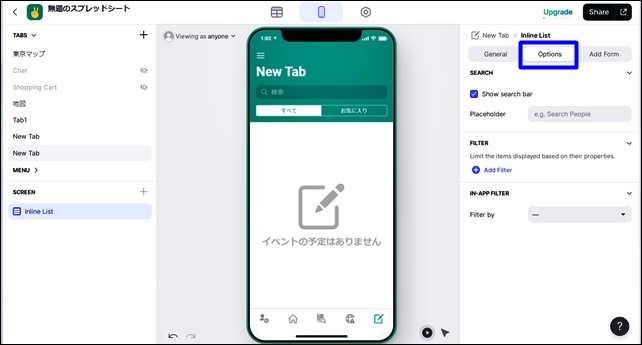
Options

Optionsでは、6つの項目が設定できます。
- SEARCH
- FILTER
- SORT
- GROUP
- INN-APP-FILTER
- IN-APP-SORT
- ACTION
ここではOptionsの6つの項目を紹介します。
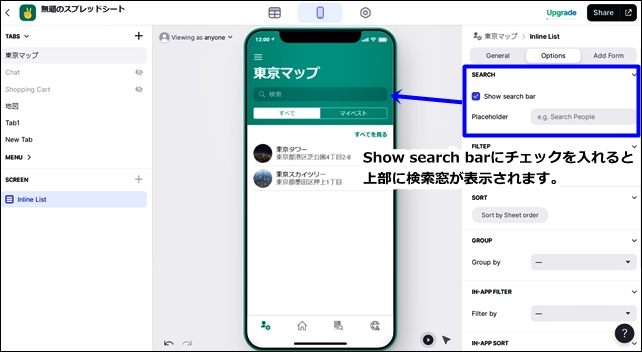
SEARCH
SEARCHでは、検索窓の設定です。
□ Show search bar(検索バーの表示)

Show search barにチェックを入れると上部に検索窓が表示されます。
その検索窓に表示する文字は下のPlaceholderに書き込みます。
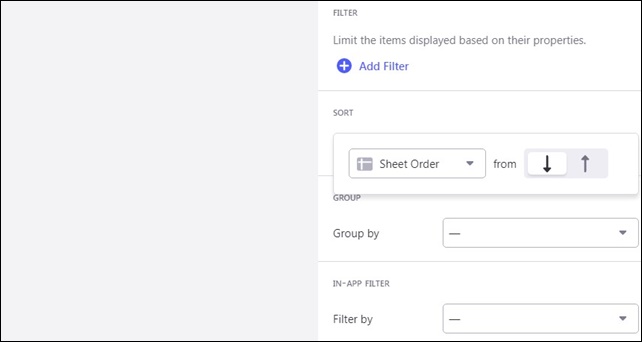
FILTER
フィルターではフィルターを追加することができます。
フィルターでは、プロパティに基づいて表示されるアイテムを制限します。
+Add Filterでフィルターを追加できます。
⇒ フィルタのかけ方「is not empty 演算子の使用方法」
SORT
ソートは並べ替えをすることができます。

Sort by Sheet order(シート順で並べ替え)の設定ができます。
選択してA-ZやZ-Aという順やランダムも可能です。
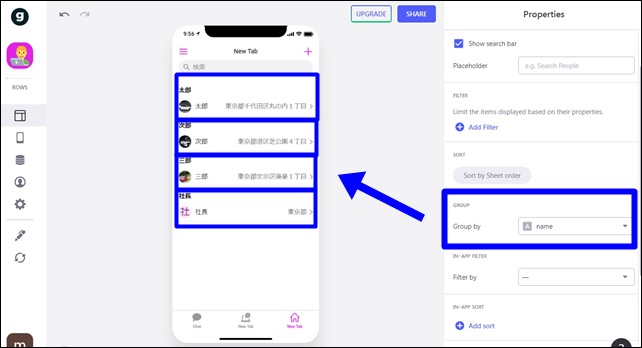
GROUP

Group by
Groupでは、グループ分けをすることができます。
⇒ グループ化の設定方法
INN-APP FILTER
INN-APP FILTERは、アプリ内のフィルターです。
フィルターをかける方法を選択します。
画面の右上にフィルターマークが表示され、フィルターリングができます。
⇒ IN-APP-FILTERの使い方
IN-APP Sort
IN-APP Sort は、アプリ内の並べ替えです。
フィルタと並べ替えを行うことができます。
⇒ IN-APP-SORTの使い方
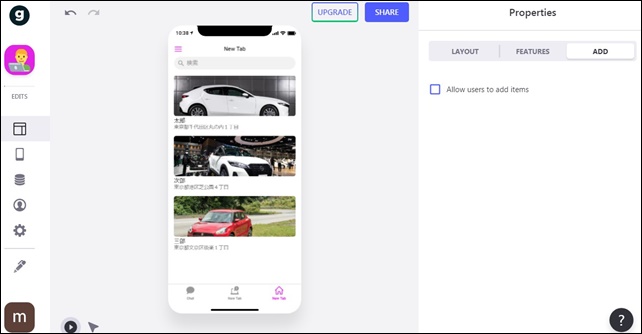
ADD Form

上部のADD Form(追加フォーム)をクリックするとAllow user to add itemsと表示されます。
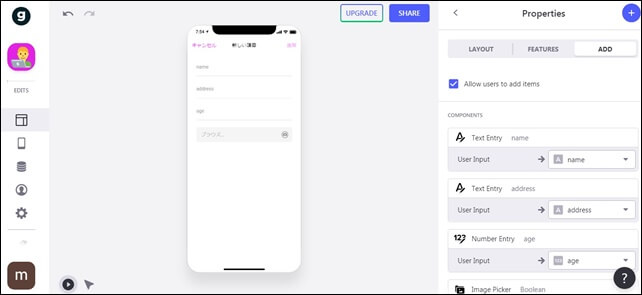
チェックを入れるとCOMPONENTが開きます。

COMPONENTSにチェックを入れると、タブのシートに書き込み・追加できることができます。
項目は、グライドがシートの列に基づいて、コンポーネントを自動的に追加してくれます。
必要に応じて、入力した時に、書き込まれるシートを選択・変更します。
これで、ユーザーがリストのアイテムを追加することができます。 反映されるのは現在のタブページのみです。全てのタブページではありません。
タブの追加方法や設定は別記事で解説していますので参考にしてください。
⇒ タブの設定方法
GlideのレイアウトのSTYLE(スタイル)は8つあり、選択ができます。
今回は、「レイアウトスタイルのTilesの設定方法」を解説しました。
そのほかのGlideの記事はこちら。
⇒ Glideの使い方【アプリダッシュボード】アプリ作成手順
⇒ ノーコードGlide【Googleのスプレッドシートを使用したアプリ作成編】
⇒ Glideの外観変更
⇒ Glideのログイン認証設定
⇒ GlideのアプリのTAB設定
⇒ Glideのアプリのアイコン変更とアプリ情報入力方法
⇒ GlideのChatの設定





















コメントを残す